CSS深入理解之overflow(HTML/CSS)
简介
overflow看上去其貌不扬,其中蕴含的知识点还是很多的,有很多鲜为人知的特性表现。
overflow基本属性值
1、visible(默认)
2、hidden
3、scroll
4、auto
5、inherit
body/html与滚动条
无论什么浏览器,默认滚动条均来自html标签,而不是body标签。因为新建一个空白html页面,body默认有margin值,如果滚动条来自body,则应该有边距,而不是紧贴着浏览器的边缘。
body/html与滚动条(滚动高度)
Chrome浏览器:document.body.scrollTop
其他浏览器:document.documentElement.scrollTop
目前两者不会同时存在,因此建议写法为:var st = document.documentElement.scrollTop || document.body.scrollTop
滚动条的宽度机制
由于滚动条会占用容器的可用宽度和高度,因此可能会导致原本和谐的布局,滚动条出现后直接挂掉。
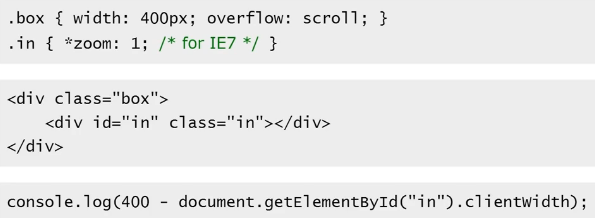
获取滚动条宽度:

CSS深入理解之overflow(HTML/CSS)的更多相关文章
- CSS深入理解之overflow
CSS深入理解之overflow 前言 这是跟着张鑫旭重学CSS的overflow篇 基本属性 overflow有以下五个基本属性: 1.visible : 默认值,具体表现为,应用此属性后,子元素超 ...
- CSS深入理解学习笔记之absolute
1.absolute和float 拥有相同的特性表现: ①包裹性(容器应用之后,可以包裹里面的内容): <!doctype html> <html> <head> ...
- CSS深入理解之absolute(HTML/CSS)
absolute和float是同父异母的兄弟,因为它们具有相同点:包裹性与破坏性 absolute的特点 1.独立的,并且可以摆脱overflow的限制,无论是滚动还是隐藏: 2.无依赖,不受rela ...
- CSS深入理解之line-height
以下文字整理自慕课网——张鑫旭的<CSS深入理解之line-height>. line-height,又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度. 定义三问: 什 ...
- 关于DIV+CSS和XHTML+CSS的理解
WEB标准是一系列标准的集合,并不是仅“DIV+CSS”布局就可以实现.以CSS网页布局只是标准的基础之一.“DIV+CSS”布局只是一种通俗的称呼罢了.而我们学习的目标在于以XHTML建立良好的语义 ...
- css pre如果同时运用了css的border-radius、 overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡
pre如果同时运用了css的border-radius. overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡. 解决方法:去掉css中border-radius. ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS初步理解
近期在学习牛腩的时候遇到了网页的制作.挺新奇的.其中涉及到了有关CSS的知识,于是乎自己也就花费两个小时的时间.找了本浅显易懂的书来看了一遍,从宏观上来了解CSS的相关内容.有关CSS的基础知识详见下 ...
- 课时59.体验css(理解)
我们想做这样一个样式,应该怎么做? 分析: 有一个标题(h1),还有一些段落(p) 标题是居中的,段落也是居中的,所以我们可以设置h标签和p标签居的align属性等于center来实现 标题和段落都有 ...
随机推荐
- numpy 基本使用1
Numpy是一个非常强大的库,具有大量线性代数以及大规模科学计算的方法. #-*- coding:utf-8 -*- import numpy as np #Numpy生成一维数组 a=np.arra ...
- 第7章—SpringMVC高级技术—处理multipart形式的数据
处理multipart形式的数据 MultipartResolver 用于处理文件上传,当收到请求时 DispatcherServlet 的 checkMultipart() 方法会调用 Multip ...
- asp.net MVC 多系统目录结构
学习了几天的mvc5,发现vs把所有的控制器都放在同一个目录Controllers目录下,细想一下,假如一个项目包含几个系统: 行政办公系统.培训管理系统.督办管理系统.会议管理系统…… 如果还把控制 ...
- Android 开发服务类 02_NewsListServlet
Servlet implementation class NewsListServlet package com.wangjialin.server.xml; import java.io.IOExc ...
- Flow类注释解读
参考: (1)https://docs.oracle.com/javase/specs/jls/se7/html/jls-16.html (2)https://docs.oracle.com/java ...
- mysql查看权限的命令
mysql查看用户权限的命令 1.这里用来查看用户存储过程: show grants for 用户; eg: show grants for root@'localhost';#这样就会把root用户 ...
- Maven Source Plugin
项目pom文件build下添加配置: 01 <plugin> 02 <groupId>org.apache.maven.plugins</groupId> 03 & ...
- [BZOJ 2655]calc
Description 题库链接 给出 \(A,n,p\) ,让你在模 \(p\) 意义下求所有序列 \(a\) 满足"长度为 \(n\) 且 \(a_i\in[1,A]\) ,并且对于 \ ...
- C语言实现将彩色BMP位图转化为二值图
CTF做了图片的隐写题,还没有形成系统的认识,先来总结一下BMP图的组成,并通过将彩色图转为二值图的例子加深下理解. 只写了位图二进制文件的格式和代码实现,至于诸如RGB色彩和调色板是什么的一些概念就 ...
- IDF实验室-简单的js解密
根据加密方法推算解密方法,补全如下 <script> /** * Pseudo md5 hash function * @param {string} string * @param {s ...
