26-[Boostrap]-全局css样式,组件,控件
1、全局CSS样式
https://v3.bootcss.com/css/



<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 -->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>全局css样式</title> <!-- Bootstrap 必须引入bootstrap -->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <style type="text/css">
[class^='col']{
border: 1px solid gray;
} </style>
</head>
<body>
<div class="container">
<h1>全局的css样式</h1> <div class="row"> <div class="col-md-4">
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading<small>Secondary text</small></h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
<p>我是<span class="lead">页面</span>主体</p>
</div> <div class="col-md-4">
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.Justified text.Justified text.Justified text.Justified text.Justified text.Justified text.</p>
<p class="text-nowrap">No wrap text.</p> <p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">capitalized text.</p>
</div> <div class="col-md-4">
<!-- 响应式表格 页面缩小时 会有水平滚动条 -->
<div class="table-responsive">
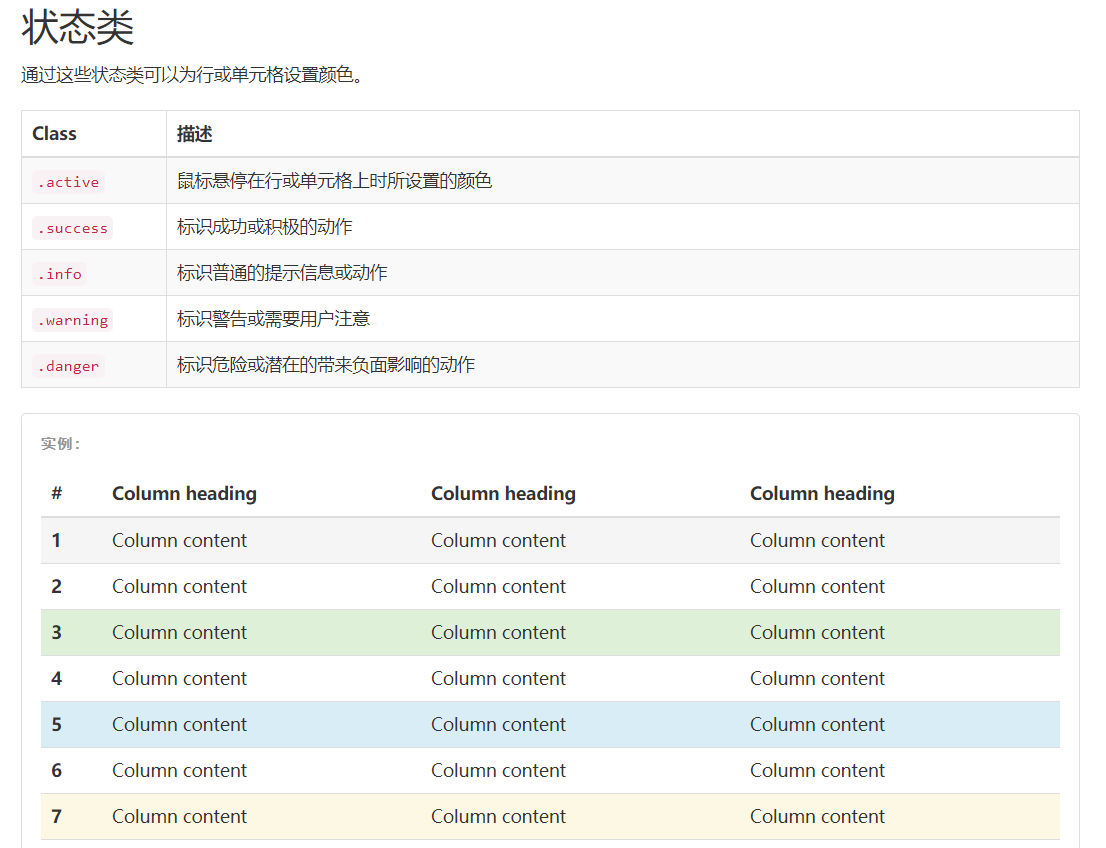
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="active">
<th>#</th>
<th>姓名</th>
<th>年龄</th>
<th>身高</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>1</td>
<td>小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥小马哥</td>
<td>18</td>
<td>180</td>
</tr>
<tr class="danger">
<td>2</td>
<td>小马哥</td>
<td>18</td>
<td>180</td>
</tr>
<tr class="info">
<td>3</td>
<td>小马哥</td>
<td>18</td>
<td>180</td>
</tr>
<tr class="warning">
<td>4</td>
<td>小马哥</td>
<td>18</td>
<td>180</td>
</tr>
</tbody> </table>
</div>
</div>
</div> <div class="row"> <div class="col-md-6">
<!--<form class="form-inline"> 一行显示-->
<form>
<div class="form-group">
<!-- sr-only 隐藏当前元素 -->
<!--<label for="username" class="sr-only">用户名</label>-->
<label for="username">用户名</label>
<input type="email" class="form-control" id="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="pwd">Password</label>
<input type="password" class="form-control" id="pwd" placeholder='密码'>
</div>
<button type="submit" class="btn btn-success">登录</button>
<button type="submit" class="btn btn-info">注册</button>
</form>
</div> <div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<!--<div class="input-group-addon">$</div>-->
<div class="input-group-addon"><span class="glyphicon glyphicon-hourglass"></span></div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
</div>
</div>
</div>
</body>
</html>
2、bootstrap组件




<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 -->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>bootstrap组件</title> <!-- Bootstrap 必须引入bootstrap -->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--兼容IE9以下的版本-->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]--> <!-- 使用导航时 的 设置 -->
<style type="text/css">
/*body{padding-top: 70px;}*/
/* 自己设置的样式类 一定大于bootstrap提供的样式类
建议:
大家使用bootstrap 可以复制粘贴 根据项目需求适当的更改样式类,来达到预期的效果
*/
.navColor{background-color: yellowgreen}
</style>
</head>
<body style="height: 2000px;">
<!--<nav class="navbar navbar-default navbar-fixed-top" >-->
<nav class="navbar navbar-default navbar-static-top navbar-inverse navColor" >
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">luffy</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">课程</a></li>
<li class="dropdown">
<a href="#">深科技</a>
</li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">search</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="javascript:">登录</a></li>
<li><a href="javascript:">注册</a></li>
</ul>
</div><!-- /.navbar-collapse --> </div><!-- /.container-fluid -->
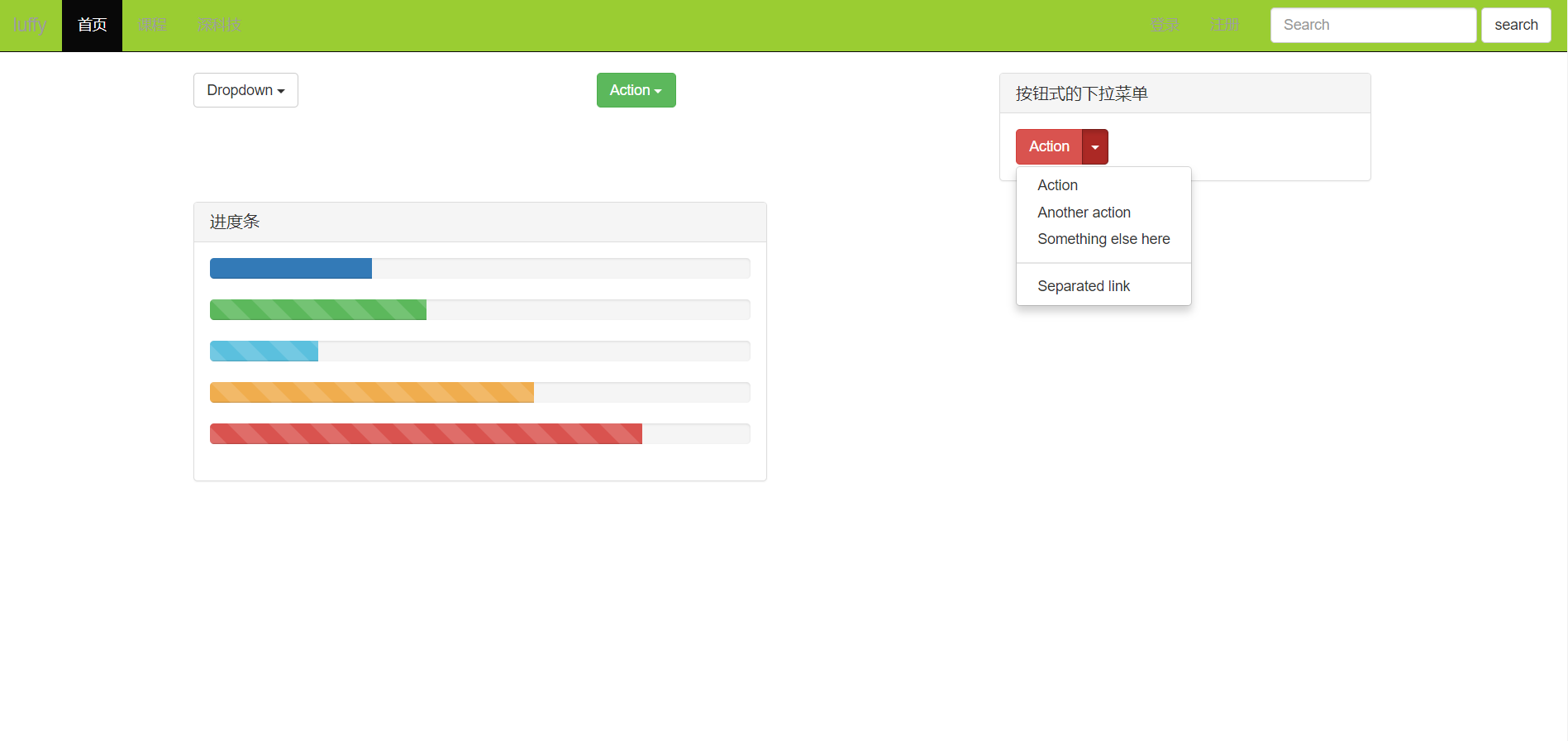
</nav> <div class="container">
<div class="row">
<div class="col-md-4">
<div class="dropdown">
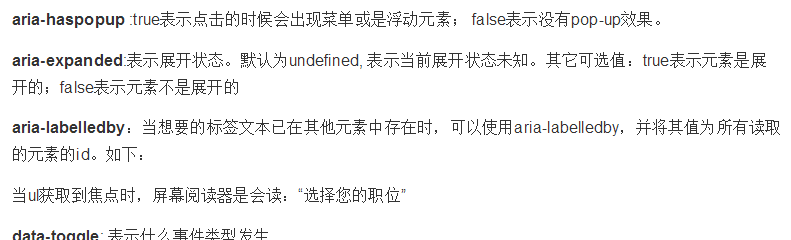
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div> <div class="col-md-4">
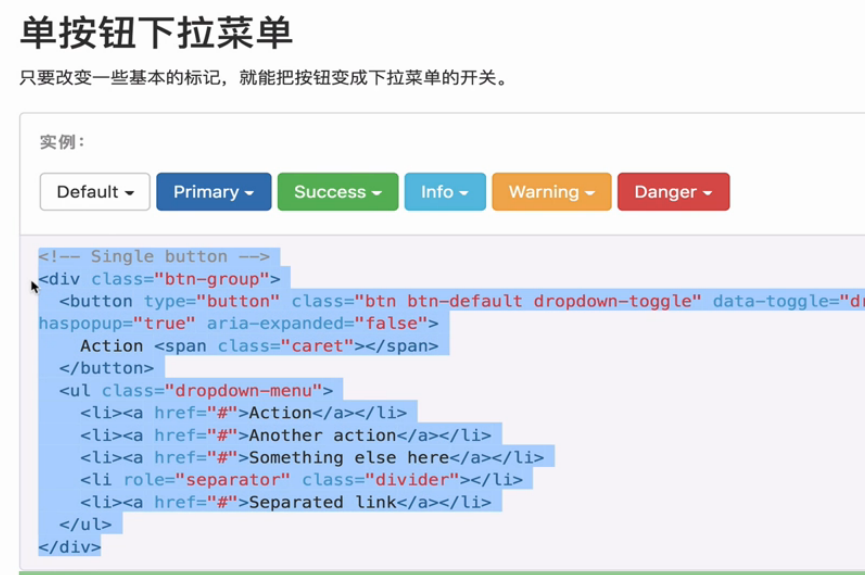
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div> <div class="col-md-4">
<!--面板的作用-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">按钮式的下拉菜单</h3>
</div>
<div class="panel-body">
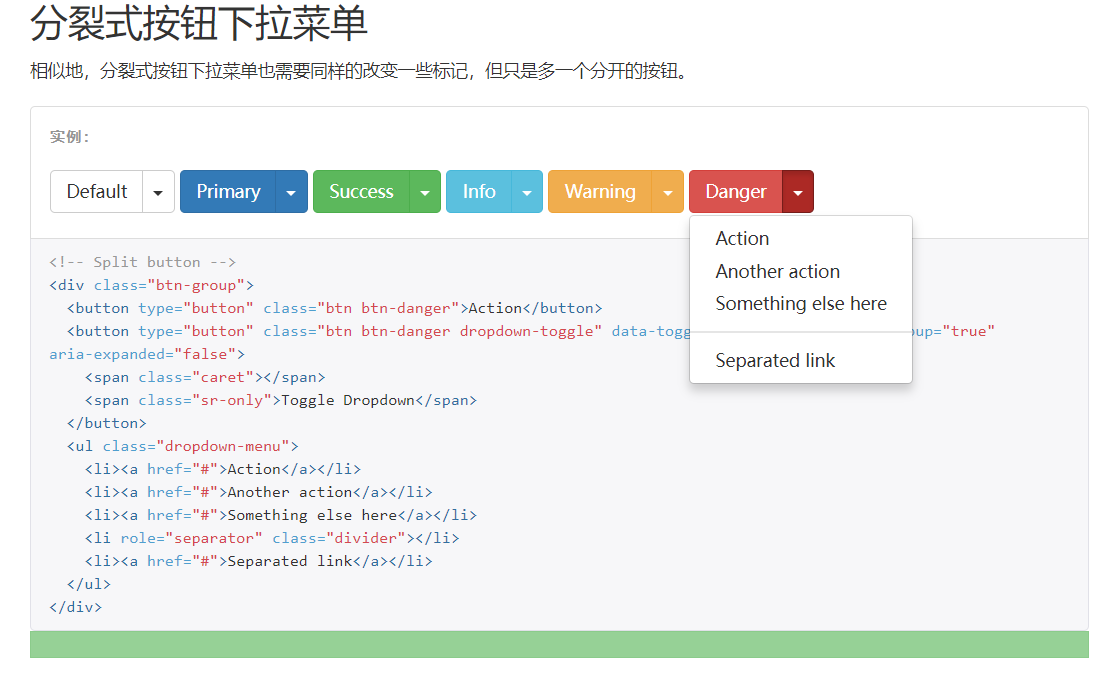
<!-- Split button -->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
</div> <div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">进度条</h3>
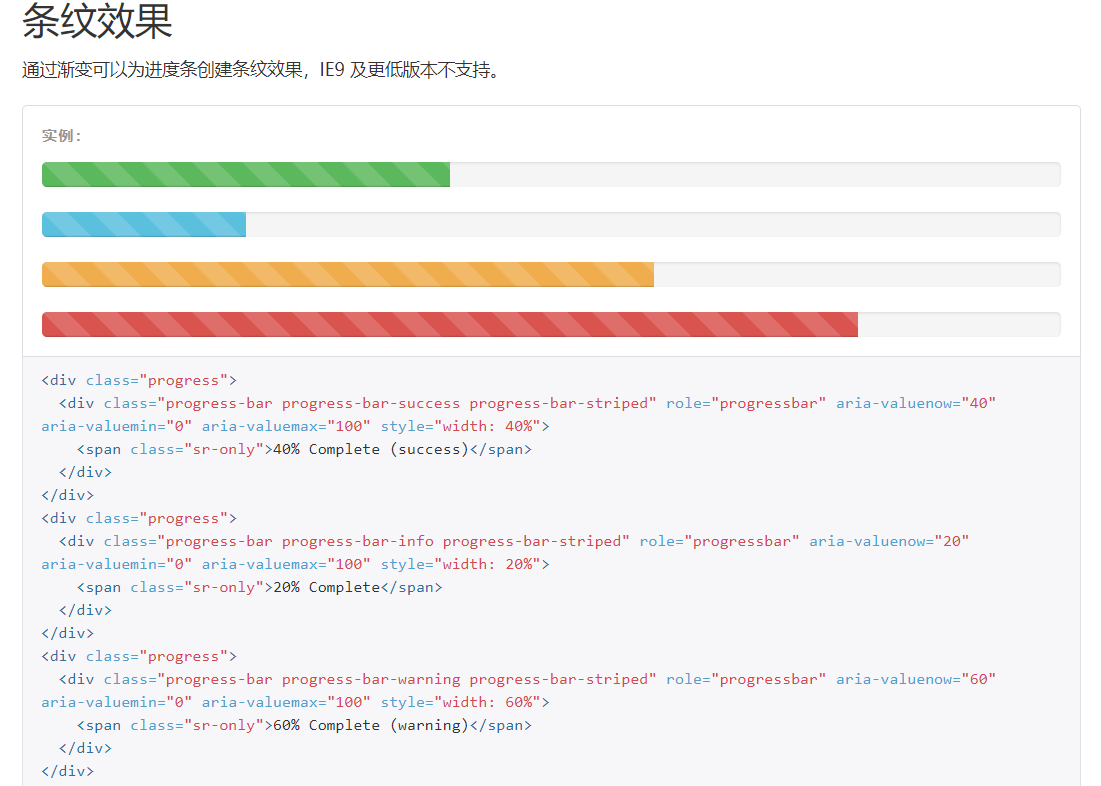
</div> <div class="panel-body">
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;">
<span class="sr-only">60% Complete</span>
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped active" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
</div>
</div>
</div> </div>
</div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body>
</html>
3、bootstrap插件



<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 -->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>bootstrap插件</title> <!-- Bootstrap 必须引入bootstrap -->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--兼容IE9以下的版本-->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.mystyle{ height: 180px; width: 240px;}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-6">
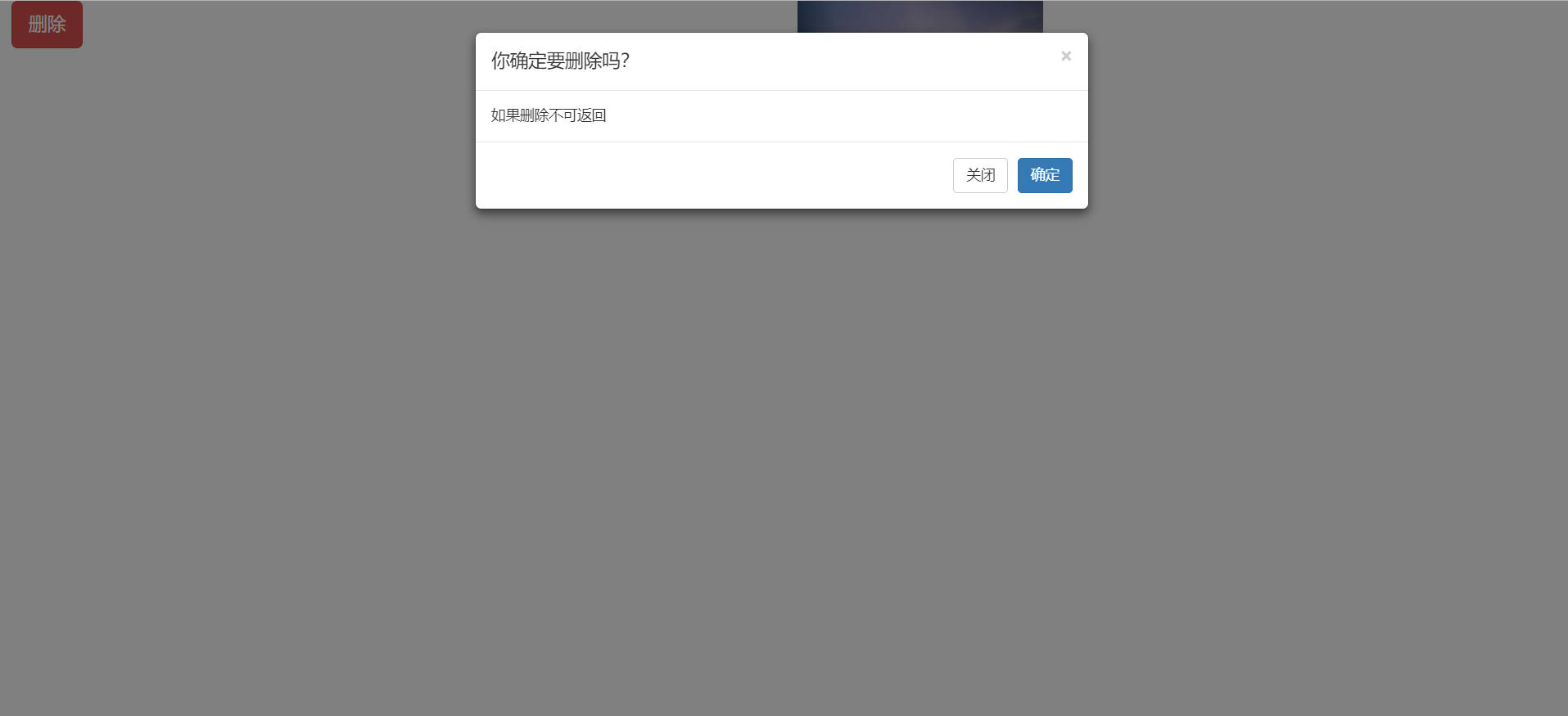
<!-- Button trigger modal data-toggle: 定义事件类型 -->
<button type="button" class="btn btn-danger btn-lg" data-toggle="modal" data-target="#myModal">
<!--<button type="button" class="btn btn-danger btn-lg" id="closeBtn" data-toggle="modal">-->
删除
</button> <!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">你确定要删除吗?</h4>
</div>
<div class="modal-body">
如果删除不可返回
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">确定</button>
</div>
</div>
</div>
</div> </div> <div class="col-md-6">
<div id="carousel-example-generic" class="carousel slide mystyle" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol> <!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./1.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="./2.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="./3.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div> <!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
<script type="text/javascript">
$(function () {
// $('#closeBtn').click(function () {
//
// $('#myModal').modal({
// keyboard:false
// })
//
// // $('#myModal').modal('hide')
//
// })
})
</script> </html>
4、案例
(1)下拉菜单

<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

(2)模态框
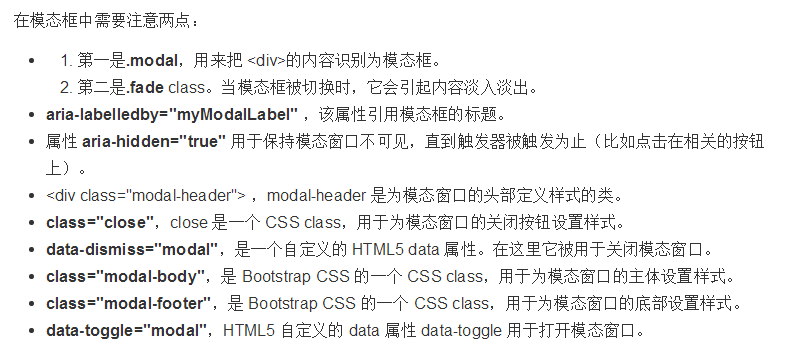
<h2>创建模态框</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">删除</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">是否删除</h4>
</div>
<div class="modal-body">你确定要删除吗?</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-danger">确定</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>

通过js控制模态框弹出
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="panel panel-success">
<div class="panel-heading">
<div class="panel-title">
</div>
</div>
<div class="panel-body">
<h2>创建模态框</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" id="delete">删除</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">是否删除</h4>
</div>
<div class="modal-body">你确定要删除吗?</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-danger">确定</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
//通过jquery控制模态框弹出
$('#delete').click(function(){
$('#myModal').modal({
keyboard:false
})
})
})
</script>
</body>
(3)滚动监听
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">luffy</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li>
<a href="#ios">iOS</a>
</li>
<li>
<a href="#svn">SVN</a>
</li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1">
<li>
<a href="#jmeter" tabindex="-1">jmeter</a>
</li>
<li>
<a href="#ejb" tabindex="-1">ejb</a>
</li>
<li class="divider"></li>
<li>
<a href="#spring" tabindex="-1">spring</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;">
<h4 id="ios">iOS</h4>
<p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。
</p>
<h4 id="svn">SVN</h4>
<p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。
</p>
<h4 id="jmeter">jMeter</h4>
<p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。
</p>
<h4 id="ejb">EJB</h4>
<p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
<h4 id="spring">Spring</h4>
<p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。
</p>
<p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。
</p> </div>


5、补充










26-[Boostrap]-全局css样式,组件,控件的更多相关文章
- Boostrap全局CSS样式
1.Bootstrap提供的CSS Reset * { box-sizing: border-box; } body { font ...; color: #333; background: ...; ...
- 【03】全局 CSS 样式
全局 CSS 样式 设置全局 CSS 样式:基本的 HTML 元素均可以通过 class 设置样式并得到增强效果:还有先进的栅格系统. 概览 深入了解 Bootstrap 底层结构的关键部分,包括我们 ...
- bootstrap全局CSS样式学习
参考http://v3.bootcss.com/css/,根据自己的记忆进行的复述,加深记忆. 首先介绍bootstrap全局CSS样式 只通过使用bootstrap.css,即可获得统一的样式设置. ...
- 利用好CSS,实现Qt控件美化
一.CSS概念 级联样式表 (CSS) 包含应用于网页中的元素的样式规则.CSS 样式定义元素的显示方式以及元素在页中的放置位置.可以创建一个通用规则,只要 Web 浏览器遇到一个元素实例,或遇到一个 ...
- Windows Phone开发(16):样式和控件模板
原文:Windows Phone开发(16):样式和控件模板 在前面资源一文中也提过样式,样式就如同我们做HTML页排版时常用到的CSS样式表,它是对于特定娄型的可视化元素,应该可以直接说是针对控件的 ...
- 响应式布局和BootStrap 全局CSS样式
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- Android各组件/控件间通信利器之EventBus
实际项目开发过程中,经常遇到如下场景:不同的应用程序组件的控件间具有一定的相互关联性,其中用户对后者进行的某种操作会引起前者的相应改变.举一个具体的场景:以糗事百科为例,在糗事列表页和详情页页,对于每 ...
- WPF笔记(1.9 样式和控件模板)——Hello,WPF!
原文:WPF笔记(1.9 样式和控件模板)--Hello,WPF! 资源的另一个用途是样式设置: <Window > <Window.Resources> <St ...
- ASP.NET2.0组件控件开发视频 初体验
原文:ASP.NET2.0组件控件开发视频 初体验 ASP.NET2.0组件控件开发视频 初体验 录了视频,质量不是很好,大家体验下.我会重新录制的 如果不清楚,可以看看http://v.youku. ...
随机推荐
- Oracle EBS 获取说明性弹性域全局数据元
SELECT b.flex_value_set_id, t.application_column_name, t.form_left_prompt FROM fnd_descriptive_flexs ...
- windows多线程同步
概述 任何单个应用程序都不能完全使该处理器达到满负荷.当一个线程遇到较长等待时间事件时,同步多线程还允许另一线程中的指令使用所有执行单元.例如,当一个线程发生高速缓存不命中,另一个线程可以继续执行.同 ...
- [翻译] NMBottomTabBarController
NMBottomTabBarController A customisable tab bar controller for iOS written in Objective C. It uses a ...
- D:\hunting2014\小题目\字符串倒序
#include<stdio.h>#include<string.h> char *revert(char *str){ char temp; char *p = str; c ...
- [BZOJ 5252][LOJ 2478][九省联考2018] 林克卡特树
[BZOJ 5252][LOJ 2478][九省联考2018] 林克卡特树 题意 给定一个 \(n\) 个点边带权的无根树, 要求切断其中恰好 \(k\) 条边再连 \(k\) 条边权为 \(0\) ...
- Log4net 使用之 日期字段格式化
Log4net 是.Net下一个非常优秀的开源日志记录组件.log4net记录日志的功能非常强大.它可以将日志分不同的等级,以不同的格式,输出到不同的媒介. 之前Log4net的日期字段Data一直采 ...
- idea插件 总结 自认用比较不错的插件的总结
1.Background Image Plus 设置你喜欢的图片,提升你编码逼格!还可以设置以轮播图的形式变换图片 还可以设置图片的透明度等现实的方式 2.CodeGlance 类似SublimeTe ...
- Python的多线程理解,转自虫师https://www.cnblogs.com/fnng/p/3670789.html
多线程和多进程是什么自行google补脑 对于python 多线程的理解,我花了很长时间,搜索的大部份文章都不够通俗易懂.所以,这里力图用简单的例子,让你对多线程有个初步的认识. 单线程 在好些年前的 ...
- 解决win7远程桌面连接时发生身份验证错误的方法
远程桌面连接,是我们比较常用的一个功能了,但有时突然不能用了,以下是我遇到该问题,并解决该问题的方法.连接时报的是“发生身份验证错误,要求的函数不受支持”,解决之后细想一下,该问题好像是在我在电脑上安 ...
- Golang channel 用法简介
channel 是 golang 里相当有趣的一个功能,大部分时候 channel 都是和 goroutine 一起配合使用.本文主要介绍 channel 的一些有趣的用法. 通道(channel), ...
