带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
ReactNative跨平台开发系列教程:
好久没写了,最近时间有点忙,还有就是放松了一下自己,来吧,今天继续分享干货!Are you ready?
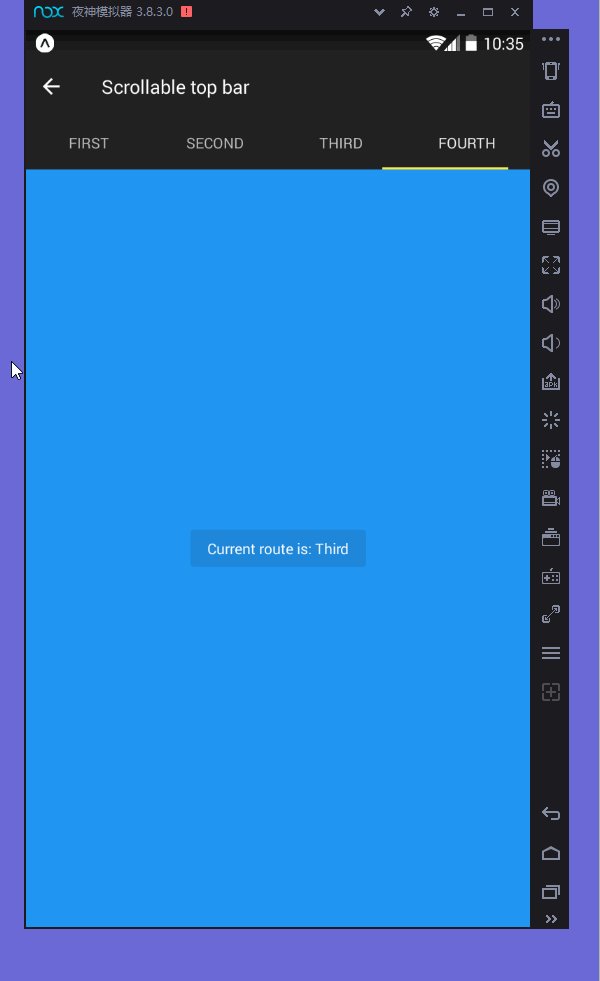
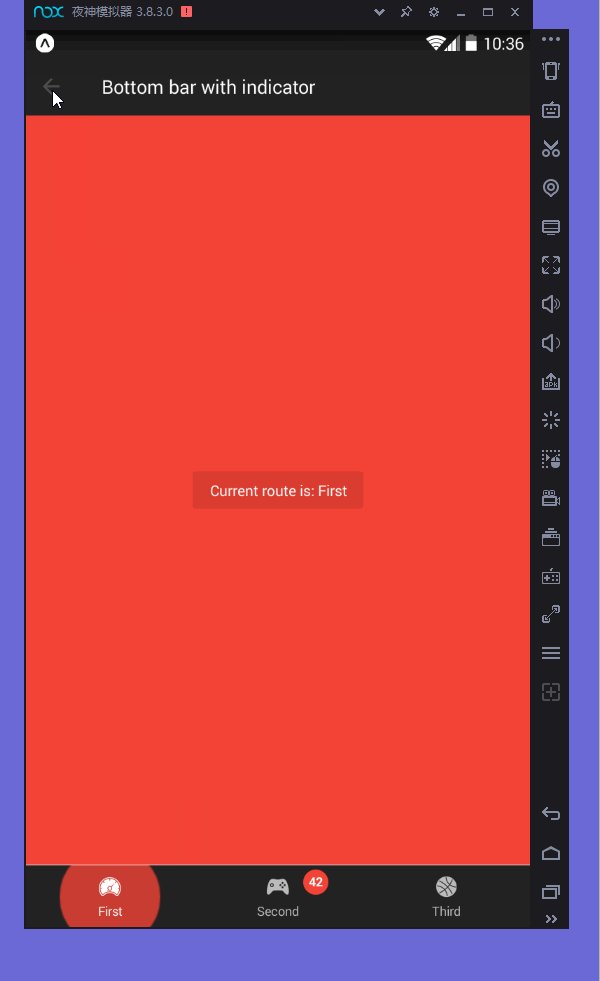
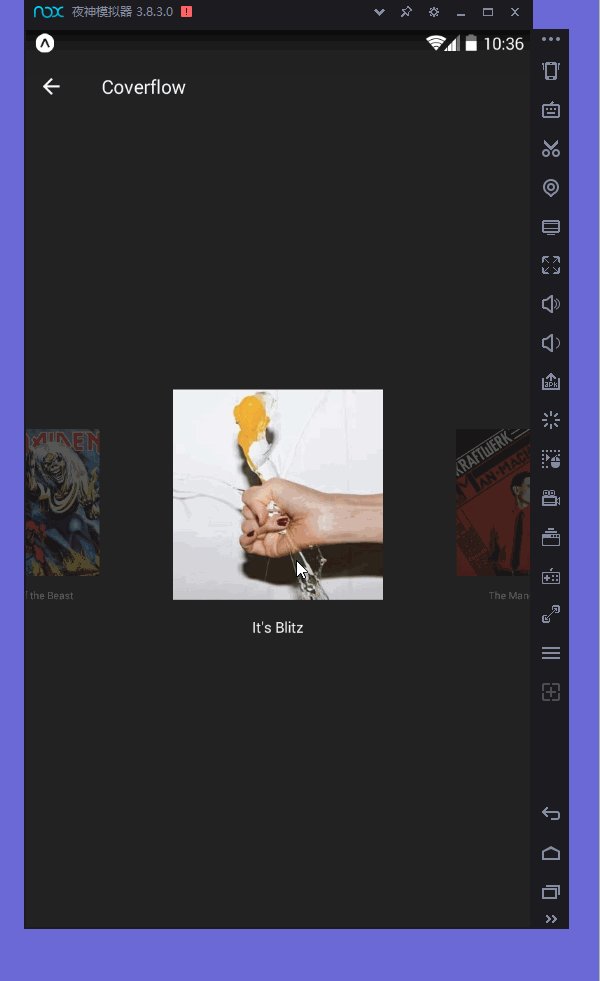
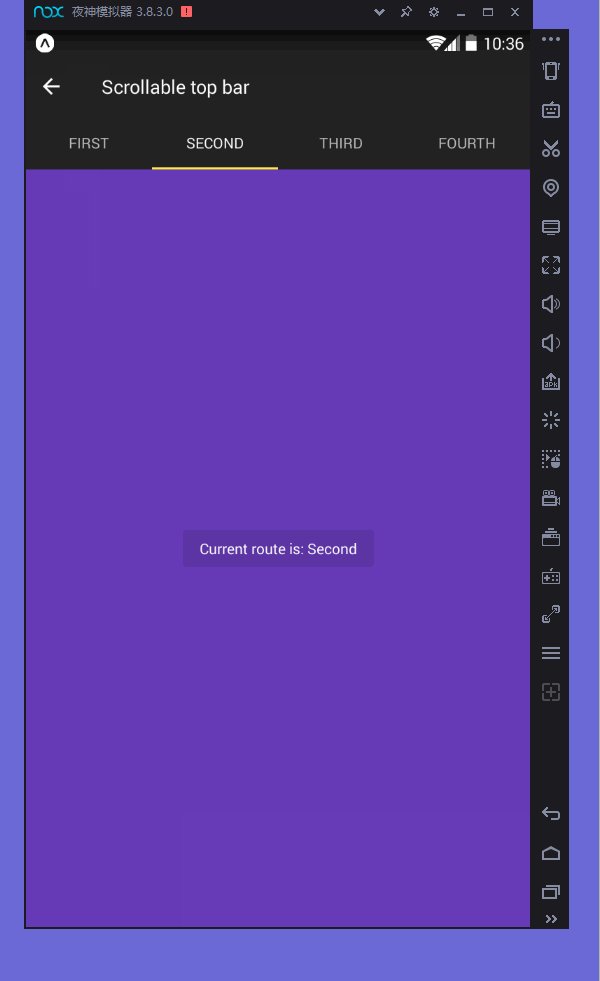
今天分享一下一个组件 :react-native tab view
https://github.com/react-native-community/react-native-tab-view
持续完善功能
继续深入发掘react-native-tab-view的功能,设置一些tabbar的监听事件,以及路由跳转的的监听!
上图所以功能代码已经跟新在github!!!
说明:这个项目是基于expo的,也就是说有expo的依赖,github上下载下来这个项目
yarn install
恢复加载依赖
之后
yarn start
项目就可以跑在你的模拟器上了!
废话不多说,具体代码请到我的github查看!
地址:https://github.com/TopGuo/reactnativetabviewdemo
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。
带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)的更多相关文章
- 带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(九)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(七)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(六)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(五)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- Kali Linux 弱点分析工具全集
『弱点分析』与『信息收集』类工具的定位非常不同,其中包含大量的模糊测试工具.正确使用这些工具,将有助于我们发现可能存在的零日漏洞.同时此类工具中还包含了大量VoIP相关的渗透测试工具,这可能是安全人员 ...
- Netty核心概念(9)之Future
1.前言 第7节讲解JAVA的线程模型中就说到了Future,并解释了为什么可以主线程可以获得线程池任务的执行后结果,变成一种同步状态.秘密就在于Java将所有的runnable和callable任务 ...
- 2018春招-美团后台开发方向编程题 (python实现)
第一题:字符串距离 题目: 给出两个相同长度的由字符 a 和 b 构成的字符串,定义它们的距离为对应位置不同的字符的数量.如串”aab”与串”aba”的距离为 2:串”ba”与串”aa”的距离为 1: ...
- spring boot和mybatis集成分页插件
MyBatis提供了拦截器接口,我们可以实现自己的拦截器,将其作为一个plugin装入到SqlSessionFactory中. 首先要说的是,Spring在依赖注入bean的时候,会把所有实现MyBa ...
- Hadoop基础总结
一.Hadoop是什么? Hadoop是开源的分布式存储和分布式计算平台 二.Hadoop包含两个核心组成: 1.HDFS: 分布式文件系统,存储海量数据 a.基本概念 -块(block) HDFS的 ...
- Fiddler HTTPS抓包
现在很多带有比较重要信息的接口都使用了安全性更高的HTTPS,而Fiddler默认是抓取HTTP类型的接口,要想查看HTTPS类型接口就需要安装fiddler证书. fiddler安装教程可参考: ...
- Mahout实战---评估推荐程序
推荐程序的一般评测标准有MAE(平均绝对误差),Precision(查准率),recall(查全率) 针对Mahout实战---运行第一个推荐引擎 的推荐程序,将使用上面三个标准分别测量 MAE(平均 ...
- css揭秘
一:渐变 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向 background: linear-gradient(direction, color-sto ...
- webstorm皮肤外观样式快速设置,CMD的使用方法,webstorm11激活方法
一.皮肤外观设置 因为这里是上班时间写的,其客套话就不多bb.步入正题 1.首先设置webstorm整体面板颜色 file->settings->Appearance&Behavi ...
- 任务四十:UI组件之日历组件(一)
任务四十:UI组件之日历组件(一) 面向人群: 有一定基础的同学 难度: 中 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习 ...