CSS快速入门-定位布局(九宫格)
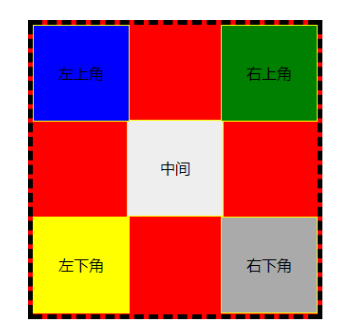
实现效果图:

看上去是不是很屌的样子?其实实现起来主要就是用到了一个float,不难。
实现步骤:
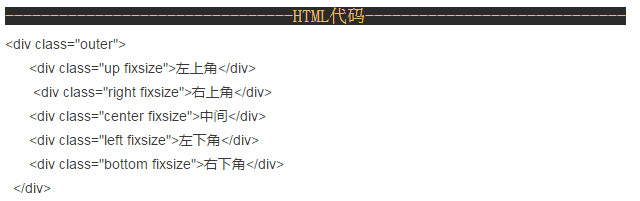
1、新建一个大div,300*3000
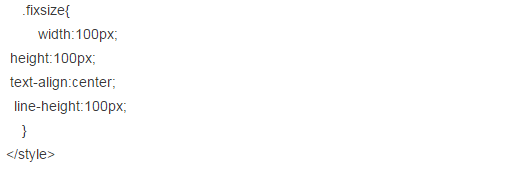
2、里面放5个小div,100*100
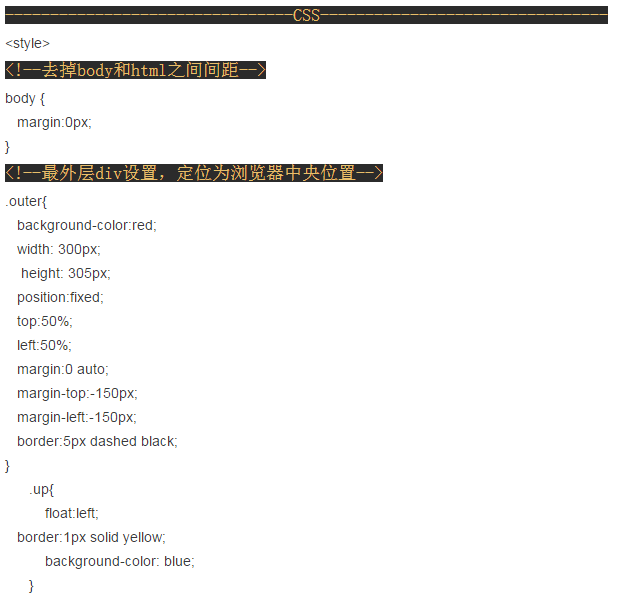
3、将div定位




CSS快速入门-定位布局(九宫格)的更多相关文章
- CSS快速入门-定位(position)
一.概述 CSS 定位 (Positioning) 属性允许你对元素进行定位. 定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素.另一个元素甚至浏览器窗口本身的 ...
- CSS快速入门-前端布局1(抽屉)
一.效果图 前面对CSS基础知识有了一定的了解,是时候开始实战了!以下我对抽屉(https://dig.chouti.com/)主页进行模拟布局. 官方网站效果图: 模拟网站图: 二.实现步骤 1.整 ...
- CSS快速入门-前端布局2(唯品会1)
上一篇我模仿了抽屉网站,这一节我来对唯品会主页进行模仿. 我觉得写一个主页大概思路如下: 1.确定整体布局方式:(html框架布局) 2.针对每一块进行细化,尽量做到模块化.(css) 3.加上特效效 ...
- CSS快速入门-后端布局
一.后台框架概述 我们在网上随便搜索后台框架,你会发现大部分都查不多.正所谓:好看的皮囊千篇一律,有趣的灵魂万里挑一. 第一个是H-ui,H-ui.admin是用H-ui前端框架开发的轻量级网站后台模 ...
- CSS快速入门(四)
目录 CSS快速入门(四) 浮动 float属性 clear属性 浮动解决的问题及其影响 解决父标签塌陷的方法 浮动案例 定位 什么是脱离文档流 定位的两种方法 position定位 static定位 ...
- Html与CSS快速入门01-基础概念
Web前端技术一直是自己的薄弱环节,经常为了调节一个简单的样式花费大量的时间.最近趁着在做前端部分的开发,果断把这部分知识成体系的恶补一下.内容相对都比较简单,很类似工具手册的学习,但目标是熟练掌握. ...
- Html与CSS快速入门03-CSS基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 边框 ...
- Html与CSS快速入门02-HTML基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 示例 ...
- Html与CSS快速入门04-进阶应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 之前 ...
随机推荐
- 工具-github在linux下面没有git push报错
time: 2015/12/25 1. 描述: error: The requested URL returned error: 403 Forbidden while accessing https ...
- 审计系统---初识堡垒机180501【all】
堡垒机背景[审计系统] SRE是指Site Reliability Engineer (/运维工程师=运行维护 业务系统) 运维: 维护系统,维护业务,跟业务去走 防火墙: 禁止不必要的访问[直接访问 ...
- eclipse缓慢了么?
我的eclipse突然变得无比缓慢,javaw.exe的cpu使用率高达85%! 可是我什么也没做啊.项目组的其他同事询问过后,也没有谁修改了eclipse的配置文件(.setting文件夹 .cl ...
- springmvc常用的组件,注解,跳转
路径映射 XXXHandlerMapping 随开发配置越来越多 注解到java代码中来简化xml配置 请求到哪个Controller 控制器bean Controller 随着开发配置越来越多 注解 ...
- November 9th 2016 Week 46th Wednesday
Love is the poetry of the scenes. 爱是感官之诗. Recently I always feel lonely, I badly hope that I can fin ...
- React onPaste 获取粘贴板的值
React 中, 获取 粘贴板的值, 使用下面的方法 console.log(e.clipboardData.getData('Text')); 如果是 JS 中的 onpaste 事件, 则使用 v ...
- Junit之测试顺序---FixMethodOrder
参考:http://www.cnblogs.com/lukehuang/archive/2013/08/27.html Brief Junit 4.11里增加了指定测试方法执行顺序的特性 测试类的执行 ...
- CSS3 Transform变形理解与应用
CSS3 Transform变形理解与应用 Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开 ...
- VMware常见错误故障排查
1. VMware安装失败 “Failed to create the requested registry key Key:installer Error:1021" 1.1. windo ...
- 【洛谷】【堆】P1168 中位数
[题目描述:] 给出一个长度为N的非负整数序列A[i],对于所有1 ≤ k ≤ (N + 1) / 2,输出A[1], A[3], …, A[2k - 1]的中位数.即前1,3,5,……个数的中位数. ...
