如何使用vuejs过滤器
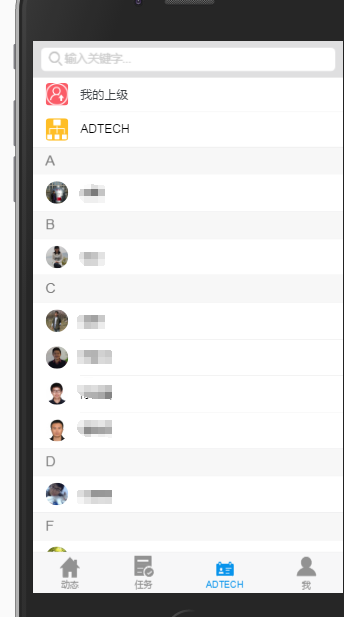
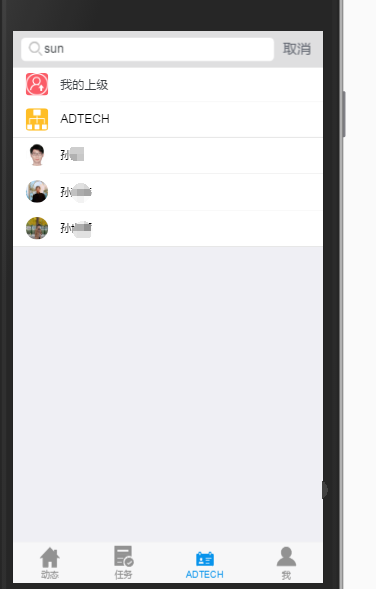
大家再使用vue做项目时,查询功能当然必不可少,这就得使用vue强大的filter啦。其实vue内置的两个属性filterBy和orderBy已经能满足部分需求了,但是她更大的的魅力在于自定义filter(之后的文章中会分享),正好我最近做的项目中用到了这个。先给大家看下需求吧。如下图,这是一个通讯录页面,当我们在搜索栏中输入关键字时需要展示相应的员工,同时还得去掉A、B这样的字母索引,并且输入的关键字可以是中文也可以是拼音。


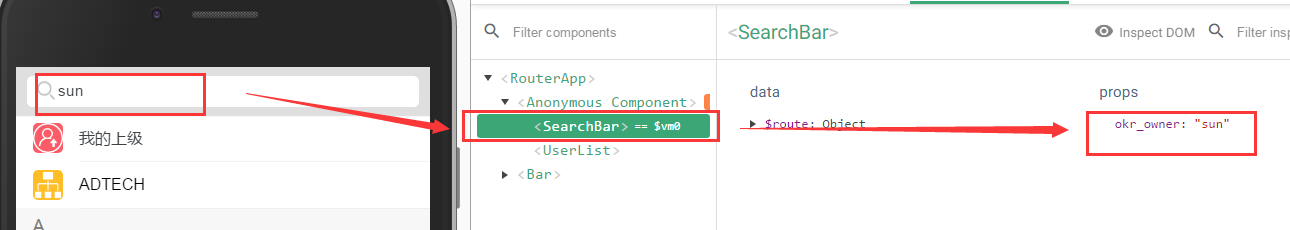
该页面引入搜索栏组件search-bar以及联系人组件user-list,这个搜索栏组件要做的事很简单,因为我们查询的这个参数是动态的,所以只需要在vue上挂载一个v-model即可,然后它相对于这个页面来说是子组件,父子传值就得用props,所以还要用props接收一下,简单写下该组件大家看明白意思即可。
// 组件search-bar
<input type="search" v-model="okr_owner"/> props: {
okr_owner: {
type: String
}
}
// 通讯录页面
<template>
<search-bar :okr_owner.sync="key_word"></search-bar>
<user-list :filter_key="key_word"></user-list>
</template>
// 组件 user-list
<li v-for="single_user in user_list.members | filterBy filter_key in 'user.u_name' 'okr_owner' | orderBy 'okr_owner'">
props: {
filter_flag: {
type: Boolean
},
filter_key:{
type: String
}
}
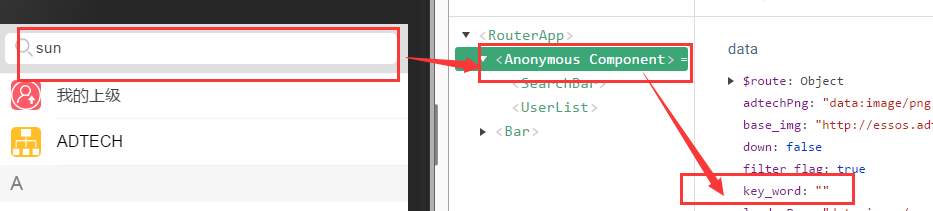
然后我们需要在该页面引入这个搜索栏子组件,这里我用到了sync,因为props只能父传子,不能子传父,但是我们这上面引用了两个组件,就是说搜索栏组件中的data要拿到联系人组件中来用,所以需要一个字段(key_word)将两者沟通起来,当我们不写sync时大家可以看到,父的确传值给子组件了,但是子组件中的okr_owner变化之后并没有传给父组件中的key_word,这样联系人组件就接受不到数据源,所以我们需要给他加上sync(双向绑定,父传子和子传父),联系人组件中的filter才可以生效。


在user-list组件中我们需要遍历联系人列表,filter_key用来传给该组件,和搜索栏组件一样,也用props接收一下,并且在里面插入要过滤的内容,
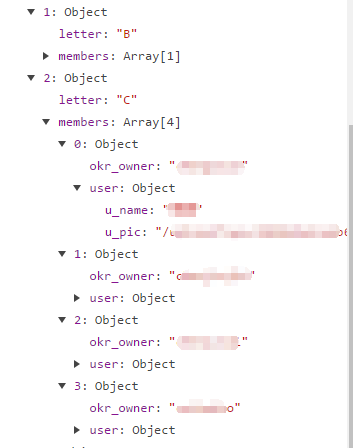
filterBy是返回过滤后的数组,orderBy是排序,前者的使用方法是filterBy 一个key(字段),in xxx 就是指搜索字段,这里需要注意的是in后面跟的必须是obj里面的key,因为我们的需求是同时保证输入汉字或者拼音都能查询,所以in后面跟的是okr_owner和user.u_name(这是vue渲染的数据,我们展示该联系人用的是里面的u_name,okr_owner则为拼音),下面附上数据结构。对于在搜索时如何去掉这些字母索引,我们只需要在通讯录页面中的<user-list>加入一个字段,然后使用watch来监听一下key_word即可。

如何使用vuejs过滤器的更多相关文章
- vuejs过滤器
结合管道符 | {{messageOne | capitalize}} capitalize 首字母大写 {{messageOne | uppercase}} uppercase 大写字母 {{mes ...
- VueJS学习资料大全
参考:http://www.worktle.com/articles/2467/ 文档&社区 Vue.js官方网站(中文) :http://cn.vuejs.org/ Vue论坛:http:/ ...
- Vue开源项目库汇总
最近做了一个Vue开源项目库汇总,里面集合了OpenDigg 上的优质的Vue开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 elem ...
- Vue常用经典开源项目汇总参考-海量
Vue常用经典开源项目汇总参考-海量 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- Vue常用开源项目汇总
前言:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- vue各种插件汇总
https://blog.csdn.net/wh8_2011/article/details/80497620(copy) Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一 ...
- VUE插件大总结
UI组件 element - 饿了么出品的Vue2的web UI工具套件 Vux - 基于Vue和WeUI的组件库 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开 ...
- Vue相关开源项目库汇总
https://github.com/opendigg/awesome-github-vue http://www.opendigg.com/tags/front-vue README.md 内容 U ...
随机推荐
- 新手学ajax1
学习的动力是最近想实现servlet向js传值,是html中的js,因为jsp是可以直接调用java 类的,在网上搜索了好久感觉ajax能帮我实现. 以下代码可以实现js向服务器发出一 requ ...
- 剑指offer :从尾到头打印链表
题目描述: 输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 解题思路: 链表的遍历只能从头向尾进行,要从尾到头输出,考虑用栈.先从头到尾遍历一次链表,同时将值进栈,再清空栈,同时将值 ...
- whu 1538 - B - Stones II 01背包
题目链接: http://acm.whu.edu.cn/land/problem/detail?problem_id=1538 Problem 1538 - B - Stones II Time Li ...
- Java Head First & 多态
package com.cwcec.tag; class Fruit { } class Apple extends Fruit{} class Animal { public Fruit eat(F ...
- java.time 时间和简单任务
java.time是jdk1.8才用的 时间管理 package com.test.time; import java.time.*; /** * Created by MY on 2017/8/7. ...
- 英文词频统计的java实现方法
需求概要 1.读取文件,文件内包可含英文字符,及常见标点,空格级换行符. 2.统计英文单词在本文件的出现次数 3.将统计结果排序 4.显示排序结果 分析 1.读取文件可使用BufferedReader ...
- 这个网页用到了什么技术,<script>标签,还有双大括号{{}}是什么意思
<#compress> <@override name="title">${brand.name}-商品</@override> <@ov ...
- Java并发知识点总结
前言:Java语言一个重要的特点就是内置了对并发的支持,让Java大受企业和程序员的欢迎.同时,如果想要提升自己的技术,Java并发知识必不可少,这里简单整理了一些相关内容,希望可以起到抛砖引玉的作用 ...
- 对final和static的理解
一.final (一).final的使用 final关键字可以用来修饰类.方法和变量(包括成员变量和局部变量) 1. 当用final修饰一个类时,表明这个类不能被继承.2. 当用final修饰一个方法 ...
- 腾讯下载的视频qlv格式转化为MP4格式
最近在看腾讯视频的时候发现下载下来的视频格式都是qlv格式,且不能用其他播放器播放,甚是恼怒,网上找了很多方法都很繁琐,于是自己写了一个小程序来处理这个问题.把下载下来的qlv格式转化为MP4格式 首 ...
