微信小程序 - 文字收缩与展开

wxml
<view class='containers'>
<text class="content {{ellipsis?'ellipsis':'unellipsis'}}">
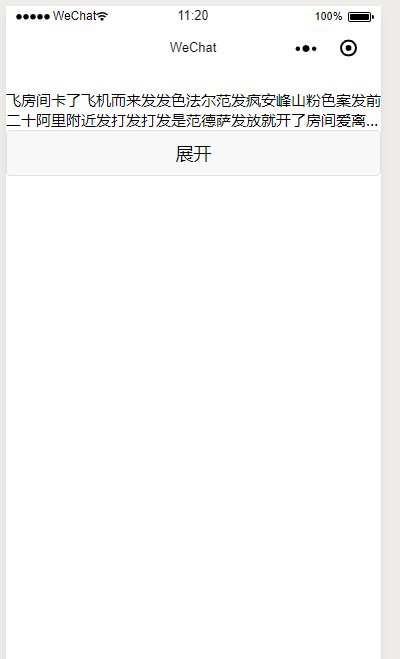
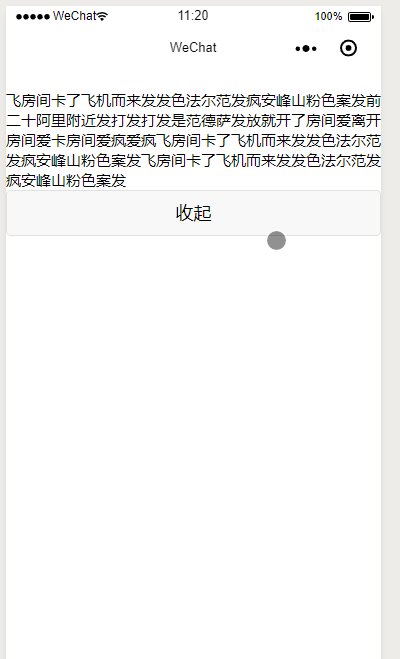
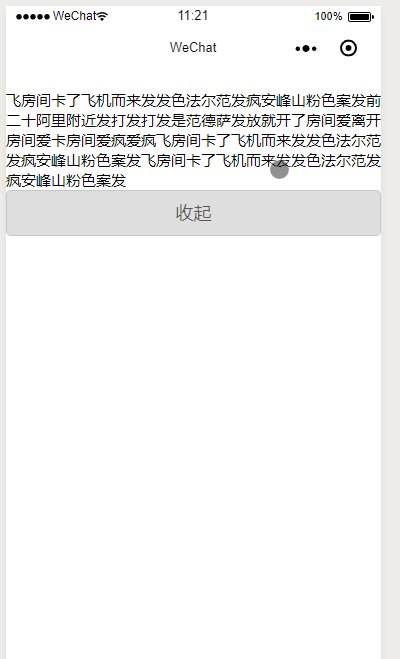
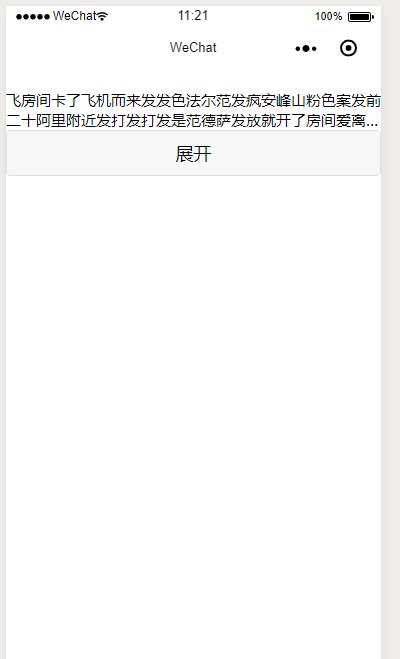
飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发前二十阿里附近发打发打发是范德萨发放就开了房间爱离开房间爱卡房间爱疯爱疯飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发
</text>
<view bindtap='ellipsis'>
<view>
<button>{{ellipsis?'展开':'收起'}}</button>
</view>
</view>
</view> <!--
1. content view包裹text,一旦超出,使用css(-webkit-line-clamp)样式来控制展开或收缩
2. button按钮绑定一个事件,根据({{ellipsis}}),使之置为true或false来控制展开或收缩
-->
css
page{
font-size: 30rpx;
}
.content {
display: -webkit-box;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
overflow: hidden;
}
/* 修改列数 */
.ellipsis {
-webkit-line-clamp:;
}
/* 展示全部 */
.unellipsis {
-webkit-line-clamp:;
}
js
let _page;
Page({
data: {
// 文字是否收起,默认收起
ellipsis: true
},
/**
* 收起/展开按钮点击事件
*/
ellipsis() {
_page = this;
let value = !this.data.ellipsis;
_page.setData({
ellipsis: value
})
}
})
点击下载示例:小程序-文字与收缩
微信小程序 - 文字收缩与展开的更多相关文章
- 微信小程序文字超过行后隐藏并且显示省略号
在小程序开发过程中,经常会遇到一些数据无法在text中完全展示,所以会使用到隐藏相关文字,并在后方加上省略号(...). 只需要在对应的text中设置下面的css就可以了. overflow:hidd ...
- 微信小程序实现文本的展开与收起
致谢 https://www.jianshu.com/p/9458083214cc 效果图 代码 js部分 // pages/volunteer/active/info/activeInfo.js ...
- 微信小程序文字水平垂直居中对齐问题
我们知道常用的居中对齐方式有很多种例如: text-align:center; align-items:center; justify-content: center; margin: auto; # ...
- 微信小程序 - 文字走马灯
转载于csdn maid_04,总之多谢了!节省了不少时间呢 最近在做一个类似uu跑腿的项目,时间也特别紧,搞完以后再继续贴地图代码(高德.腾讯) 以下代码拷贝即可用,拿走谢谢上面的人吧(~.~) w ...
- 微信小程序文字超出加省略号
我查资料的时候搜到这个博客 http://blog.csdn.net/u010168409/article/details/54429678 view{ overflow:hidden; //超出一行 ...
- 微信小程序 - 展开收缩列表
代码源自于:微信小程序示例官方 index.wxml <block wx:for-items="{{list}}" wx:key="{{item.id}}" ...
- 微信小程序tips集合:无法输入文字/随时查看页面/元素审查/点击事件/数据绑定
1:编辑文档无法输入文字 出现这种情况一般是因为之前编辑的文档未保存,所有在其他文档输入的时候会自动输入到未保存的文档中,在文档暂时编辑完毕后要ctrl+s随手保存,不然会出现无法打字情况 2: 随时 ...
- 微信小程序-canvas绘制文字实现自动换行
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为 我们只能设置文本的最大宽度,这就产生一定的了问题.如果我们绘制的文本长度不确定或者 ...
- 微信小程序开发语音识别文字教程
微信小程序开发语音识别文字教程 现在后台 添加插件 微信同声传译 然后app.json 加入插件 "plugins": { "WechatSI": { &quo ...
随机推荐
- 记一次centos7.2下用crontab执行定时任务的过程(初级)
实验目的:每分钟往某个文件写数据(crontab最小单位是分钟),具体shell命令我是放在一个文件里的.先创建两个空文件:/tmp/a.txt(目标文件)和/tmp/a.sh(脚本文件). 命令如下 ...
- 自动化运维工具 ~puppet~
一.模板的应用 到目前为止,资源申报.定义类.声明类等所有功能都只能一个manifest文件中实现,但这却非有效的基于puppet管理IT资源架构的方式.实践 中,一般需要把manifest文件分解成 ...
- oracle备份恢复学习
备份和恢复是常遇到的操作,逻辑备份和物理备份.物理备份又分为冷备份和热备份. 一.逻辑备份,恢复 是指使用exp命令,简单易行,不影响正常的数据库操作.exp 用户名/密码 file=/hom ...
- ConcurrentHashMap JDK 1.6 源码分析
前言 前段时间把 JDK 1.6 中的 HashMap 主要的一些操作源码分析了一次.既然把 HashMap 源码分析了, 就顺便把 JDK 1.6 中 ConcurrentHashMap 的主要一些 ...
- GCC 对C语言的扩展
http://www.cnblogs.com/emituofo/archive/2012/07/20/2600995.html http://blog.csdn.net/andyhuabing/art ...
- windows设置共享
设置共享: 添加用户 点击添加 设置权限 然后别人就可以查看了. 查看共享: 删除共享:
- MVC使用TempData跨控制器传递信息而无需记住key的名称
通常情况下,使用TempData需要记住key的名称,本篇体验:通过帮助类,实现对TempData的设置.获取.删除. 关于传递信息的类: namespace MvcApplication1.Mode ...
- Ext表单提示方式:msgTarget
Ext.QuickTips.init(); Ext.form.Field.prototype.msgTarget = 'side'; Ext表单提示方式:msgTarget:有4中方式:qtip,t ...
- jsp中生成txt文件
import jxl.Workbook; import jxl.write.Label; import jxl.write.WritableSheet; import jxl.write.Writab ...
- Serializable java序列化
Bean Serializable Interface 的接口让BEAN可以串行化,将其变成一个可保存为以后使用的二进制流.当一个BEAN被系列化到磁盘上或者其他任何地方,其状态被保存起来,其中的属性 ...
