display:table-cell实现水平垂直居中
如果查看css手册,会发现display有许多带table字样的可选属性,有table、inline-table、table-row-group、table-row、table-cell等10个之多,可以赋予div类似于<table>等标签的布局特性。大多数浏览器(IE6/7除外)对其支持良好,其实现原理参考《匿名表格元素》。
组合使用display:table-cell和vertical-align、text-align,使父元素内的所有行内元素水平垂直居中(内部div设置display:inline-block即可)。这在子元素不确定宽高和数量时,特别实用!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo001_displayTable</title>
<style>
/*** table-cell middle center组合使用 ***/
.cell {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 240px;
height: 180px;
border:1px solid #666;
}
</style>
</head>
<body>
<div class="cell">
<p>我爱你</p>
</div>
<div class="cell">
<p>我爱你</p><p>亲爱的中国</p>
</div>
<div class="cell">
<p>我爱你</p><p>亲爱的中国</p><div style="width:100px;height:50px;border:1px solid #ccc;display:inline-block">div(inline-block)</div>
</div>
</body>
</html>
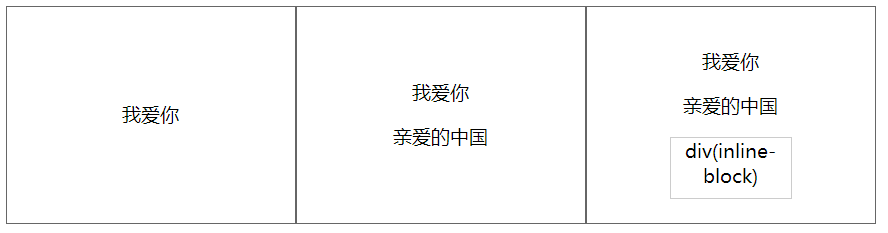
效果:
对于只需要垂直居中的情况,可以去掉text-align:center属性。
对table-cell元素设置百分比(如100%)的宽高值时无效的,但是可以将父元素设置display:table,再将父元素设置百分比宽高,子元素table-cell会自动撑满父元素。这就可以做相对于整个页面的水平垂直居中。代码示例如下:
<style>
html,body{height: 100%;margin:0;padding:0;}
/*** .table和.cell都将撑满页面,cell的子元素水平垂直居中 ***/
.table{
display: table;
width: 100%;
height: 100%;
}
.cell {
display: table-cell;
vertical-align: middle;
text-align: center;
border: 1px solid #666;
}
</style>
<div class="table">
<div class="cell">
<p>我爱你</p>
<p>亲爱的中国</p>
<div style="width:100px;height:50px;border:1px solid #ccc;display:inline-block">div(inline-block)</div>
</div>
</div>
table系列的display属性还可以实现等高布局、灵活页眉/页脚、水平自适应布局等等,参考文章《css Table布局》《display:table-cell的应用》。
特别提醒:
1.table-cell不感知margin,在父元素上设置table-row等属性,也会使其不感知height。
2.设置float或position会对默认布局造成破坏,可以考虑为之增加一个父div定义float等属性。
display:table-cell实现水平垂直居中的更多相关文章
- 让div水平垂直居中的几种方法
最近,公司招了一批新人,吃饭的时候恰好碰到一个新同事,就跟他聊了起来.听他说了主管面试的时候出的一些问题,其中一个问题我印象特别深刻,因为,我当年进来的时候,也被问到这个问题.虽然这个问题已经问烂了, ...
- 把简单做好也不简单-css水平垂直居中
44年前我们把人送上月球,但在CSS中我们仍然不能很好实现水平垂直居中. 作者:Icarus 原文链接:http://xdlrt.github.io/2016/12/15/2016-12-15 水平垂 ...
- css水平垂直居中问题
水平居中: 行内元素:text-align:center; 块级元素:magin:0 auto; 子元素设置:position:absolute; left:50%; transform:tran ...
- display:table的几个妙用:垂直居中、浮动……
一.为什么不用table系表格元素? 目前,在大多数开发环境中,已经基本不用table元素来做网页布局了,取而代之的是div+css,那么为什么不用table系表格元素呢? 1.用DIV+CSS编写出 ...
- 垂直居中display:table;
父级元素 display:table: 子元素 display:table-cell:vertical-align:middle:
- CSS实现元素水平垂直居中—喜欢对称美,这病没得治
[TOC] 在CSS中对元素进行水平居中是非常简单的:如果它是一个行内元素,就对它的父元素应用text-align:center;如果它是一个块级元素,就对它自身应用margin:auto.然而要对一 ...
- CSS水平垂直居中的方法
原文链接:http://caibaojian.com/370.html 水平垂直居中,特别是使用在列表的时候经常会用到的,以前有需求的时候我也做过类似的代码,是使用display:table-cell ...
- CSS水平垂直居中总结
行内元素水平居中 把行内元素包裹在块级父元素中,且父元素中的css设置text-align:center; <!DOCTYPE html> <html> <head> ...
- div中div水平垂直居中
方法-1 img { vertical-align: middle; } div:before { content: ""; display: inline-block; widt ...
随机推荐
- 一文详解python的类方法,普通方法和静态方法
首先形式上的区别,实例方法隐含的参数为类实例self,而类方法隐含的参数为类本身cls. 静态方法无隐含参数,主要为了类实例也可以直接调用静态方法. 所以逻辑上,类方法被类调用,实例方法被实例调用,静 ...
- Newtonsoft.Json 序列化 排除指定字段或只序列化指定字段
using Newtonsoft.Json; using Newtonsoft.Json.Serialization; using System; using System.Collections.G ...
- syslog之一:Linux syslog日志系统详解
目录: <syslog之一:Linux syslog日志系统详解> <syslog之二:syslog协议及rsyslog服务全解析> <syslog之三:建立Window ...
- Netty核心概念(8)之Netty线程模型
1.前言 第7节初步学习了一下Java原本的线程池是如何工作的,以及Future的为什么能够达到其效果,这些知识对于理解本章有很大的帮助,不了解的可以先看上一节. Netty为什么会高效?回答就是良好 ...
- 探索DatePicker新用法
很少用DatePicker,项目需要用到DatePicker,再用时发现跟以前有些变化,重新简单梳理一下DatePicker的用法. 先上效果图: 首先是xml文件的用法: 以前是用android:s ...
- elasticsearch(六) 之 elasticsearch优化
目录 elasticsearch 优化 从硬件上 : 从软件上: 从用户使用层 elasticsearch 优化 从硬件上 : 使用SSD 硬盘,解决io导致的瓶颈. 增大内存 但不超过32G(单实例 ...
- java的break,另一种用法(多层循环嵌套)
break的另一种用法: 1.跳出外循环 outer:for(int j=0;i<4;j++){//outer随便定义的一个标签 for(int i=0;i<10;i++){ if(i== ...
- Rails中activeAdmin的使用
一.开始ActiveAdmin Active Admin是一个发布在RAILS3中使用的Gem. 1.我们为了快速开始我们对Active Admin的了解,我们首先安装它: 在你GemFile中添加g ...
- IOS项目之弹出动画一
小区宝首页导航栏左边有一个物业按钮,点击时会出现一个视图动画,之前用的是一个POP第三方,想着几个POP动画就要引用一堆的第三方有点麻烦,就试着自己写了一下,功能实现了,下一步就是优化将其封装一下.下 ...
- Oracle.DataAccess.Client.OracleConnection.Open()报错System. NullReferenceException
使用ODAC链接Oracle数据库时,conn.Open()报错:未将对象的实例设置到对象引用. Oracle.DataAccess.dll版本:4.121.2.0 ODAC RELEASE 4 Or ...
