JSONP跨域访问百度实现搜索提示小案例
一、JSONP简介
JSONP 全称 JSON with padding(填充式 JSON 或参数式 JSON),JSONP实现跨域请求的原理,就是动态创建<script>标签,然后利用<script>的”src"属性不受同源策略限制来跨域获取数据,其实凡是拥有”src”属性的标签都有跨域的能力,如<script> <img> <iframe>等。JSONP 由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数。回调函数的名字一般是在请求中指定的。而数据就是传入回调函数中的 JSON 数据。
二、JSONP应用小案例
下面通过在本地输入关键字,实现百度下拉小提示的功能。
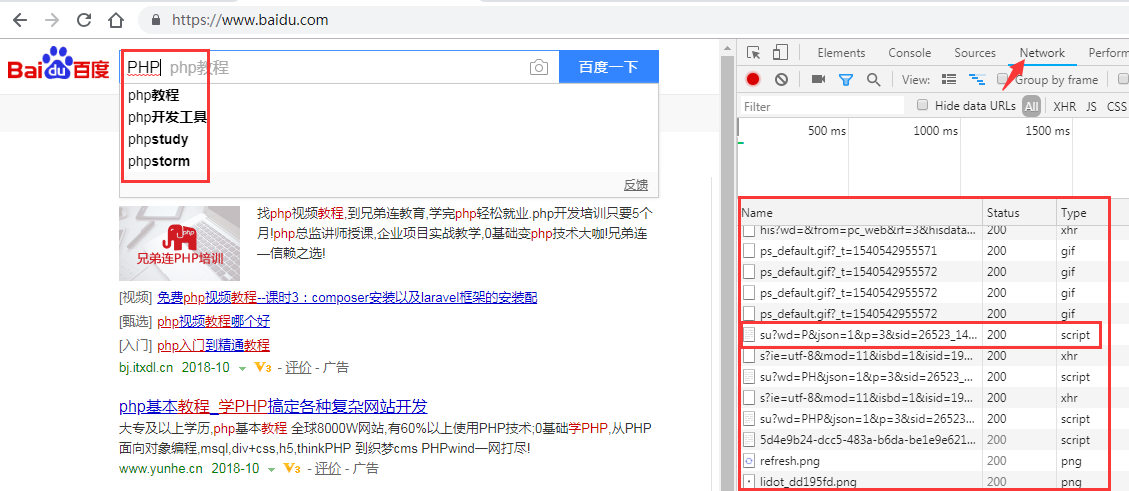
1、当在百度输入关键字PHP时,有如下效果

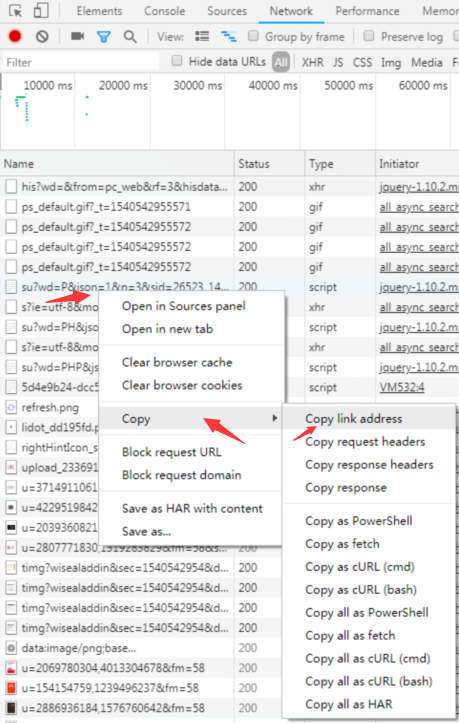
2、右击控制台Name中选定的地址复制如下

地址为 https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=P&json=1&p=3&sid=26523_1450_21107&req=2&csor=1&cb=jQuery110208650365665803772_1540543418194&_=1540543418198
其中wd=P 中的P即为输入的关键字,cb=jQuery110208650365665803772_1540543418194 中jQuery110208650365665803772_1540543418194即为回调函数名。
2、在新标签中打开访问如下

格式为 函数名(JSON形式的参数)。
3、修改回调函数名并处理相应的JSON数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP实现百度下拉提示</title>
</head>
<body>
<h1>百度下拉提示</h1>
<!-- 创建输入框 -->
<input type="text">
<!-- 创建空的ul标签用于存放li -->
<ul style="display: none"></ul>
<script type="text/javascript">
// 获取输入的关键字
var oInp = document.getElementsByTagName('input')[0];
// 获取空的ul
var oUl = document.getElementsByTagName('ul')[0];
// 自定义函数search用于回调,参数data即为JSON格式数据
function search(data) {
// 打印data控制台查看组织形式
console.log(data);
}
// 给input标签绑定oninput事件
oInp.oninput = function() {
// 如果输入不为空就创建script标签
if (this.value != '') {
// 创建script标签
var oScript = document.createElement('script');
// 将关键字wd的值改为输入的值this.value,回调函数名cb的值换为本地search函数
var url = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + this.value +'&json=1&p=3&sid=26523_1450_21107&req=2&csor=1&cb=search&_=1540543418198';
oScript.src = url;
// 将script标签追加到body
document.body.appendChild(oScript);
} else {
// 如果输入为空就隐藏ul
oUl.style.display = 'none';
}
}
</script>
</body>
</html>
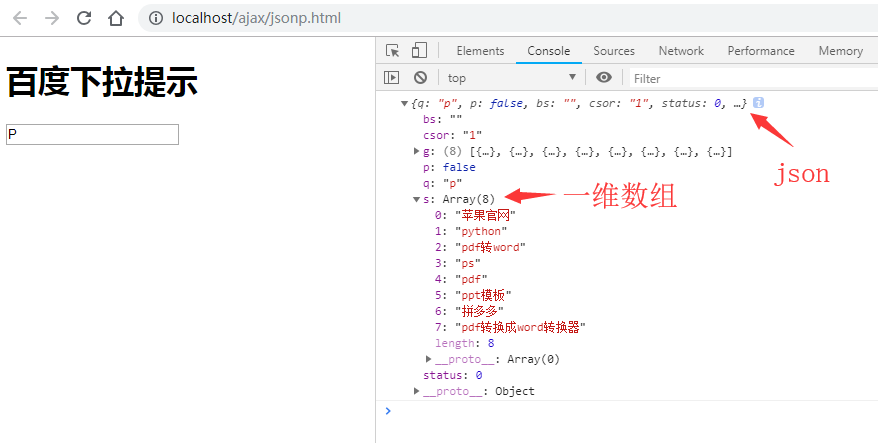
输入关键字P,通过控制台查看data数组形式如下

因此要获取返回值,可通过 data.s返回一维数组,修改代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP实现百度下拉提示</title>
</head>
<body>
<h1>百度下拉提示</h1>
<!-- 创建输入框 -->
<input type="text">
<!-- 创建空的ul标签用于存放li -->
<ul style="display: none"></ul>
<script type="text/javascript">
// 获取输入的关键字
var oInp = document.getElementsByTagName('input')[0];
// 获取空的ul
var oUl = document.getElementsByTagName('ul')[0];
// 自定义函数search用于回调,参数data即为JSON格式数据
function search(data) {
// 获取数据长度
var len = data.s.length;
if (len) {
// 如果返回数据不为空就显示ul标签
oUl.style.display = 'block';
// html用于存放ul的值
var html = '';
for (var i=0; i < len; i++) {
html += '<li>' + data.s[i] + '</li>';
}
oUl.innerHTML = html;
} else {
// 如果无返回数据就隐藏ul
oUl.style.display = 'none';
}
}
// 给input标签绑定oninput事件
oInp.oninput = function() {
// 如果输入不为空就创建script标签
if (this.value != '') {
// 创建script标签
var oScript = document.createElement('script');
// 将关键字wd的值改为输入的值this.value,回调函数名cb的值换为本地search函数
var url = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + this.value +'&json=1&p=3&sid=26523_1450_21107&req=2&csor=1&cb=search&_=1540543418198';
oScript.src = url;
// 将script标签追加到body
document.body.appendChild(oScript);
} else {
// 如果输入为空就隐藏ul
oUl.style.display = 'none';
}
}
</script>
</body>
</html>
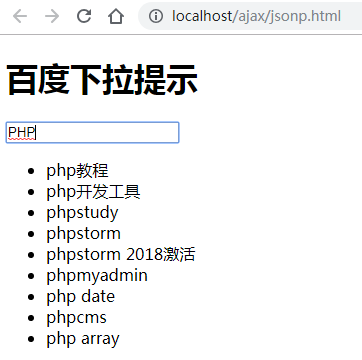
演示效果如下:

三、JSONP小结
通过以上小示例可知:JSONP跨域获取数据的方式,主要是通过动态生成script标签然后设置src属性,再调用本地函数来实现。严格来讲,JSONP并不是AJAX技术,因为自始至终根本没有使用XMLHTTPRequest对象,只是和AJAX一样,实现了在不刷新页面的情况下获取服务端数据的功能。
JSONP跨域访问百度实现搜索提示小案例的更多相关文章
- Jsonp跨域访问
很早之前看过好几篇跨域访问的文章,然后做项目的时候基本没有遇到跨域访问的问题.不过该来的还是会来,前些天终于让我遇到了.于是重温了一下原理这些,再进行实战.于是现在也敢通过实战后的一些理解来和大家分享 ...
- 在ASP.NET MVC3 中利用Jsonp跨域访问
在ASP.NET MVC3 中利用Jsonp跨域访问 在信息系统开发的时,根据相关业务逻辑难免会多系统之间互相登录.一般情况下我们需要在多系统之间使用多个用户名和密码.这样客户就需要在多个系统之间重复 ...
- jquery ajax怎么使用jsonp跨域访问
在项目中使用接口的比较多,在客户端跨域访问,jquery中只能使用jquery ajax的jsonp方法. 值得注意的是,jQuery.ajax()只支持get方式的跨域,post的方式是不支持的.& ...
- 从前端和后端两个角度分析jsonp跨域访问(完整实例)
一.什么是跨域访问 举个栗子:在A网站中,我们希望使用Ajax来获得B网站中的特定内容.如果A网站与B网站不在同一个域中,那么就出现了跨域访问问题.你可以理解为两个域名之间不能跨过域名来发送请求或者请 ...
- AJax与Jsonp跨域访问
一.JavaScript的AJax AJAX即"Asynchronous Javascript And XML"(异步JavaScript和XML) 设计AJax使用的一种重要技术 ...
- JSON跨域读取那点事(JSONP跨域访问)
最近在码一个小项目,需要远程读取json.因为需求很少,如果引用jquery使用其getjson方法就显得很浪费嘛= = 这篇文章很详细的解释了JSON跨域读取的前世今生,把原理讲得很透彻.特此分享. ...
- Jsonp跨域访问原理和实例
>>什么是跨域 出于安全方面的考虑,页面中的JavaScript无法访问其他服务器上的数据,当前域名的js只能读取同域下的窗口属性,即同源策略.而跨域就是通过某些手段来绕过同源策略限制,实 ...
- 【AngularJs】---JSONP跨域访问数据传输
大家会自然想到只有一个字母之差的JSON吧~ JSON(JavaScript Object Notation)和JSONP(JSON with Padding)虽然只有一个字母的差别,但其实他们根本不 ...
- [转载]介绍一个JSONP 跨域访问代理API-yahooapis
你是否遇到了想利用AJAX访问一些公网API,但是你又不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用. 比如我想访问一个天气的r ...
随机推荐
- 1->小规模集群架构规划
"配置无人值守批量安装系统(Cobbler)" "搭建PPTP VPN/ NTP/Firewalld内部共享上网 " "搭建跳板机服务jumpserv ...
- log4j与commons-logging slf4j的关系
1. slf4j 他只提供一个核心slf4j api(就是slf4j-api.jar包),这个包只有日志的接口并没有实现 所以如果要使用就得再给它提供一个实现了些接口的日志包, ...
- 蛮力法解决0_1背包问题新思路-——利用C语言位域类型
废话不说了,直接上代码 #include<stdio.h> #include<math.h> #define N 5 //物品种类数目 #define CAPACITY 6 / ...
- redis主从,哨兵(windows版)
一.下载 由于redis官方并不支持windows操作系统,所以官网上是下不到的,需要到gitlab上下载,下载地址如下: https://github.com/MicrosoftArchive/re ...
- putIfAbsent
public static HashSet<Long> getOrInitHashMapCacheValue(Long mId){ // HashSet<Long> set = ...
- 经典面试题:n个数字(0,1,…,n-1)形成一个圆圈
题目: n个数字(0,1,…,n-1)形成一个圆圈,从数字0开始, 每次从这个圆圈中删除第m个数字(第一个为当前数字本身,第二个为当前数字的下一个数字). 当一个数字删除后,从被删除数字的下一个继续删 ...
- 基于Json.NET自己实现MVC中的JsonValueProviderFactory
写了博文ASP.NET MVC 3升级至MVC 5.1的遭遇:“已添加了具有相同键的项”之后,继续看着System.Web.Mvc.JsonValueProviderFactory的开源代码. 越看越 ...
- 跟我一起学WPF(2):WPF控件基础
WPF控件简介 通过上一篇XAML语言的介绍,我们知道,XAML是一个树形结构,同样,WPF控件作为构成整个XAML树的一部分,也是一个树形结构.我们看一个简单的例子. <Button.Cont ...
- bzoj 1211: [HNOI2004]树的计数
prufer的应用.. 详细见这篇博客:https://www.cnblogs.com/dirge/p/5503289.html import java.math.BigInteger; import ...
- Java使用AES加密解密
AES加密机制: 密码学中的高级加密标准(Advanced Encryption Standard,AES),又称Rijndael加密法,是美国联邦政府采用的一种区块加密标准. 这个标准用来替代原先的 ...
