async-lock模块理解
在Appium1.7.1里集成了一个同步模块async-lock用来支持多会话功能。
只能说就算是以单线程高并发闻名的I/O密集型Nodejs也不得不扩展额外的同步块方法,或者说,在现有的计算机体系结构和配备的操作系统之下,所有的编程语言都无法摒弃同步信息块。
不过想想也是,这个世界原本是处于无序的状态,只是有了人类的干预,才会让一切事情直着走。要是没有同步块,所有的线程(Nodejs底层的异步也是多线程)就会如野草生成一般,力量强大,但不可被控制,而不可被控制恰恰是不能被人类所容忍的。
首先需要明白一点的是,或者说以下内容的前提是,Nodejs碰到异步回调会启动I/O,之后继续往下执行。
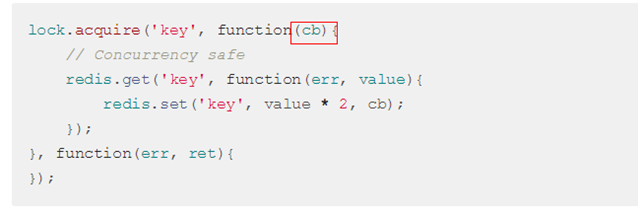
以官网的两句代码(https://www.npmjs.com/package/async-lock)为例:
user1和user1操作redis数据库,取同一个键的值乘以2:
User1
lock.acquire('key', function(cb){
// Concurrency safe
redis.get('key', function(err, value){
redis.set('key', value * 2, cb);
});
}, function(err, ret){
});
User2
lock.acquire('key', function(cb){
// Concurrency safe
redis.get('key', function(err, value){
redis.set('key', value * 2, cb);
});
}, function(err, ret){
});
acquire函数的签名如下:
AsyncLock.prototype.acquire = function (key, fn, cb, opts)
key:就是”key”
fn:就是执行的函数
cb:fn函数执行完后的回调函数
opts:配置参数
再看acquire函数的具体实现
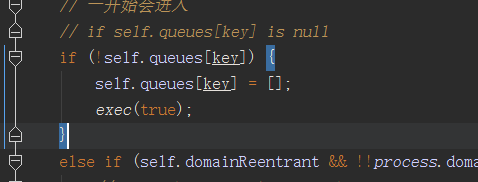
对于User1,进入acquire函数执行的是:

这里是个关键:queue是一个字典型,一开始key为空,queue[‘key’]已经被赋值空数组了,执行exec(true)函数。
exec函数:

if else判断需要返回的是Promise,还是以函数回调的方式结束
User1、User2的例子是函数回调方式,所以进入if条件执行。
cb是fn(cb)传过来的,在执行完fn()函数后,就会调用cb:


这里是重点,在调用fn之前,都是CPU在执行,现在执行fn函数,会有回调,这个时候异步I/O启动,CPU继续往下执行,这里的CPU往下执行不是进入fn函数体,而是执行User2的代码,即开始执行:

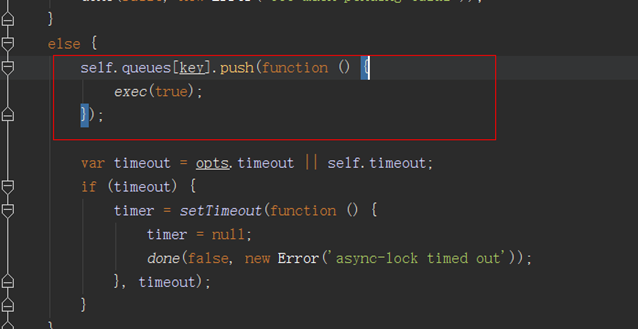
还是进入acquire函数,这个时候走的是另一个分支:

把exec函数存进一个数组,然后User2就执行完了。CPU继续往下执行User2之后的代码。
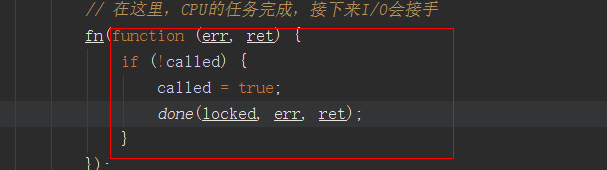
假如在某个时刻,User1的异步执行到了cb函数,即红框内的函数:

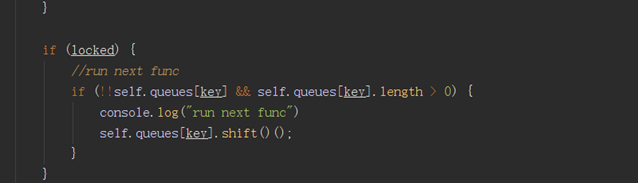
会调用done函数,其中的关键如下:

可以看到,User2被移出,并且执行其中的exec函数,这样就能保证User2的异步代码在User1之后执行。
总结起来,是以一个中间共有的队列,存放异步函数,在上一个操作完临界资源后,再从队列里shift出来执行异步函数,以达到同步的目的。
async-lock模块理解的更多相关文章
- C# async 和 await 理解
C# async 和 await 理解 先假设如下场景: 主函数 Main,循环等待用户输入: 计算函数 Cal,耗时计算大量数据: class Test { static int Main(stri ...
- generator 到 async 的简单理解。
generator 到 async 的简单理解.觉得实现方式很有意思. 1. generator generator 函数返回一个遍历器对象 遍历器对象 每次调用next 方法 返回 有着value ...
- async/await 深度理解使用
在vue中使用 eg async created () { await setTimeout(()=>{ console.log(1) },5000); }, async mounted () ...
- 万向节锁(Gimbal Lock)的理解
[TOC] 结论 我直接抛出结论: Gimbal Lock 产生的原因不是欧拉角也不是旋转顺序,而是我們的思维方式和程序的执行逻辑没有对应,也就是说是我们的观念导致这个情况的发生. 他人解释 首先我们 ...
- await和async更多的理解
最近有不少网友提起await和async,呵呵,C# 5引进的语法糖. 这个语法糖还真不好吃,能绕倒一堆初学的朋友,在网上也有很多网友关于这块知识点的争论,有对有错,今天在这里把这个误区好好讲讲. 在 ...
- async和await理解代码
<1>:Async和Await的理解1 using System; using System.Collections.Generic; using System.Linq; using S ...
- volatile和synchronized与lock的理解
volatile 特征: a:可见性:一个线程修改了某个共享变量的值,其他线程能够立马得知这个修改. b:禁止特定的处理器重排序. volatile的内存语义: 1.当写一个volatile变量的时候 ...
- HTTP模块理解(二)
这是我在写,用express+ajax+swig来做一个简单的应用的时候,遇到的问题.还是不太理解http模块. 后来在网上看到云栖社区的一篇<Node.js之HTTP请求与响应>,这里做 ...
- Node.js的http模块理解
Node.js标准库提供了http模块,其中封装了一个高效的HTTP服务器和一个简易的HTTP客户端. http.Server是一个基于事件的HTTP服务器,它的核心由C++编写,兼顾高性能和简易性 ...
随机推荐
- CountVectorizer,Tf-idfVectorizer和word2vec构建词向量的区别
CountVectorizer和Tf-idfVectorizer构建词向量都是通过构建字典的方式,比如在情感分析问题中,我需要把每一个句子(评论)转化为词向量,这两种方法是如何构建的呢?拿CountV ...
- 集合由量大接口派生来:Collection 和 Map
Collection - 存放单个数据 |-List 实现类:ArrayList(Vector) LinkedList Vector的子类Stack |-Set 实现类:HashSet Tree ...
- 工作中常用到的Linux命令
ps: (ps的参数分成basic, list, output, thread, miscellaneous) (basic) -e / -A 显示所有进程 (output) -o 输出指定字段 ls ...
- SQLSERVER 使用XP开头的系统默认存储过程
1. 根据官网上面的内容进行执行命令 EXEC xp_cmdshell 'dir *.exe'; 但是会报错 消息 ,级别 ,状态 ,过程 xp_cmdshell,行 [批起始行 ] SQL Serv ...
- 能把opencv的源码也进行调试吗?(需要pdb文件才行)
能把opencv的源码也进行调试吗?(需要pdb文件才行)1.我是用的Qt Creator,然后"工具\选项\调试器\概要\源码路径映射"中,选择"添加Qt源码" ...
- Iaas
IaaS(Infrastructure as a Service),即基础设施即服务. 消费者通过Internet 可以从完善的计算机基础设施获得服务.这类服务称为基础设施即服务.基于 Interne ...
- java的不可变类
不可变类(immutable class)是指当创建了这个类的实例后,就不允许修改它的值了,也就是说,一个对象一旦被创建出来,在其整个生命周期中,它的成员变量就不能被修改了. Java中所有基本类型的 ...
- 关于AC自动机和DP的联系
首先是描述个大概.不说一些特殊的DP 或者借用矩阵来状态转移 (这些本质都是一样的). 只讲AC自动机和DP的关系(个人理解). AC自动机 又可以叫做状态机. 我一开始的认为.AC 自动机提供了一些 ...
- [BZOJ1500][NOI2005]维修数列 解题报告 Splay
Portal Gun:[BZOJ1500][NOI2005]维修数列 有一段时间没写博客了,最近在刚数据结构......各种板子背得简直要起飞,题目也是一大堆做不完,这里就挑一道平衡树的题来写写好了 ...
- 【BZOJ2463】谁能赢呢?(博弈论)
[BZOJ2463]谁能赢呢?(博弈论) 题面 BZOJ 洛谷 题解 洛谷上对于难度的评级我总觉有些问题. 很多人按照代码难度而并非思维难度在评级,导致很多评级很不合理啊... 不说废话了.. 对于一 ...
