使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
本篇体验用Tab插件显示内容。Html部分为:
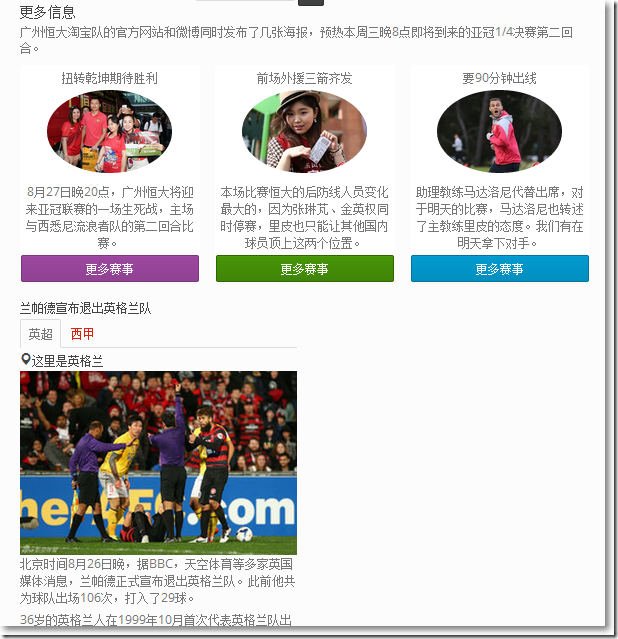
<div class="row" id="moreInfo"><div class="col-sm-6"><h3>兰帕德宣布退出英格兰队</h3><div class="tabbable"><ul class="nav nav-tabs"><li class="active"><a href="#tab1" data-toggle="tab">英超</a></li><li><a href="#tab2" data-toggle="tab">西甲</a></li></ul><div class="tab-content"><div class="tab-pane active" id="tab1"><h4><span class="glyphicon glyphicon-map-marker"></span>这里是英格兰</h4><img src="data:images/19.jpg" width="100%"/><p>北京时间8月26日晚,据BBC,天空体育等多家英国媒体消息,兰帕德正式宣布退出英格兰队。此前他共为球队出场106次,打入了29球。</p><p>36岁的英格兰人在1999年10月首次代表英格兰队出场,当时的对手是比利时队。兰帕德在为三狮军团征战的15年间共出战106次,斩获了29粒入球。他最后一次代表英格兰队出场是在今夏的巴西世界杯上,英格兰队以0-0的比分逼平了哥斯达黎加,而兰帕德也是以队长的身份完成了他在三狮军团的谢幕演出。</p></div><div class="tab-pane" id="tab2"><h4><span class="glyphicon glyphicon-map-marker"></span>巴萨官方宣布后防重臣正式续约4年</h4><img src="data:images/20.jpg" class="thumbnail pull-left"/><p>北京时间8月25日晚,西甲巴塞罗那俱乐部官方宣布与队内后防大将马斯切拉诺续约4年,新的合同将延长至2018年6月30日,这位30岁的阿根廷国脚在巴萨的这份新合同的违约金为1亿欧元。</p><p>在签订了新合同后,马斯切拉诺也通过俱乐部官方向大家分享自己的喜悦:“我非常高兴能继续身披红蓝战袍留在这家伟大的俱乐部中。我盼望着能在未来的这个赛季中跟随球队取得成功,过去的一段日子的也许对我们来说确实很困难,但目前我们已经重新找回了自信。”马斯切拉诺在2010年夏天从利物浦以2200万欧元转会加盟巴萨,作为一名全能型的防守球员,马斯切拉诺一直在球队中扮演者不可或缺的角色。“小马哥”在巴萨夺得过8次冠军:1次欧冠冠军、2次西甲冠军、1次国王杯冠军、1次欧洲超级杯冠军、2次西班牙超级杯冠军和1次世俱杯,目前他已经为巴萨出场185次。</p><hr/><a href="#myModal" role="button" class="btn btn-warning" data-toggle="modal"><span class="glyphicon glyphicon-hand-up"></span>点击弹出模态窗口</a></div></div></div></div></div><!--更多信息区域结束-->

○ <div class="row" ...>另起一行
○ 所有的tab内容和标题被包裹在<div class="col-sm-6">中,表示当页面宽度大于768像素的时候,占6个单元格
○ 所有的tab内容被包裹在<div class="tabbable">中,当一个区域用到tabbable,在该区域内必须使用tab插件
○ 选项卡的标题被放在<ul class="nav nav-tabs">中
○ data-toggle="tab"中指明了使用的插件
○ 所有的选项卡内容被包裹在div class="tab-content">中
○ 每一个选项卡内容被包裹在<div class="tab-pane" ...>中
□ Modal模态窗口
当点击选项卡的按钮,弹出模态窗口。相关代码为:
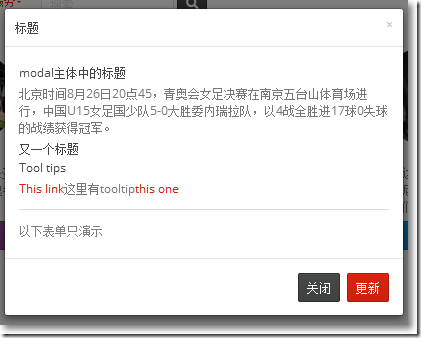
<a href="#myModal" role="button" class="btn btn-warning" data-toggle="modal"><span class="glyphicon glyphicon-hand-up"></span>点击弹出模态窗口</a><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button class="close" data-dismiss="modal">×</button><h4 class="modal-title">标题</h4></div><div class="modal-body"><h4>modal主体中的标题</h4><p>北京时间8月26日20点45,青奥会女足决赛在南京五台山体育场进行,中国U15女足国少队5-0大胜委内瑞拉队,以4战全胜进17球0失球的战绩获得冠军。</p><h4>又一个标题</h4><a href="#" class="btn btn-danger popover">不要点我</a><h4>Tool tips</h4><a href="#">This link</a>这里有tooltip<a href="#">this one</a><hr/><p><small class="text-muted">以下表单只演示</small></p><form></form></div><div class="modal-footer"><button class="btn btn-default" data-dismiss="modal" type="button">关闭</button><button class="btn btn-primary" type="button">更新</button></div></div></div>

○ a标签的href指向是<div class="modal fade" id="myModal">
○ a标签中,data-toggle="modal"说明使用的是modal插件
○ 模态窗口有4级:第一级是<div class="modal fade" id="myModal">,fade属性值表示淡入效果;第二级是<div class="modal-dialog">表示模态窗口;第三级是<div class="modal-content">表示模态窗口的内容;第四级是<div class="modal-header">表示模态窗口标题, <div class="modal-body">默认唉窗口主体,<div class="modal-footer">表示模态窗口页脚
○ data-dismiss属性:告诉bootstrap哪个元素隐藏
□ Form表单
在来丰富、美化弹出模态窗口的表单元素。
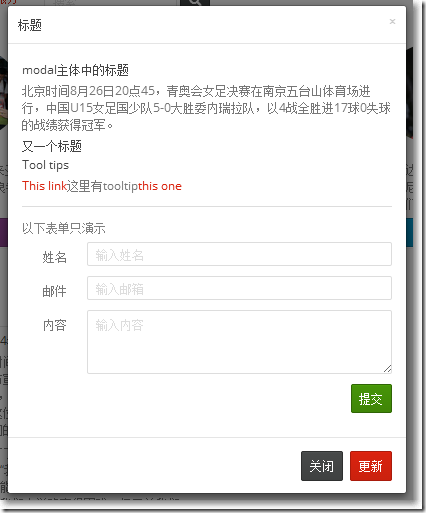
<a href="#myModal" role="button" class="btn btn-warning" data-toggle="modal"><span class="glyphicon glyphicon-hand-up"></span>点击弹出模态窗口</a><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button class="close" data-dismiss="modal">×</button><h4 class="modal-title">标题</h4></div><div class="modal-body"><h4>modal主体中的标题</h4><p>北京时间8月26日20点45,青奥会女足决赛在南京五台山体育场进行,中国U15女足国少队5-0大胜委内瑞拉队,以4战全胜进17球0失球的战绩获得冠军。</p><h4>又一个标题</h4><a href="#" class="btn btn-danger popover">不要点我</a><h4>Tool tips</h4><a href="#">This link</a>这里有tooltip<a href="#">this one</a><hr/><p><small class="text-muted">以下表单只演示</small></p><form class="form-horizontal"><div class="form-group"><label class="col-lg-2 control-label" for="inputName">姓名</label><div class="col-lg-10"><input class="form-control" id="inputName" placeholder="输入姓名" type="text"/></div></div><div class="form-group"><label class="col-lg-2 control-label" for="inputEmail">邮件</label><div class="col-lg-10"><input class="form-control" id="inputEmail" placeholder="输入邮箱" type="email"/></div></div><div class="form-group"><label class="col-lg-2 control-label" for="inputMessage">内容</label><div class="col-lg-10"><textarea class="form-control" id="inputMessage" placeholder="输入内容" rows="3"></textarea><button class="btn btn-success pull-right" type="submit">提交</button></div></div></form></div><div class="modal-footer"><button class="btn btn-default" data-dismiss="modal" type="button">关闭</button><button class="btn btn-primary" type="button">更新</button></div></div></div></div>

○ 表单内容被包裹在<form class="form-horizontal">中
○ col-lg-2属性值:表示页面宽度>=1200像素占2个单元格
○ 表单的每一行被包裹在<div class="form-group">中
□ Popover弹出提示
点击模态窗口中的一个按钮,弹出提示。
<button type="button" class="btn btn-danger" title="我是标题"data-container="body" data-toggle="popover" data-placement="top"data-content="主题内容">不要点我</button>
jQuery部分必须启用Popover。
$("[data-toggle='popover']").popover();

○ title属性: 显示弹出提示的标题
○ data-placement属性:设置弹出位置
○ data-content属性:设置弹出的内容主体
□ Tootip提示信息
移动到a链接,出现提示信息。
<a href="#" data-toggle="tooltip" title="我是Tooltip的显示内容~">This link</a>
jQuery部分必须启用Tooltip。
$("[data-toggle='tooltip']").tooltip();

□ 选项卡部分完整代码
<div class="row" id="moreInfo"><div class="col-sm-6"><h3>兰帕德宣布退出英格兰队</h3><div class="tabbable"><ul class="nav nav-tabs"><li class="active"><a href="#tab1" data-toggle="tab">英超</a></li><li><a href="#tab2" data-toggle="tab">西甲</a></li></ul><div class="tab-content"><div class="tab-pane active" id="tab1"><h4><span class="glyphicon glyphicon-map-marker"></span>这里是英格兰</h4><img src="data:images/19.jpg" width="100%"/><p>北京时间8月26日晚,据BBC,天空体育等多家英国媒体消息,兰帕德正式宣布退出英格兰队。此前他共为球队出场106次,打入了29球。</p><p>36岁的英格兰人在1999年10月首次代表英格兰队出场,当时的对手是比利时队。兰帕德在为三狮军团征战的15年间共出战106次,斩获了29粒入球。他最后一次代表英格兰队出场是在今夏的巴西世界杯上,英格兰队以0-0的比分逼平了哥斯达黎加,而兰帕德也是以队长的身份完成了他在三狮军团的谢幕演出。</p></div><div class="tab-pane" id="tab2"><h4><span class="glyphicon glyphicon-map-marker"></span>巴萨官方宣布后防重臣正式续约4年</h4><img src="data:images/20.jpg" class="thumbnail pull-left"/><p>北京时间8月25日晚,西甲巴塞罗那俱乐部官方宣布与队内后防大将马斯切拉诺续约4年,新的合同将延长至2018年6月30日,这位30岁的阿根廷国脚在巴萨的这份新合同的违约金为1亿欧元。</p><p>在签订了新合同后,马斯切拉诺也通过俱乐部官方向大家分享自己的喜悦:“我非常高兴能继续身披红蓝战袍留在这家伟大的俱乐部中。我盼望着能在未来的这个赛季中跟随球队取得成功,过去的一段日子的也许对我们来说确实很困难,但目前我们已经重新找回了自信。”马斯切拉诺在2010年夏天从利物浦以2200万欧元转会加盟巴萨,作为一名全能型的防守球员,马斯切拉诺一直在球队中扮演者不可或缺的角色。“小马哥”在巴萨夺得过8次冠军:1次欧冠冠军、2次西甲冠军、1次国王杯冠军、1次欧洲超级杯冠军、2次西班牙超级杯冠军和1次世俱杯,目前他已经为巴萨出场185次。</p><hr/><a href="#myModal" role="button" class="btn btn-warning" data-toggle="modal"><span class="glyphicon glyphicon-hand-up"></span>点击弹出模态窗口</a><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button class="close" data-dismiss="modal">×</button><h4 class="modal-title">标题</h4></div><div class="modal-body"><h4>modal主体中的标题</h4><p>北京时间8月26日20点45,青奥会女足决赛在南京五台山体育场进行,中国U15女足国少队5-0大胜委内瑞拉队,以4战全胜进17球0失球的战绩获得冠军。</p><h4>点击弹出Popover</h4><button type="button" class="btn btn-danger" title="我是标题"data-container="body" data-toggle="popover" data-placement="top"data-content="主题内容">不要点我</button><h4>Tool tips</h4><a href="#" data-toggle="tooltip" title="我是Tooltip的显示内容~">This link</a>这里有tooltip<a href="#">this one</a><hr/><p><small class="text-muted">以下表单只演示</small></p><form class="form-horizontal"><div class="form-group"><label class="col-lg-2 control-label" for="inputName">姓名</label><div class="col-lg-10"><input class="form-control" id="inputName" placeholder="输入姓名" type="text"/></div></div><div class="form-group"><label class="col-lg-2 control-label" for="inputEmail">邮件</label><div class="col-lg-10"><input class="form-control" id="inputEmail" placeholder="输入邮箱" type="email"/></div></div><div class="form-group"><label class="col-lg-2 control-label" for="inputMessage">内容</label><div class="col-lg-10"><textarea class="form-control" id="inputMessage" placeholder="输入内容" rows="3"></textarea><button class="btn btn-success pull-right" type="submit">提交</button></div></div></form></div><div class="modal-footer"><button class="btn btn-default" data-dismiss="modal" type="button">关闭</button><button class="btn btn-primary" type="button">更新</button></div></div></div></div></div></div></div></div></div><!--更多信息区域结束-->

参考资料:
Code a Responsive Website with Bootstrap 3 --by Brad Hussey
http://getbootstrap.com/
http://bootswatch.com/
http://www.tutorialspoint.com/
http://www.placehold.it/
“使用Bootstrap 3开发响应式网站实践”系列包括:
使用Bootstrap 3开发响应式网站实践01,前期准备、导航区域等
使用Bootstrap 3开发响应式网站实践02,轮播
使用Bootstrap 3开发响应式网站实践03,轮播下方的内容排版
使用Bootstrap 3开发响应式网站实践04,使用Panels展示内容
使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容
使用Bootstrap 3开发响应式网站实践07,页脚
使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息的更多相关文章
- 使用Bootstrap 3开发响应式网站实践07,页脚
页脚部分比较简单,把一个12列的Grid切分. <footer> <div class="container"> <div class="r ...
- 使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容
□ ListGroup展示内容 当希望把同类型的内容以列表.区块展示的时候,ListGroup是不错的选择. <div class="col-sm-6"> <h3 ...
- 使用Bootstrap 3开发响应式网站实践04,使用Panels展示内容
在Bootstrap页面中,通常用Panels来展示主要功能的内容.该部分Html为: <div class="row" id="featureHeading&qu ...
- 使用Bootstrap 3开发响应式网站实践03,轮播下方的内容排版
通常把一些重要信息.需要重点标注的信息放在轮播的下方显示,这部分区域用到了大字体的标题.副标题以及段落文字等. <div class="row" id="bigCa ...
- 使用Bootstrap 3开发响应式网站实践02,轮播
本篇体验图片轮播.html部分为: <div class="carousel slide" id="myCarousel" > <!--Ind ...
- 使用Bootstrap 3开发响应式网站实践01,前期准备、导航区域等
"使用Bootstrap 3开发响应式网站实践"系列,将使用Bootstrap 3.2制作一个自适应网站,无论是在电脑.平板,还是手机上,都呈现比较好的效果.在电脑浏览器上的最终效 ...
- 了解Bootstrap和开发响应式网站
什么是Bootstrap? Bootstrap是Twitter推出的一个开源的用于web前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CS ...
- 7 个 Bootstrap 在线编辑器用于快速开发响应式网站
Bootstrap 已经使响应式网站开发变得简单很多. 但是如果你不必手动写全部代码,事情会如何呢? 如果你可以自由地选择你想要使用的Bootstrap 组件.并可以把它们拖拽到画布中,事情会如何呢? ...
- Bootstrap 简介: 创建响应式、移动项目的工具
原文链接: Introduction to Bootstrap: A Tool for Building Responsive, Mobile-First Projects 下载: 示例代码Boots ...
随机推荐
- [android]Intent跳转新的Activity可以传递数据过去
两种方式: 一,直接通过Bundle对象来传递: 如果我们想要给“收件人”Activity说点什么的话,那么可以通过下面这封“E-mail”来将我们的消息传递出去 Intent intent=new ...
- cross apply 和 outer apply
使用APPLY运算符可以实现查询操作的外部表表达式返回的每个调用表值函数.表值函数作为右输入,外部表表达式作为左输入. 通过对右输入求值来获得左输入每一行的计算结果,生成的行被组合起来作为最终输出.A ...
- 聚类:(K-means)算法
1.归类: 聚类(clustering) 属于非监督学习 (unsupervised learning) 无类别标记(class label) 2.举例: 3. K-means 算法: ...
- php-fpm进程管理方式(static和dynamic)
目前最新5.3.x的php-fpm,有两种管理进程的方式,分别是static和dynamic. 如果设置成static,进程数自始至终都是pm.max_children指定的数量,pm.start_s ...
- **PHP删除数组中特定元素的两种方法array_splice()和unset()
方法一: 复制代码代码如下: <?php$arr1 = array(1,3, 5,7,8);$key = array_search(3, $arr1); if ($key !== false) ...
- 国际混淆C代码大赛获奖作品部分源码
国际C语言混乱代码大赛(IOCCC, The International Obfuscated C Code Contest)是一项国际编程赛事,从1984年开始,每年举办一次(1997年.1999年 ...
- 参数化SQL语句
避免SQL注入的方法有两种:一是所有的SQL语句都存放在存储过程中,这样不但可以避免SQL注入,还能提高一些性能,并且存储过程可以由专门的数据库管理员(DBA)编写和集中管理,不过这种做法有时候针对相 ...
- day1作业二:多级菜单操作
作业二:多级菜单 (1)三级菜单 (2)可以次选择进入各子菜单 (3)所需新知识点:列表.字典 要求:输入back返回上一层,输入quit退出整个程序 思路: (1)首先定义好三级菜单字典: (2)提 ...
- ASP.NET MVC之验证终结者篇
有时候我觉得,很多人将一个具体的技术细节写的那么复杂,我觉得没有必要,搞得很多人一头雾水的,你能教会别人用就成了,具体的细节可以去查MSDN什么的,套用爱因斯坦的名言:能在网上查到的就不要去记,用的时 ...
- oracle数据库的安装
---create group groupadd oinstallgroupadd dbagroupadd oper ------create user useradd -g oinstall -G ...
