[翻译] DCPathButton
DCPathButton

https://github.com/Tangdixi/DCPathButton


DCPathButton 2.0 is a menu button for iOS. Designed by a famous iOS App Path.
Since Path 4.0, this beautiful button was moved into the tab bar, with a new design.
So the DCPathButton is totally a copy, including the animations, the sounds and the button's images ( of cource you can use your own images ).
DCPathButton2.0是一个iOS菜单按钮.是Path应用中一个很精彩的设计.
自从Path4.0之后,这个按钮就被移动到了tab bar上去了,变成另外一种新的设计了.
所以,DCPathButton完全复制了它的功能,包括动画,声音以及按钮图标(当然,你也可以替换成你自己的图标)
How To Get Started - 如何开始
- Download DCPathButton 直接下载DCPathButton
- Clone DCPathButton 通过git来下载
git clone git@github.com:Tangdixi/DCPathButton.git
Installation - 安装
Of cource, you can install DCPathButton in a traditional way -- drag the DCPathButton folder into your projects. but I strongly recommanded that you install from CocoaPods
当然,你也可以直接用传统的方式来安装DCPathButton = 将DCPathButton文件夹拖到你的项目当中去.但是我强烈建议你通过CocoaPods来安装.
Requirement
- AudioToolBox.framework
- QuartzCore.framework
Install with CocoaPods - 通过CocoaPods安装
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries like DCPathButton in your projects.
Podfile
platform :ios, '7.0'
pod 'DCPathButton', '~> 2.0'
Usage - 使用
Create a DCPathButton - 创建DCPathButton
1.import the "DCPathButton" to your controller 将DCPathButton头文件引入到你的控制器中
import "DCPathButton.h"
2.Add the DCPathButtonDelegate to your controller 添加代理
@interface ViewController ()<DCPathButtonDelegate>
3.Create a center button and add it into your view 创建一个中间的按钮并添加到你的view上
DCPatButton *centerButton = [[DCPathButton alloc]initWithCenterImage:[UIImage imageNamed:@"chooser-button-tab"]
hilightedImage:[UIImage imageNamed:@"chooser-button-tab-highlighted"]];
[self.view addSubView:centerButton];
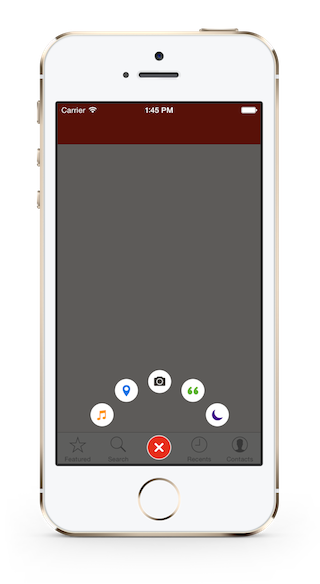
4.Create some item buttons and add them into the center button 创建其他的item按钮并将它附加在刚刚在中间创建的按钮上
DCPathItemButton *itemButton_1 = [[DCPathItemButton alloc]initWithImage:[UIImage imageNamed:@"image"]
highlightedImage:[UIImage imageNamed:@"highlightedImage"]
backgroundImage:[UIImage imageNamed:@"backgroundImage"]
backgroundHighlightedImage:[UIImage imageNamed:@"backgroundhighlightedImage"]]; [centerButton addPathItems:@[itemButton_1]];
DCPathButtonDelegate - 代理方法
DCPathButtonDelegate handle the action when you fire the item buttons which is similar to theUITableViewDelegate, control the items through the index
You can add one item at least or five items at most. Assume we have five items, so the index is 0 to 4 :)
当你点击按钮的时候,DCPathButtonDelegate控制着所有的按钮事件,你可以通过index值来识别按钮,最少一个按钮以及最多5个按钮.
- (void)itemButtonTappedAtIndex:(NSUInteger)index
{
if(index == 0){
// When the user tap index 1 here ...
}
else{
// other code here ...
}
}
Custom Property - 自定义属性
@property (assign, nonatomic) CGFloat bloomRadius;
bloomRadius is use to handle the item button bloom radius, default is 105.0f;
bloomRadius是用来控制展开i899iseftet效果的角度的,默认值为105.f;
Now there is only one public property in DCPathButton. :|
If you want more DIY. Just open an issue, tell me what you want. :)
现在在DCPathButton里面只有一个公开的属性:|,如果你想要更多的定制的效果,你就提一个issue,告诉我你想要添加的:)
Problems, bugs or advice - 问题,bug以及建议
Open an issue guys :)
I will reply you as quickly as I can.
提issue吧,我会尽快回复你的:)
[翻译] DCPathButton的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- Koa2实用入门
koa2已发布了一段时间,可以考虑入手,参见Node.js最新Web技术栈(2016年4月) 本文主要是koa 2的文档解读和runkoa介绍,让大家对koa 2有一个更简单直接的理解 一.依赖Nod ...
- Joda-Time 学习笔记
一 Jode-Time 介绍 任何企业应用程序都需要处理时间问题.应用程序需要知道当前的时间点和下一个时间点,有时它们还必须计算这两个时间点之间的路径.使用 JDK 完成这项任务将非常痛苦和繁琐.既然 ...
- H5如何用Canvas画布生成并保存带图片文字的新年快乐的海报
摘要:初略算了算大概有20天没有写博客了,原本是打算1月1号元旦那天写一个年终总结的,博客园里大佬们都在总结过去,迎接将来,看得我热血沸腾,想想自己也工作快2年了,去年都没有去总结一下,今年势必要总结 ...
- jQuery二维码
现在二维码很火,因为他可以很方便的贴到任何地方,只要扫一扫就可以看到二维码的内容 ok 废话少说,上代码 这个二维码基于jquery和jquery.qrcode插件 所以使用前先引入 <scri ...
- 面试1 SQL SERVER 查询第20行到30之间的数据
SQL SERVER 查询第20行到30之间的数据 1.先查询前20行的ID,后查询除去20条记录的前10条记录 SELECT TOP 10 * FROM tbBank WHERE BankID NO ...
- Javascript数组操作函数总结
(1) shift 删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined var a = [1,2,3,4,5]; var b = a.shift(); //a:[2,3,4, ...
- vps服务器搭建——Linode VPS 20美元优惠获取教程
转载:http://www.cuishifeng.cn/linode/index.html?v=2 声明:本文旨在教大家怎么获得linode 20美元优惠,并免费使用4个月vps,请低调薅羊毛!(多张 ...
- JSTL fn:split()函数
jstl fn:split()函数代码和用法 -使用fn:split() 函数将一个字符串到一个数组根据分隔符字符串的子字符串. 使用fn:split() 函数将一个字符串到一个数组根据分隔符字符串的 ...
- C# 实现寻峰算法的简单优化(包含边峰,最小峰值,峰距)
核心寻峰算法的原理参考Ronny,链接:投影曲线的波峰查找, C#翻译原理代码参考sowhat4999,链接:C#翻译Matlab中findpeaks方法 前人种树,后人乘凉.感谢原作者详细的解释 ...
- Java并发基础知识你知道多少?
并发 https://blog.csdn.net/justloveyou_/article/details/53672005 并发的三个特性是什么? 什么是指令重排序? 单线程的指令重排序靠什么保证正 ...
