js 实现复制到粘贴板功能
前言:js 或者 jquery 都可以实现的复制到粘贴板功能,有时还想要有换行等格式(同 textarea)
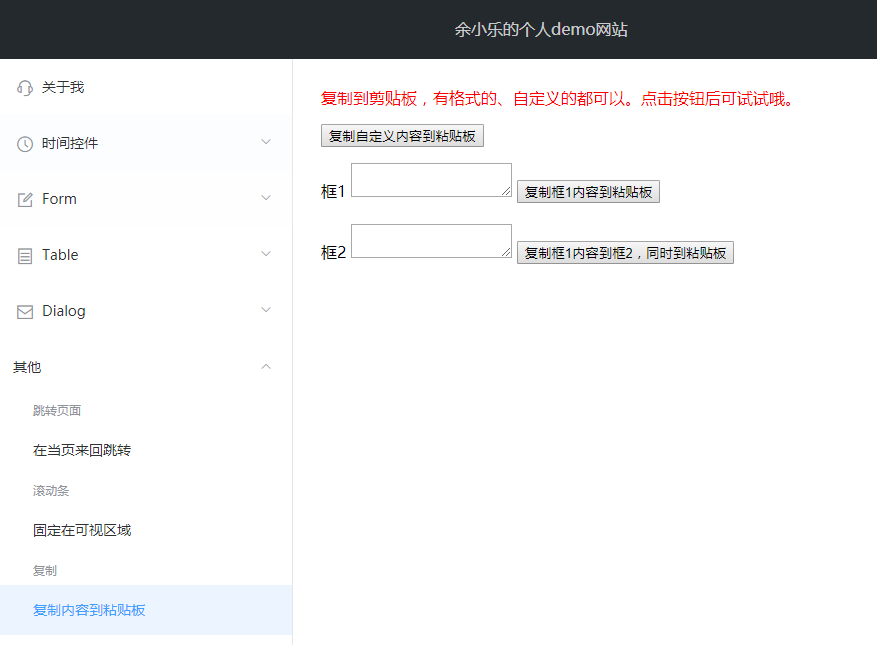
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github (喜欢记得star哦)

demo
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <html> <head>
<title>测试</title>
</head> <body>
<button id="btn1">复制自定义内容到粘贴板</button> <br/>
框1
<textarea id="txt"></textarea> <br/>
<button id="btn2">复制框1内容到粘贴板</button> <br/>
框2
<textarea id="txt3"></textarea>
<button id="btn3">复制框1内容到框2,同时到粘贴板</button> <script type="text/javascript"> window.onload = function(){
function copyValue(val){
//如果这里换为 input 则不支持换行
var temp = document.createElement('textarea');
temp.value = val;
document.body.appendChild(temp);
temp.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
temp.style.display='none';
console.log('复制成功');
} document.getElementById("btn1").onclick = function () {
copyValue("1234\n复制成功了\n而且有换行的呢");
}; document.getElementById("btn2").onclick = function () {
copyValue(document.getElementById("txt").value);
}; function copyValue2(val){
var oInput = document.getElementById('txt3');
oInput.value = val;
oInput.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
console.log('复制成功');
}
document.getElementById("btn3").onclick = function () {
copyValue2(document.getElementById("txt").value);
};
}; </script>
</body> </html>
注意:如果需要支持换行则需要用 textarea
js 实现复制到粘贴板功能的更多相关文章
- zeroclipboard实现多浏览器复制到粘贴板功能
zeroclipboard实现多浏览器复制到粘贴板功能(单个复制按钮和多个复制按钮) 为了更好的用户体验,现在很多网站中文本框的内容只需要点击复制按钮这样就能把内容复制到粘贴板了:出于兼容性的考虑,基 ...
- Vue 实现复制到粘贴板功能
vue 实现复制到粘贴板功能需要依赖到 clipboard.js 1. 首先需要安装依赖 * 出现错误的话,可以试试 cnpm npm install --save vue-clipboard2 2 ...
- clipboardjs复制到粘贴板
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat=&qu ...
- 转JS--通过按钮直接把input或者textarea里的值复制到粘贴板里
document.activeElement属性为HTML 5中新增的document对象的一个属性,该属性用于返回光标所在元素.当光标未落在页面中任何元素内时,属性值返回body元素. setSel ...
- 【javascript】js实现复制、粘贴
使用document.ExecCommand("copy")命令,官方文档,点我. 例如: <!DOCTYPE html> <html> <head& ...
- javascript网页复制功能-复制到粘贴板-兼容多数浏览器(不使用flash)
使用方法:clipBordCopy("hello Copy");//执行后复制hello Copy到粘贴板 通过 var result = clipBordCopy("h ...
- AX 利用windows粘贴板功能实现批量数据快速导出EXCEL
static void test(Args _args) { int lineNum; int titleLines; SysExcelApplication excel; SysExcelWorkb ...
- JS原生编写实现留言板功能
实现这个留言板功能比较简单,所以先上效果图: 实现用户留言内容,留言具体时间. <script> window.onload = function(){ var oMessageBox = ...
- js复制到粘贴板
http://www.cnblogs.com/52fhy/p/5383813.html(移动端有兼容性问题) 要页面加载完直接绑定事件,否则第一次点击是绑定事件,第二次才触发事件 移动端需要设置tex ...
随机推荐
- 打开SVN server图形化管理界面
来源:http://blog.csdn.net/u013495063/article/details/76796079 1.在ViaualSVN Service的安装目录:C:\Program Fil ...
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
- Java自学路线
万事开头难,学习Java亦是如此.而在学习的开始,选择正确的学习路线更是尤为重要.在本文中我将分享本人自学转行路上的学习路线,希望能给想自学,却不知道方向的同学带来帮助~ 1 .JavaSE 基础 这 ...
- Adapter as a WCF Binding - In Depth
WCF LOB Adapter SDK surfaces an adapter as a custom WCF Binding. A WCF Bindingcorresponds to the “H ...
- klee 测试一个简单的正则表达式匹配函数
函数源代码位于 klee源码 的examples/regexp文件夹下面:c程雪源码文件名为 Regexp.c First Step: 使用clang编译器将c源代码转化为llvm位码形式.如果你的 ...
- 安装nginx和nginx-gridfs和mongodb
1.安装依赖包: [root@mongo_rs1 ~]# yum -y install pcre-devel openssl-devel zlib-devel git gcc gcc-c++ [roo ...
- java 中几种常用数据结构
Java中有几种常用的数据结构,主要分为Collection和map两个主要接口(接口只提供方法,并不提供实现),而程序中最终使用的数据结构是继承自这些接口的数据结构类. 一.几个常用类的区别 1.A ...
- 转载:Spring学习总结
地址:http://www.cnblogs.com/best/tag/Spring/
- Android之Activity界面跳转--生命周期方法调用顺序
这本是一个很基础的问题,很惭愧,很久没研究这一块了,已经忘得差不多了.前段时间面试,有面试官问过这个问题.虽然觉得没必要记,要用的时候写个Demo,打个Log就清楚了.但是今天顺手写了个Demo,也就 ...
- Windows环境下执行hadoop命令出现Error: JAVA_HOME is incorrectly set Please update D:\SoftWare\hadoop-2.6.0\conf\hadoop-env.cmd错误的解决办法(图文详解)
不多说,直接上干货! 导读 win下安装hadoop 大家,别小看win下的安装大数据组件和使用 玩过dubbo和disconf的朋友们,都知道,在win下安装zookeeper是经常的事 ...
