高大上网站-CSS3总结1-图片2D处理以及BUG修复
高大上网站-CSS3总结1-图片2D处理以及BUG修复
一,前言:
现在的前端UI相对JS来说,重视并不够。
但是CSS3提供的新特性,将现在的网站赤裸裸的划分为两类:一类还在写着老旧样式,或者通过bootstrap来蹭点CSS3动画。另一类,是用CSS3写着各种特效的网站。
也许国内还感觉不是很明显。但是在国外的网站真的很明显能看出来这些。也许很多时候,国内大部分公司都不愿意将时间和精力放在这上面。另外,愿意这样写的前端工程师也偏少。(你能指望一个实习生写这个?)
但是,这里我要说但是了。
一个好的CSS3样式完全值得公司去花费这样的时间和精力。因为公司网站是公司的脸面,尤其是IT公司。一个酷炫的页面能让你的用户和合作方立马感受到你公司那种状态,那种光靠文字很难表达的状态。
我这里给一些国外的网站,你可以试着去看一看:
https://trampolinepark.com/
http://xmas.evs.com/2018/
趁着这两天有时间,我也需要将自己的CSS3从理论转化为实际的应用。
二,代码:
1.文件目录:

2.HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test2</title>
<link rel="stylesheet" href="./css/main.css"> </head>
<body>
<!--title-->
<!--<header></header>-->
<div class="imagearea">
<figure class="style1">
<img src="./images/22.jpg" alt="" width="800px" height="400px">
<figcaption>
<p>图片标题22</p>
<p>图片注解1</p>
<p>图片注解2</p>
<p>图片注解3</p>
</figcaption>
</figure>
<figure class="style1">
<img src="./images/31.jpg" alt="" width="800px" height="400px">
<figcaption>
<p>图片标题31</p>
<p>图片注解1</p>
<p>图片注解2</p>
<p>图片注解3</p>
</figcaption>
</figure>
<figure class="style1">
<img src="./images/26.jpg" alt="" width="800px" height="400px">
<figcaption>
<p>图片标题26</p>
<p>图片注解1</p>
<p>图片注解2</p>
<p>图片注解3</p>
</figcaption>
</figure>
<figure class="style2">
<img src="./images/27.jpg" alt="" width="700px" height="400px">
<figcaption>
<h2>图片标题45</h2>
<p>图片注解1</p>
<p>图片注解2</p>
<div></div>
</figcaption>
</figure>
<figure class="style2">
<img src="./images/34.jpg" alt="" width="700px" height="400px">
<figcaption>
<h2>图片标题45</h2>
<p>图片注解1</p>
<p>图片注解2</p>
<div></div>
</figcaption>
</figure>
<figure class="style2">
<img src="./images/45.jpg" alt="" width="700px" height="400px">
<figcaption>
<h2>图片标题45</h2>
<p>图片注解1</p>
<p>图片注解2</p>
<div></div>
</figcaption>
</figure> </div>
</body>
</html>
3.CSS3代码:
/*整体样式区*/
*{
margin :;
padding :;
} /*图片展览区域—-公共样式*/
div.imagearea figure{
position : relative;
overflow : hidden;
float : left;
}
div.imagearea figure figcaption{
position : absolute;
top :;
left :;
padding : 20px;
color : white;
} /*图片展览区--公共动画属性*/
div.imagearea figure img{
transition : all .35s;
}
div.imagearea figure figcaption p, div, h1, h2, h3, h4, strong, content{
transition : all 0.35s;
} /*图片展览区--自适应样式更改*/
@media screen and (max-width : 600px){
div.imagearea figure{ width : 100%; }
}
@media screen and (min-width : 601px) and (max-width : 1000px){
div.imagearea figure{ width : 50%; }
}
@media screen and (min-width : 1001px){
div.imagearea figure{ width : 33.333%; }
} /*图片展览区--自定义样式动画1*/
div.imagearea figure.style1 figcaption p:nth-of-type(1){ transition-delay : 0.05s; }
div.imagearea figure.style1 figcaption p:nth-of-type(2){ transition-delay : 0.1s; }
div.imagearea figure.style1 figcaption p:nth-of-type(3){ transition-delay : 0.15s; }
div.imagearea figure.style1 figcaption p:nth-of-type(4){ transition-delay : 0.2s; }
div.imagearea figure.style1{
background : #2F0000;
}
div.imagearea figure.style1 img{
opacity : 0.8;
transform : translate(-150px, 0);
}
div.imagearea figure.style1 figcaption p{
margin : 5px;
text-align : center;
color : gray;
background : lavender;
transform : translate(-150px, 0);
}
div.imagearea figure.style1:hover img{
transform : translate(-50px, 0);
opacity : 0.5;
}
div.imagearea figure.style1:hover figcaption p{
transform : translate(0, 0);
} /*图片展览区--自定义动画2*/ div.imagearea figure.style2{
background : #001700;
}
div.imagearea figure.style2 figcaption{
width : 100%;
height : 100%;
}
div.imagearea figure.style2 figcaption h2{
margin-top:20%;
margin-left:25%;
transform:skew(90deg);
}
div.imagearea figure.style2 figcaption p{
margin-top:2%;
margin-left:25%;
transform:translate(0,50px);
opacity:;
}
div.imagearea figure.style2 figcaption div{
border : 2px solid white;
height : 60%;
width : 60%;
position: absolute;
top:20%;
left:20%;
transform:translate(0,-400px) rotate(-180deg);
}
div.imagearea figure.style2:hover figcaption div{
transform: translate(0,0) rotate(0);
}
div.imagearea figure.style2:hover img{
opacity: 0.5;
transform: scale(1.1);
}
div.imagearea figure.style2:hover figcaption p{
transform:translate(0,0);
opacity:;
}
div.imagearea figure.style2:hover figcaption h2{
transform:skew(0);
}
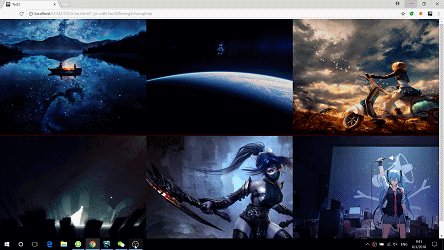
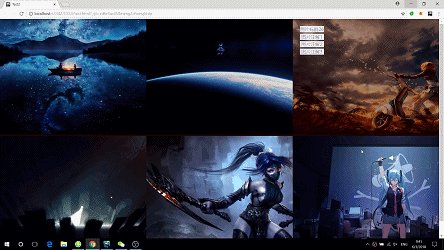
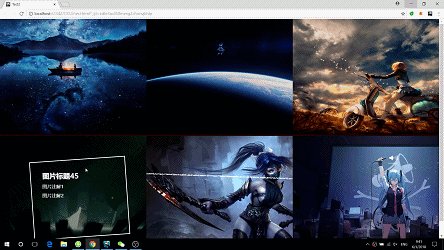
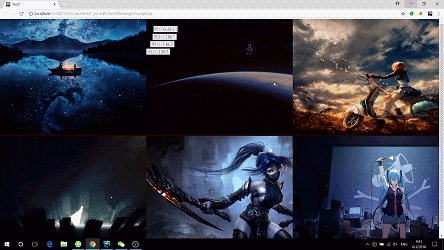
三,效果:

四,Github:
源码地址:https://github.com/cureking/CSS3_learning
五,BUG:
我操作的电脑分辨率是1920*1080,HTML文件中我图片的宽度设置原先是700px.
在谷歌浏览器上会出现第四个图片移至第一个图片时,可能出现卡住的情况,页面刷新无效,必须重新打开。但是在IE浏览器上没有这样的问题。
一开始,我也一脸懵逼。
直到我想起我电脑分辨率后,计算了图片在偏移后的剩余量,才发现是图片宽度不足的问题。这是十分巧合的。
另外,由于是我自己弄,所以图片没有标准话,只能自己简单地加工一下。
(由于时间关系,不再赘述。只提一下。)
高大上网站-CSS3总结1-图片2D处理以及BUG修复的更多相关文章
- CSS3鼠标悬停图片上浮显示描述代码
效果:http://hovertree.com/texiao/css3/20/ 效果图: 代码如下: <!doctype html> <html lang="zh" ...
- jQuery css3鼠标悬停图片显示遮罩层动画特效
jQuery css3鼠标悬停图片显示遮罩层动画特效 效果体验:http://hovertree.com/texiao/jquery/39/ 效果图: 源码下载:http://hovertree.co ...
- 网页特效:用CSS3制作3D图片立方体旋转特效
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- 使用CSS3滤镜让图片反转颜色
CSS提供的滤镜也是一大亮点,我一直痴迷其中,有些滤镜的效果很有用,可是有些的滤镜效果可能只是为了玩玩儿,CSS常见的滤镜有这些:grayscale, blur, sepia,所有常见的过滤器.但是如 ...
- 基于CSS3和HTML5图片加工前后对比代码
分享一款CSS3和HTML5图片加工前后对比代码.这是一款通过CSS3和HTML5将图像转换为自动响应的元素:图像缩放和裁剪以适应容器.效果图如下: 在线预览 源码下载 实现的代码. html代码 ...
- css3制作六边形图片
效果图: 实现原理: 这个效果的主要css样式有: 1.>transform: rotate(120deg); 图片旋转 2.>overflow:hidden; 超出隐藏 3.>v ...
- 一款基于css3的3D图片翻页切换特效
今天给大家分享一款基于css3的3D图片翻页切换特效.单击图片下方的滑块会切换上方的图片.动起你的鼠标试试吧,效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id= ...
- CSS3之边框图片border-image
CSS3中有关border的属性,还有很多,今天我将为大家介绍一个很好玩的属性——Border-image.有了CSS3之边框图片Border-image,我们可以轻松搞定圆角,轻松搞定很多之前难搞的 ...
随机推荐
- PostProcess崩溃
1.__debugbreak 功能暂停程序执行,打开调试器,进入调试模式. 2.重要参考: https://blog.csdn.net/phenixyf/article/details/4930457 ...
- app数据加密方法
由于项目涉及到注册和登录,所以我了解一下现在app使用比较广泛的几种密码加密方法,可以当作参考,以下都是在python3.5的环境下使用这些算法的例子. 1.base64 Base64是一种基于64个 ...
- 项目属性的target platform和target platform version到底是什么(vs2015开发windows驱动小记)
根据官方对属性页的介绍(General Property Page (Project))可了解: target platform是build后的结果会跑在哪个平台,例如windows,android, ...
- jquery.form.js mvc 上传文件 layer 选择框与等待效果
HTML <form role="form" id="form1"> <div class="form-group"> ...
- (转)em重建全过程
该问题遇到N次,被郁闷N次,特此记录以备不时之需 由于n久不用em,而本机在公司使用dhcp自动获取ip,导致ip变化,而使em启动报出ora-12514 DBD ERROR: OCIServerAt ...
- sed 以及 awk用法
sed 格式 sed[options] "script" FILE.... 选项: -n:静默模式,不输出模式空间内的内容:默认打印空间模式的内容 -r:扩展的正则表达式 -f 文 ...
- nodejs 跨域设置cookie
在做vue全家桶+express 做项目. 想做一个免登陆功能,选择session方案. 服务器设置session 后, 返回的响应头有Set-Cookie,但是浏览器的Application的coo ...
- MySQL插入emoji表情失败问题的解决方法
前言 之前一直认为UTF-8是万能的字符集问题解决方案,直到最近遇到这个问题.最近在做新浪微博的爬虫, 在存库的时候发现只要保持emoji表情,就回抛出以下异常: Incorrect string v ...
- php后台+前端开发过程整理
一.PHP后台从数据库中获取数据 1. 建立数据库连接: //在本项目中封装了数据库的各种操作 $dbConn = $this->_createMysqlConn(); 2. 执行sql语句 $ ...
- leetcode589. N-ary Tree Preorder Traversal
python 版: class Solution(object): def preorder(self, root): ret, q = [], root and [root] while q: no ...
