CSS line-height与行内框
一、line-height的定义
line-height,行高,是指文本行基线间的垂直距离。
1. 什么是基线?
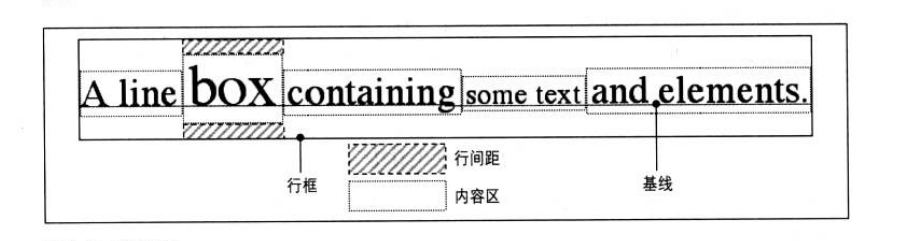
一般而言,一个文本行一共有四条线,从上到下依次为顶线、中线、基线、底线;在英文中,基线为小写 x 字母下边缘所在的那条线。如下图所示:

注意,基线的位置与字体有关,不同的字体基线的位置有偏差。
2. 行高控制行间距。
在多行文本中,第一行文本根据文本的字体和字号显示,并因此确定了第一行的基线;在此基础上,根据line-height的值,确定第二行基线的所在位置,在那个位置之上显示第二行文本。
在这个机制之下,可以推断出line-height控制行间距,行间距是文本行之间超出字体大小的额外空间。换句话说,line-height与font-size之差就是行间距;如果line-height的值小于font-size,也就是说行间距为负,就会导致后一行文本与前一行文本重叠。
二、行内框与行框

1. 内容区(content area):顶线与底线包围的区域,其高度与字体和字号相关(可粗略等于font-size的值),与行高没有半毛钱关系。
2. 行内框(inline boxes):每个行内元素都会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(比如line-height),行内框等于内容区。
(然而line-height无处不在)设定line-height之后,将半行距【(行高-字体大小)/2】分别增加到内容区的上下两边,得到一个行内框。
3. 行框(line boxes):一旦给定的某一行已经生成了所有的行内框,行框的构造就会考虑这些行内框,使行框的高度足以包含最高行内框的顶端和最低行内框的底端。
4. 包含框(containing box):由一行一行的行框组成。
请看如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内框的高度</title>
<style>
p {
font-size: 32px;
background-color: orange;
width: 500px;
margin: 20px auto 50px auto;
} .p1 {
line-height: normal;
} .p2 {
line-height: 20px;
} .p3 {
line-height: 0;
} ul {
font-size: 16px;
line-height: 1.5;
background-color: cyan;
width: 500px;
margin: 50px auto;
} ul>li {
padding: 10px;
} </style>
</head>
<body>
<div>
<p class="p1">这是第一个段落,行高为normal。</p>
<p class="p2">这是第二个段落,行高为20px。</p>
<p class="p3">这是第三个段落,行高为0。</p>
</div>
<div>
<ul>
<li>背景颜色为什么会有这些变化?</li>
<li>font-size为32px,内容区的高度也就是32px;而line-height为10px,那么半行距就是-11px;
将-11px的半行距分别加到内容区的上下部分,从而行内框的高度就变成了10px;行框的高度也相应为10px。</li>
<li>当line-height为0,那么半行距就是-16px;
将-16px的半行距分别加到内容区的上下部分,从而行内框的高度变成0;行框的高度也相应为0。</li>
<li>于是,我们惊奇地发现,在文本行中,line-height决定了行内框的高度,以此为基准确定了行框的高度;因此,行内(文本)元素的高度是由line-height决定的,并不是由元素中的文本撑开的。</li>
</ul>
</div>
</body>
</html>
结论:在文本行中,line-height决定了行内框的高度,以此为基准确定了行框的高度;因此,行内(文本)元素的高度是由line-height决定的,并不是由元素中的文本撑开的。
(仅考虑文本的情况,行高=行内框高度=内容区+行间距)
好了,行内框的高度弄清楚了,行高是决定行内框高度的唯一因素,那么行内框的宽度又是怎么确定的呢?
毕竟,行框的构造不仅要考虑最高行内框的顶端和最低行内框的底端,也是要考虑最左边行内框的左端和最后边行内框的右端的吧。
在盒子模型中,影响盒子宽度的有内容区的width+padding+border+margin,我们依次来看。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内框的宽度</title>
<style>
p {
font-size: 20px;
line-height: 1.5;
background-color: orange;
width: 500px;
margin: 50px auto;
padding: 20px;
} span {
background-color: red;
} .p1 span {
margin: 30px;
} .p2 span {
margin: 30px;
border: 30px solid green;
} .p3 span {
margin: 30px;
border: 30px solid green;
padding: 30px;
} </style>
</head>
<body>
<div>
<p class="p1"><span>这是</span>第一个段落,红色区域增加了一个margin属性,值为30px;可以明显看到,只有水平方向上的外边距增加了行内框的宽度,而垂直方向上的外边距没有增加行内框的高度。</p>
<p class="p2"><span>这是</span>第二个段落,增加了一个30px宽的边框;可以明显看到,只有水平方向上的边框增加了行内框的宽度,而垂直方向上的边框没有增加行内框的高度。</p>
<p class="p3"><span>这是</span>第三个段落,增加了一个padding属性,值为30px;可以明显看到,只有水平方向上的内边距增加了行内框的宽度,而垂直方向上的内边距没有增加行内框的高度。</p>
</div>
</body>
</html>
结论:
行内框在一行中水平排列。可以使用水平内边距、边框和外边距调整行内框的水平间距;但是,垂直内边距、边框和外边距不影响行内框的高度。
三、line-height属性的值
1. normal;不同的浏览器有不同的默认值,且与字体有关,正因为如此,一般会在body元素中reset。
2. number;根据当前元素font-size的值计算。
3. percentage和em。
下面通过一个例子来说明用number、percentage和em的区别:
假设父元素的font-size为20px,line-height为1.5;子元素的font-size为14px;在继承时,子元素会继承缩放因子1.5,于是子元素的行高为14*1.5=21px。
假设父元素的font-size为20px,line-height为150%或者1.5em;子元素的font-size为14px;在继承时,子元素会继承20*1.5=30px,于是子元素的行高为30。
简单比较可以发现,使用percentage/em时,继承的行高是一个计算数值(而且是一个绝对数值,不可变),而使用number时,继承的是一个缩放因子,使子元素能够根据自己的字体大小去计算它的行高;很明显:
设置line-height时使用number灵活性更高。
四、图像的行内框
以上,我们在讨论line-height的时候仅考虑纯文本,现在我们来看看图文混合的情况。
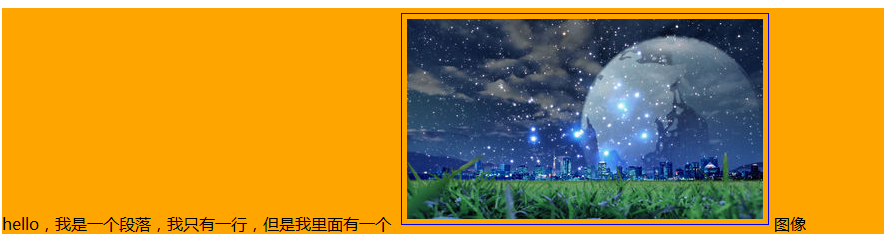
直接上图,如下:

我们来分析一下:
没有任何标签包含的文本,称为“匿名文本元素”,它们有自己的行内框;
图像自身有height,上图中的图像还有padding、border、margin,可以明显看出,图像的行内框高度=height+padding+border+margin;
行框应当包含这一行中最高行内框的顶端(在这里就是图像的上外边界)和最低行内框的底端(在这里就是文本的行内框底端);
由于段落的包含框是由它里面所有的行框组成的,这里只有一个行框,这个这个行框就是这个段落的包含框。
总结:文本元素行内框的高度是由line-height决定的,图像元素的行内框高度是它自己的盒子(height+padding+border+margin)决定的。
CSS line-height与行内框的更多相关文章
- * CSS 视觉格式化(基本框、包含块、盒模型、水平格式化、垂直格式化、行布局、em框、内容区、行间距、行内框、行框)
前言 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应该显示的 ...
- CSS行内框(内联元素)
行内框在一行中水平布置.可以使用水平内边距.边框和外边距调整它们的间距.但是,垂直内边距.边框和外边距不影响行内框的高度.由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的 ...
- (1-1)line-height的定义和行内框盒子模型
(1-1)line-height的定义和与行内框盒子模型的关系 一.line-height的定义 line-height的定义: 行高,又称为两基线的距离.默认基线对齐(因为CSS所有*线:总之就是各 ...
- css变换transform 以及 行内元素的一些说明
变换transform的用法比较简单:[变换其实和普通的css属性,如color等没什么区别,可以为变换应用过渡或动画,就像其他普通css属性一样]#test { transform: transla ...
- css 块状元素与行内元素(内联元素)的理解
块状元素: 它一般是其他元素的容器元素,可以容纳块状元素和行内元素,它默认是不会和其他元素同一行的,即相当于两个块状元素写一起是垂直布局的.最常用的是div和p 行内元素: 行内元素又称内联元素,它只 ...
- CSS块元素、行内元素、行内块元素的转换
一.块元素转行内元素:display:inline 二.行内元素转块元素:display:block div{ display: inline; /*无效 width: 500px; height: ...
- 3、第3课CSS块级、行内元素、绝对定位、相对定位、固定位置20150922
1.块级元素 A:特点: A.1默认显示在父标签的左上角 A.2块级元素默认占满一行(占满整个文档流) B:常见的块级元素 P h1--h6 ul li ol li div h ...
- 【CSS】隐藏多行文本框Textarea在IE中的垂直滚动栏
在<[CSS]禁止Google浏览器同意定义调整多行文本框>(点击打开链接)中已经提及过怎样使多行文本框Textarea在一些DOM2的浏览器中固定下来. 这不,多行文本框Textarea ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
随机推荐
- 一文总结之Redis
目录 Redis 目标 Redis简介 什么是Redis 特性 Redis当前应用情况 安装 基本使用 键 exists判断键存在性.del删除键.type键类型 expire key的时效性设置 基 ...
- HDU4183_Pahom on Water
题意为给你若干个圆,每个圆的颜色对应一个频率,如果两个圆有公共部分,那么这两个圆之间可以走,你可以从起点开始,从频率小的圆走向频率大的圆并且到达终点后,从频率大的圆走向频率小的圆,最终回到起点,路径中 ...
- 一千个不用Null的理由
原文链接:http://www.importnew.com/27378.html 原文出处: xrzs 港真,Null 貌似在哪里都是个头疼的问题,比如 Java 里让人头疼的 NullPointer ...
- Bracket Sequences Concatenation Problem CodeForces - 990C(括号匹配水题)
明确一下 一个字符串有x左括号不匹配 和 另一个字符串有x个右括号不匹配 这俩是一定能够匹配的 脑子有点迷 emm... 所以统计就好了 统计x个左括号的有几个,x个右括号的有几个 然后 乘一 ...
- 【Cf #449 C】Willem, Chtholly and Seniorious(set维护线段)
这里介绍以个小$trick$,民间流传为$Old Driver Tree$,实质上就是$set$维护线段. 我们将所有连续一段权值相同的序列合并成一条线段,扔到$set$里去,于是$set$里的所有线 ...
- oracle的学习笔记
Oracle的介绍 1. Oracle的创始人----拉里•埃里森 2. oracle的安装 [连接Oracle步骤](](https://img2018.cnblogs.com/blog/12245 ...
- 【树上莫队】【SP10707】 COT2 - Count on a tree II
Description 给定一棵 \(n\) 个点的树,每个节点有一个权值,\(m\) 次询问,每次查询两点间路径上有多少不同的权值 Input 第一行是 \(n\) 和 \(m\) 第二行是 \(n ...
- O(1)时间复杂度求栈中最小元素
import java.util.Stack; /** * 功能:O(1)时间复杂度求栈中最小元素 * 思路:空间换取时间,使用两个栈,stack1栈存储数据,stack2栈存储最小值: * stac ...
- Linux应用程序设计之网络基础编程
1.TCP/IP协议概述 1.1.OSI参考模型及TCP/IP参考模型 OSI协议参考模型是基于国际标准化组织(ISO)的建议发展起来的,从上到下工分为7层:应用层,表示层,会话层,传输层,网络层,数 ...
- linux命令总结之state命令
ls 命令及其许多参数提供了一些非常有用的文件信息.另一个不太为人所熟知的命令 stat 提供了一些更为有用的信息. [root@Gin scripts]# man stat STAT() User ...
