webpack打包遇到过的问题
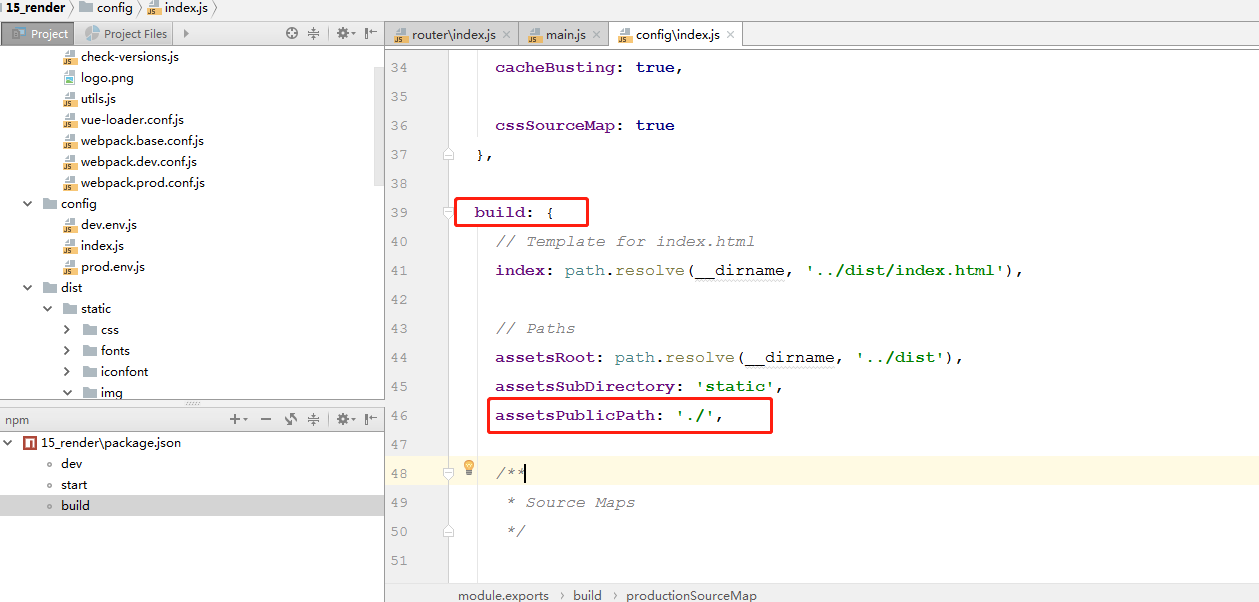
1、打包后html文件打开是空白页面,报错信息如图所示:

解决办法:这里主要是将assetsPublicPath的路径从'/'改为'./'就好了。 ('/'表示根目录;'./'表示当前目录)

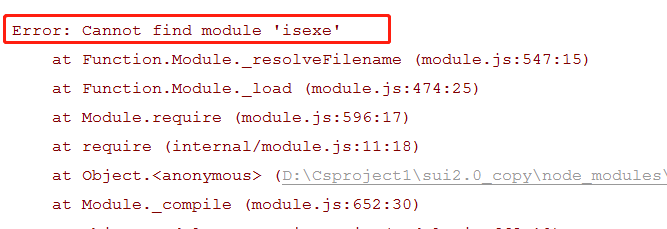
2、运行webpack-dev-server 报错:Cannot find module 'isexe'

解决办法:重装一下package.json中的依赖包
webpack打包遇到过的问题的更多相关文章
- 使用webpack打包ThinkPHP的资源文件
使用webpack打包ThinkPHP的资源文件 利用自己的空余时间一直在维护http://www.wx2share.com这个小网站,全是一个人在弄,由于只租得起虚拟空间,所以后台采用了简单方便的T ...
- 【原】使用webpack打包的后,公共请求路径的配置问题
在我们公司,和后台接接口时,公共的请求路径我们是单独抽出来的,放在一个独立的public.js中,在public.js中存入那个公共变量 公共变量是这样 在其他地方使用ajax时,我们就这样使用 这种 ...
- Webpack打包进阶
说在前面 由于使用了React直出,页面各项性能指标使人悦目.本篇将深入探讨目前PC部落所采用webpack打包优化策略,以及探讨PC部落并未使用的 webpack Code Splitting 代码 ...
- webpack打包avalon
webpack打包avalon+oniui+jquery 随着avalon的发展壮大,我根据CSDN的统计数字,中国前端大概有1%的人在使用avalon了. avalon的最大优势是能兼容IE6,并且 ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
- webpack 打包成功,但是css不起作用
问题: webpack 打包成功,但是css不起作用 问题分析/解决: 原因有以下几种 使用了webpack2的语法规则不正确; webpack2要求必须写-loader; 可能是只写了css-loa ...
- 14.如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
问题描述: 使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对 看了下打包的路径,的确路径不对,打包之后font-awso ...
- webpack学习--创建一个webpack打包流程
创建一个webpack打包流程 首先安装webpack插件 mkdir webpack-demo && cd webpack-demo npm init -y npm install ...
- Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- webpack打包体积优化
优化: 1:外部引入模块(cdn) 如 jquery,zepto,d3, bootstrap这些固定的lib 使用cdn直接引用就可以,没有必要打包到build,有效利用302. 2:图标优化 ...
随机推荐
- 在.net core Mvc中使用Options和IOptionsSnapshot
1.Startup.cs 下代码 using System; using System.Collections.Generic; using System.Linq; using System.Thr ...
- 【转】JMeter学习参数化User Defined Variables与User Parameters
偶然发现JMeter中有两个元件(User Defined Variables与User Parameters)很相近,刚开始时我也没注意,两者有什么不同.使用时却发现两者使用场景有些不同,现在小结一 ...
- java中使用OpenOffice
1. 下载软件/傻瓜安装 OpenOffice 下载地址http://www.openoffice.org/ JodConverter 下载地址http://sourceforge.net/proje ...
- 对Spring 及SpringMVC的理解
spring是一个轻型容器(light-weight Container),其核心是Bean工厂(Bean Factory),用以构造我们所需要的M(Model).在此基础之上,Spring提供了AO ...
- h5在线1v1客服|web在线客服系统|h5即时聊天
网上有很多环信.美恰之类的客服系统,最近也使用h5+css3+fontJs+swiper+wcPop等技术架构开发了一个在线客服(1v1沟通聊天),可以应用到在线临时聊天.在线咨询等情景.实现了消息. ...
- python3 使用 zabbix_client模块
除了上一篇使用自己定义的函数,我们还可使用pipy提供的zabbix_client模块,这样就不用我们自己去写登录函数,只要在模块开始指定用户名密码即可,方便很多. #!/usr/bin/env py ...
- 自动安装zabbix_agent脚本 -- python2
#!/usr/bin/env python # -*- coding: utf-8 -*- import os ZABBIX_SERVER_IP='10.171.100.28' if os.path. ...
- mysql 一个表内根据字段对应值不同查询统计总数
- 小程序api-01-abcdefg
目录-abcdefg wx.scanCode(OBJECT) 调起客户端扫码界面,扫码成功后返回对应的结果 wx.scanCode({ success: (res) => { console ...
- C/C++ -- Gui编程 -- Qt库的使用 -- 纯代码实现信号槽
失败,系统找不着槽 #include<QtGui> int main(int argc, char * argv[]) { QApplication app(argc, argv); QT ...
