MVC文件上传05-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢?
MVC文件上传相关兄弟篇:
MVC文件上传01-使用jquery异步上传并客户端验证类型和大小
MVC文件上传02-使用HttpPostedFileBase上传多个文件
MVC文件上传03-使用Request.Files上传多个文件
MVC文件上传04-使用客户端jQuery-File-Upload插件和服务端Backload组件实现多文件异步上传
□ 在web.config中配置
1: <configuration>
2: <configSections>
3: ...
4: <section name="backload" type="Backload.Configuration.BackloadSection, Backload, Version=1.9.3.1, Culture=neutral, PublicKeyToken=02eaf42ab375d363" requirePermission="false" />
5: </configSections>
6:
7: <backload xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:name="urn:fileupload-schema" xsi:noNamespaceSchemaLocation="Web.FileUpload.xsd">
8: <fileSystem filesRoot="~/Uploads" />
9: </backload>
10:
11: </configuration>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Version可以通过右键程序集属性中查到。
PublicKeyToken可以通过反编译器,比如Reflector查到。
□ 注销BackloadDemoController的Index方法
1: using System.Web.Mvc;
2:
3: namespace MvcApplication6.Controllers
4: {
5: public class BackloadDemoController : Controller
6: {
7: // GET: /BackupDemo/
8: //public ActionResult Index()
9: //{
10: // return View();
11: //}
12: }
13: }
14:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
□ 让BaseController继承BackloadDemoController,并注销Index方法
1: using System.Web.Mvc;
2:
3: namespace MvcApplication6.Controllers
4: {
5: public class BaseController : BackloadDemoController
6: {
7: //public ActionResult Index()
8: //{
9: // return View();
10: //}
11: }
12: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
□ 让HomeController继承BaseController
1: using System.Web.Mvc;
2:
3: namespace MvcApplication6.Controllers
4: {
5: public class HomeController : BaseController
6: {
7: public ActionResult Index()
8: {
9: return View();
10: }
11: }
12: }
13:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
□ _Layout.cshtml视图
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8" />
5: <meta name="viewport" content="width=device-width" />
6: <title>@ViewBag.Title</title>
7: @Styles.Render("~/Content/css")
8: @Styles.Render("~/Content/themes/base/css")
9: @Styles.Render("~/bundles/fileupload/bootstrap/BasicPlusUI/css")
10: @Scripts.Render("~/bundles/modernizr")
11:
12: </head>
13: <body>
14: @RenderBody()
15:
16: @Scripts.Render("~/bundles/jquery")
17: @Scripts.Render("~/bundles/jqueryui")
18: @Scripts.Render("~/bundles/fileupload/bootstrap/BasicPlusUI/js")
19: @RenderSection("scripts", required: false)
20: </body>
21: </html>
22:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
□ Home/Index.cshtml视图
展开@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div>
<!-- The file upload form used as target for the file upload widget -->
<form id="fileupload" action="/Backload/UploadHandler" method="POST" enctype="multipart/form-data">
<!-- Redirect browsers with JavaScript disabled to the origin page -->
<noscript><input type="hidden" name="redirect" value="/"></noscript>
<!-- The fileupload-buttonbar contains buttons to add/delete files and start/cancel the upload -->
<div class="row fileupload-buttonbar">
<div class="span7">
<!-- The fileinput-button span is used to style the file input field as button -->
<span class="btn btn-success fileinput-button">
<i class="icon-plus icon-white"></i>
<span>添加文件...</span>
<input type="file" name="files[]" multiple>
</span>
<button type="submit" class="btn btn-primary start">
<i class="icon-upload icon-white"></i>
<span>开始上传</span>
</button>
<button type="reset" class="btn btn-warning cancel">
<i class="icon-ban-circle icon-white"></i>
<span>取消上传</span>
</button>
<button type="button" class="btn btn-danger delete">
<i class="icon-trash icon-white"></i>
<span>删除</span>
</button>
<input type="checkbox" class="toggle">
<!-- The loading indicator is shown during file processing -->
<span class="fileupload-loading"></span>
</div>
<!-- The global progress information -->
<div class="span5 fileupload-progress fade">
<!-- The global progress bar -->
<div class="progress progress-success progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100">
<div class="bar" style="width:0%;"></div>
</div>
<!-- The extended global progress information -->
<div class="progress-extended"> </div>
</div>
</div>
<!-- The table listing the files available for upload/download -->
<table role="presentation" class="table table-striped"><tbody class="files" data-toggle="modal-gallery" data-target="#modal-gallery"></tbody></table>
</form>
<!-- The template to display files available for upload -->
<script id="template-upload" type="text/x-tmpl">
{% for (var i=0, file; file=o.files[i]; i++) { %}
<tr class="template-upload fade">
<td>
<span class="preview"></span>
</td>
<td>
<p class="name">{%=file.name%}</p>
{% if (file.error) { %}
<div><span class="label label-important">Error</span> {%=file.error%}</div>
{% } %}
</td>
<td>
<p class="size">{%=o.formatFileSize(file.size)%}</p>
{% if (!o.files.error) { %}
<div class="progress progress-success progress-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="0"><div class="bar" style="width:0%;"></div></div>
{% } %}
</td>
<td>
{% if (!o.files.error && !i && !o.options.autoUpload) { %}
<button class="btn btn-primary start">
<i class="icon-upload icon-white"></i>
<span>Start</span>
</button>
{% } %}
{% if (!i) { %}
<button class="btn btn-warning cancel">
<i class="icon-ban-circle icon-white"></i>
<span>Cancel</span>
</button>
{% } %}
</td>
</tr>
{% } %}
</script>
<!-- The template to display files available for download -->
<script id="template-download" type="text/x-tmpl">
{% for (var i=0, file; file=o.files[i]; i++) { %}
<tr class="template-download fade">
<td>
<span class="preview">
{% if (file.thumbnail_url) { %}
<a href="{%=file.url%}" title="{%=file.name%}" data-gallery="gallery" download="{%=file.name%}"><img src="{%=file.thumbnail_url%}"></a>
{% } %}
</span>
</td>
<td>
<p class="name">
<a href="{%=file.url%}" title="{%=file.name%}" data-gallery="{%=file.thumbnail_url&&'gallery'%}" download="{%=file.name%}">{%=file.name%}</a>
</p>
{% if (file.error) { %}
<div><span class="label label-important">Error</span> {%=file.error%}</div>
{% } %}
</td>
<td>
<span class="size">{%=o.formatFileSize(file.size)%}</span>
</td>
<td>
<button class="btn btn-danger delete" data-type="{%=file.delete_type%}" data-url="{%=file.delete_url%}"{% if (file.delete_with_credentials) { %} data-xhr-fields='{"withCredentials":true}'{% } %}>
<i class="icon-trash icon-white"></i>
<span>Delete</span>
</button>
<input type="checkbox" name="delete" value="1" class="toggle">
</td>
</tr>
{% } %}
</script>
</div>
@section scripts
{
<script src="~/Scripts/FileUpload/backload.demo.js"></script>
}
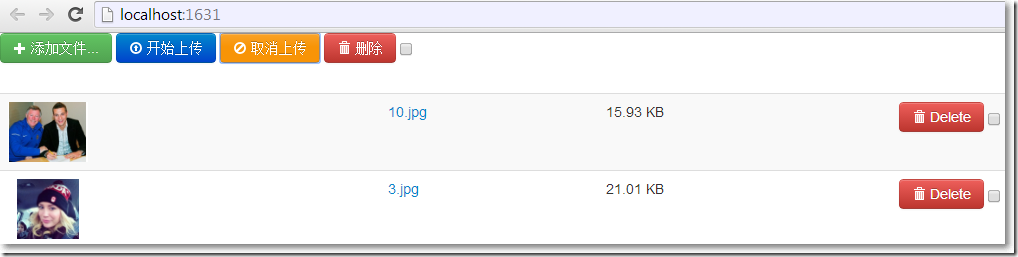
□ 结果:
上传2个文件:
这次,图片上传到了Uploads文件夹:
Uploads文件夹有刚上传的2个文件:
□ 如果想让web.config配置文件相对“干净”,可以把与Backload相关的配置放到单独的一个配置文件
web.config中可以这样:
1: <configuration>
2: <configSections>
3: ...
4: <section name="backload" type="Backload.Configuration.BackloadSection, Backload, Version=1.9.3.1, Culture=neutral, PublicKeyToken=02eaf42ab375d363" requirePermission="false" />
5: </configSections>
6:
7: <backload configSource="Web.Backload.config" />
8: </configuration>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
根目录下的Web.Backload.config可以这样:
1: <?xml version="1.0"?>
2: <backload storageContext="Filesystem" xsi:noNamespaceSchemaLocation="Web.Backload.xsd" xmlns:name="urn:backload-schema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
3: <fileSystem filesRoot="~/Uploads" />
4: </backload>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
参考资料:
※ http://backload.org/ Backload官网
※ https://github.com/blackcity/Backload#examples Backload例子
※ http://nuget.org/packages/Backload/ nuget上的Backload
※ http://blueimp.github.io/jQuery-File-Upload/ jQuery File Upload官网
※ https://github.com/blueimp/jQuery-File-Upload/wiki github上的jQuery File Upload介绍
※ https://github.com/blueimp/jQuery-File-Upload github上的jQuery File Upload源码
※ https://www.nuget.org/packages/JQueryFileUpload_Demo_with_Backload/ 下载jQuery File Upload结合Backload的MVC案例
MVC文件上传05-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义上传文件夹的更多相关文章
- MVC文件上传06-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义控制器上传多个文件
当需要在控制器中处理除了文件的其他表单字段,执行控制器独有的业务逻辑......等等,这时候我们可以自定义控制器. MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证 ...
- MVC文件上传09-使用客户端jQuery-File-Upload插件和服务端Backload组件让每个用户有专属文件夹,并在其中创建分类子文件夹
为用户创建专属上传文件夹后,如果想在其中再创建分类子文件夹,该怎么做?可以在提交文件的视图中再添加一个隐藏域,并设置 name="uploadContext". 相关兄弟篇: MV ...
- MVC文件上传08-使用客户端jQuery-File-Upload插件和服务端Backload组件让每个用户有专属文件夹
当需要为每个用户建立一个专属上传文件夹的时候,可以在提交文件的视图中添加一个隐藏域,并设置name="objectContext". 相关兄弟篇: MVC文件上传01-使用jque ...
- MVC文件上传07-使用客户端jQuery-File-Upload插件和服务端Backload组件裁剪上传图片
本篇通过在配置文件中设置,对上传图片修剪后保存到指定文件夹. 相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 MVC文件上传02-使用HttpPostedFileB ...
- MVC文件上传04-使用客户端jQuery-File-Upload插件和服务端Backload组件实现多文件异步上传
本篇使用客户端jQuery-File-Upload插件和服务端Badkload组件实现多文件异步上传.MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 ...
- jQuery File Upload 插件 php代码分析
jquery file upload php代码分析首先进入构造方法 __construct() 再进入 initialize()因为我是post方式传的数据 在进入initialize()中的po ...
- JQuery File Upload 插件 出现 “empty file upload result” 错误的解决方案。
本例中采用的是 JQuery File Upload + ASP.NET 的方式, Google了大半天基本没有找到合理的解决方案,倒是在 NodeJS的一遍博客中找到了灵感:http://www.i ...
- 使用jQuery.FileUpload插件和服Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? □ 在web.config中配置 1: <configuration> 2: <conf ...
- 客户端 jQuery 跨端口 调用 node 服务端
一句话 很顶用 response.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:8020'); 说 响应的头文件里设置 一个 h ...
随机推荐
- SQL行列转换的另一种方法
create table tb(姓名 varchar(10) , 课程 varchar(10) , 分数 int)insert into tb values('张三' , '语文' , 74)inse ...
- Linux下fastbin利用小结——fd覆盖与任意地址free(House of Spirit)
linux下的fastbin是ctf中pwn题的重点出题点.去年(2015)中,XCTF就有两站是使用fastbin的利用作为pwn400的压轴题来出现,这也是我刚开始接触fastbin的利用,参考了 ...
- element-ui 2.7.2版本使用 表格展开行 功能遇到的奇葩问题?
在使用 element-ui 2.7.2版本的时候报下面的错误: [Vue warn]: Error in callback for watcher "data": "E ...
- centos jdk 下载
wget --no-cookies --no-check-certificate --header "Cookie: gpw_e24=http%3A%2F%2Fwww.oracle.com% ...
- 一些你可能需要的okhttp实现
https://blog.csdn.net/qq_17766199/article/details/53186874 今天分享一些我在项目中使用到的okhttp实现,由简至难.(以下内容均在okhtt ...
- USACO 6.3 Cowcycles
CowcyclesOriginally by Don Gillies [International readers should note that some words are puns on co ...
- 002 Jupyter-NoteBook工具介绍(网页版编辑器)
1.Jupyter-NoteBook位置 在安装完anaconda后,这个工具已经被安装完成. 2.打开 3.功能讲解 目录:C:\Users\dell,这个可以看上面控制台上的信息. 4.其余的功能 ...
- 创建 python 虚拟环境
conda 创建环境 conda 可以理解为一个工具,也是一个可执行命令,其核心功能是包管理与环境管理.包管理与 pip 的使用类似,环境管理则允许用户方便地安装不同版本的 python 并可以快速切 ...
- MXNet 中的几个数据集
from mxnet import gluon def transform(data, label): return data.astype('float32') / 255., label.asty ...
- ThreadLocal和ThreadLocalMap源码分析
目录 ThreadLocal和ThreadLocalMap源码分析 背景分析 定义 例子 源码分析 ThreadLocalMap源码分析 ThreadLocal源码分析 执行流程总结 源码分析总结 T ...
