webpack快速入门——配置JS压缩,打包
1
.首先在webpack.config.js中引入
const uglify = require('uglifyjs-webpack-plugin');
2.然后在plugins配置里
plugins:[
new uglify()
]
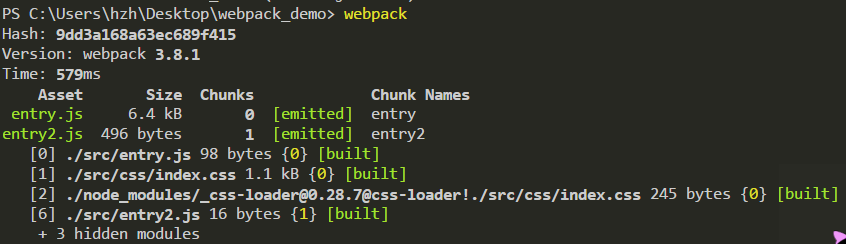
3.在终端输入webpack,你会发现JS代码已经被压缩了,如果你用的是VSCode,可以按住Alt+Z代码自动换行,查看效果
4.上图


前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——配置JS压缩,打包的更多相关文章
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
- webpack快速入门——CSS进阶,Less文件的打包和分离
1.要使用less,首先使用npm安装less服务 cnpm install less --save-dev 还需要安装Less-loader用来打包使用. cnpm install less-loa ...
- webpack快速入门——CSS进阶:SASS文件的打包和分离
1.安裝:因为sass-loader依赖于node-sass,所以需要先安装node-sass cnpm install node-sass --save-dev cnpm install sass- ...
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
- webpack快速入门——实战技巧:webpack模块化配置
首先在根目录,新建一个webpack_config文件夹,然后新建entry_webpack.js文件,代码如下: const entry ={}; //声明entry变量 entry.path={ ...
- webpack快速入门——实战技巧:优雅打包第三方类库
下面说两种方法: 一. 1.引入jQuery,首先安装: cnpm install --save jquery 2.安装好后,在我们的entry.js中引入: import $ from 'jquer ...
随机推荐
- nzhtl1477-ただいま帰りました ( bfs )
nzhtl1477-ただいま帰りました 题目描述 珂学题意: 你是威廉!你要做黄油蛋糕给珂朵莉吃~! 68号岛有n个商店,有的商店直接有小路连接,小路的长度都为1 格里克告诉了你哪些地方可能有做黄油蛋 ...
- PS、AI、AE常用快捷键大全
PS,AI,AE最常用的快捷键来了. 注意:Mac用户请自觉把Ctrl换成Command理解就行. 2017 Adobe Photoshop CC 快捷键 2017Adobe Illustrator快 ...
- window.location.origin
当前页面的域名+端口号 var HTTP_REMOTE = (function () { var origin = window.location.origin; if (origin.match(/ ...
- [Groovy] 学习Groovy的好网站(内容全面)
https://www.tutorialspoint.com/groovy/index.htm
- 从Adobe调查问卷看原型设计工具大战
近年国内外原型设计工具新品频出,除了拥趸众多的老牌Axure在RP 8之后没有什么大的动作,大家都拼了命地在出新品.今天 inVision 的 Craft 出了 2.0 的预告视频,明天 Adobe ...
- [转载红鱼儿]delphi 实现微信开发(1)
大体思路: 1.用户向服务号发消息,(这里可以是个菜单项,也可以是一个关键词,如:注册会员.) 2.kbmmw web server收到消息,生成一个图文消息给微信,在图文消息中做好自己的url,在u ...
- 2018.06.29 NOIP模拟 繁星(前缀和)
繁星 [问题描述] 要过六一了,大川正在绞尽脑汁想送给小伙伴什么礼物呢.突然想起以前拍过一张夜空中的繁星的照片,这张照片已经被处理成黑白的,也就是说,每个像素只可能是两个颜色之一,白或黑.像素(x,y ...
- 2018.08.06 bzoj1500: [NOI2005]维修数列(非旋treap)
传送门 平衡树好题. 我仍然是用的fhqtreap,感觉速度还行. 维护也比线段树splay什么的写起来简单. %%%非旋treap大法好. 代码: #include<bits/stdc++.h ...
- 《C++ Primer (V4)》读书笔记
第2章 变量和基本类型 1.(P56)如果使用class关键字来定义类,那么定义在第一个访问标号前的任何成员都隐式指定为private:如果使用struct关键字,那么这些成员都是public. 第7 ...
- 右值引用和std::move函数(c++11)
1.对象移动 1)C++11新标准中的一个最主要的特性就是移动而非拷贝对象的能力 2)优势: 在某些情况下,从旧内存拷贝到新内存是不必要的,此时对对象进行移动而非拷贝可以提升性能 有些类如IO类或un ...
