微信小程序独家秘笈之左滑删除
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
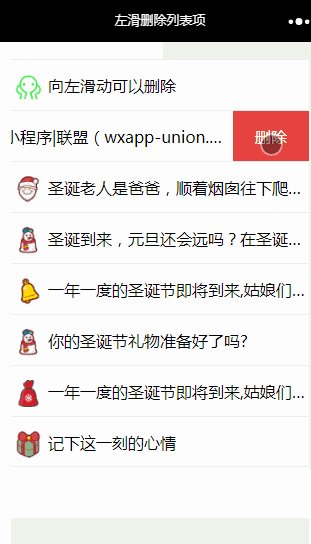
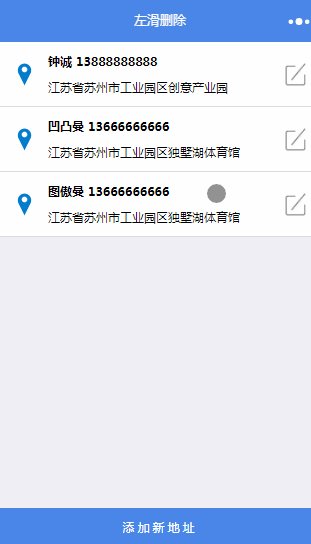
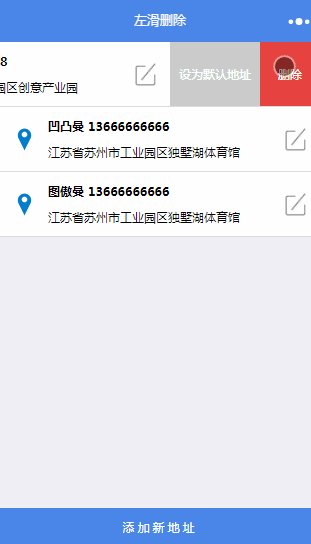
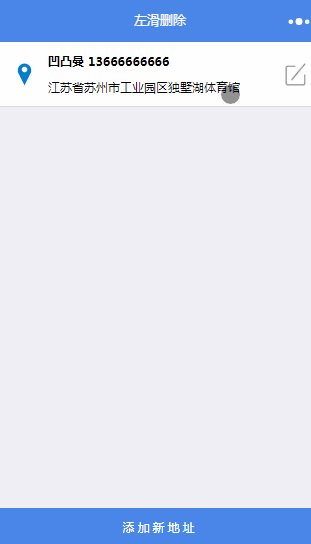
- 左滑删除
- 设置默认
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<view class="item-box">
<view class="items">
<view wx:for="{{list}}" wx:key="{{index}}" class="item">
<view bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" style="{{item.txtStyle}}" class="inner txt">
<image class="item-icon" mode="widthFix" src="{{item.icon}}"></image>{{item.txt}}</view>
<view data-index="{{index}}" bindtap = "delItem" class="inner del">删除</view>
</view>
</view>
</view>
2.index.wxss代码
view{
box-sizing: border-box;
}
.item-box{
width: 700rpx;
margin: 0 auto;
padding:40rpx 0;
}
.items{
width: 100%;
}
.item{
position: relative;
border-top: 2rpx solid #eee;
height: 120rpx;
line-height: 120rpx;
overflow: hidden;
}
.item:last-child{
border-bottom: 2rpx solid #eee;
}
.inner{
position: absolute;
top:0;
}
.inner.txt{
background-color: #fff;
width: 100%;
z-index: 5;
padding:0 10rpx;
transition: left 0.2s ease-in-out;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.inner.del{
background-color: #e64340;
width: 180rpx;text-align: center;
z-index: 4;
right: 0;
color: #fff
}
.item-icon{
width: 64rpx;
vertical-align: middle;
margin-right: 16rpx
}
.thumb{
width: 200px;
height: 200px;
-webkit-overflow-scrolling: touch;
overflow: scroll;
}
3.index.js逻辑代码
a.部分的功能实现
touchM:function(e){
if(e.touches.length==1){
//手指移动时水平方向位置
var moveX = e.touches[0].clientX;
//手指起始点位置与移动期间的差值
var disX = this.data.startX - moveX;
var delBtnWidth = this.data.delBtnWidth;
var txtStyle = "";
if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-"+disX+"px";
if(disX>=delBtnWidth){
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-"+delBtnWidth+"px";
}
}
//获取手指触摸的是哪一项
var index = e.target.dataset.index;
var list = this.data.list;
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
list:list
});
}
},
touchE:function(e){
if(e.changedTouches.length==1){
//手指移动结束后水平位置
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = this.data.startX - endX;
var delBtnWidth = this.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";
//获取手指触摸的是哪一项
var index = e.target.dataset.index;
var list = this.data.list;
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
list:list
});
}
},
//获取元素自适应后的实际宽度
getEleWidth:function(w){
var real = 0;
try {
var res = wx.getSystemInfoSync().windowWidth;
var scale = (750/2)/(w/2);//以宽度750px设计稿做宽度的自适应
// console.log(scale);
real = Math.floor(res/scale);
return real;
} catch (e) {
return false;
// Do something when catch error
}
},
initEleWidth:function(){
var delBtnWidth = this.getEleWidth(this.data.delBtnWidth);
this.setData({
delBtnWidth:delBtnWidth
});
},
//点击删除按钮事件
delItem:function(e){
//获取列表中要删除项的下标
var index = e.target.dataset.index;
var list = this.data.list;
//移除列表中下标为index的项
list.splice(index,1);
//更新列表的状态
this.setData({
list:list
});
},
三、案例运行效果图


四、总结与备注
暂无微信小程序独家秘笈之左滑删除
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序独家秘笈之左滑删除的更多相关文章
- 微信小程序独家秘笈之抽奖大转盘
代码地址如下:http://www.demodashi.com/demo/14209.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序之双重循环(包含左滑删除,以及数据各项处理)
<view wx:for="{{hommer}}" wx:for-item="item" wx:for-index="index" w ...
- 微信小程序setData复杂数组的更新、删除、添加、拼接
众所周知,微信小程序里所有对数据的修改只有在setData里修改才会在页面上渲染.在此分享小程序里复杂数组的更新.删除.添加.拼接 初始数据 数组嵌套对象 data: { cartList = [{ ...
- 微信小程序实现运动步数排行(可删除)
wxml <!-- 向左滑动删除功能 --> <view class="item-box"> <view class="items" ...
- 【微信小程序】:评论、回复和删除功能 -- 2017/7/14
1.理论核心:传参->pid,评论父id需要在wxml页面传递:小程序端和WEB端不同核心:前者操纵数据,后者操纵DOM元素对象 2.不废话,直接代码:wxml <view class=& ...
- 微信小程序图片选择,预览和删除
这里均用的是小程序原生api 废话不多说直接上栗子: <view class="addImv"> <!--这个是已经选好的图片--> <view wx ...
- 微信小程序图片上传放大预览删除代码
效果: 一,下面是上传图片的效果 image.js代码: Page({ //选择相册或拍照 data: { imgs: [] }, //上传图片 chooseImg: function (e) { v ...
- 微信小程序使用字体图标
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一步:下载需要的字体图标 进入阿里图标官网 ...
- 如何在微信小程序中使用阿里字体图标
第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标. 如这里需要一个购物车的图标,流程为: 搜索“购物车”图标 ---> 点击“添加入库” ...
随机推荐
- https跳转到http的过程在IE6中存在BUG(Bea-090475)
前段时间做OA系统的https的安全登录功能(以前登录是采用的一般的http方式,后因为安全性考虑需要改成https的方式)在本机测试完全通过. 可是近期同事发现在测试环境下用IE6访问会出现不能访问 ...
- ubuntu下如何查看自己的外网IP
1.1 安装使用curl命令实现 sudo apt-get install curl1.2 输入命令 curl ifconfig.me
- Dom4j学习笔记
一.Loading XML Data 以下代码从File中或一个URL中读取一个XML文件,并产生一个Document对象.一个Document对象表示了内存中的一棵XML树,可以在这个XML树中进行 ...
- Android图片加载框架最全解析(二),从源码的角度理解Glide的执行流程
在本系列的上一篇文章中,我们学习了Glide的基本用法,体验了这个图片加载框架的强大功能,以及它非常简便的API.还没有看过上一篇文章的朋友,建议先去阅读 Android图片加载框架最全解析(一),G ...
- Git remotes/origin/pr/* 分支清理
代码在gitHub上托管,每次git pull完后,用git branch -a都可以看到一堆remotes/origin/pr/*分支: 可以通过两种方式去除: 1,修改git的config文件找到 ...
- 3D有向包围盒与球体碰撞的算法
之前发的小游戏滚蛋躲方块中,用它来判断球体与立方体是否发生了碰撞. http://www.cnblogs.com/WhyEngine/p/3350012.html 现在发布下该算法: 有向包围盒OBB ...
- Qt学习之对话框与主窗口的创建
Qt中的信号与槽机制 qt中槽和普通的C++成员函数几乎是一样的--可以是虚函数,可以被重载,可以是共有的,保护的或者私有的. 槽可以和信号连接在一起,在这种情况下,每当发射这个信号的信号,就会自动调 ...
- ComboxEdit 重要属性
DisplayMember="ComboItemName" ValueMember="ComboItemCode"IsTextEditable="Tr ...
- Logging with PSR-3 to Improve Reusability
可以用composer的autoload来,导入自己写的类库. composer dump-autoload -o ----------------> 改成 composer update ...
- 免费的HTML商业模板-Hidayah
在线演示 在线演示 本地下载 在这款模板中,你可以随意缩放大小,适合笔记本.平板电脑或手机,非常方便阅读.
