Ionic Js四:复选框
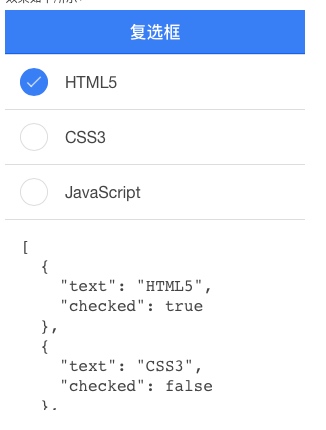
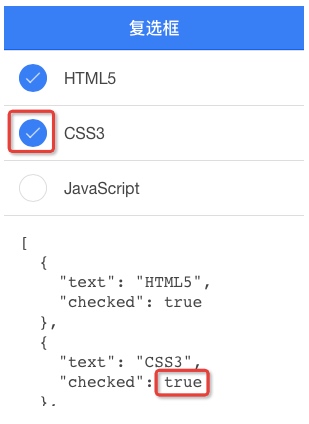
ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。
<ion-checkbox ng-model="isChecked">复选框标签</ion-checkbox>
实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。
HTML 代码
<ion-header-bar class="bar-positive">
<h1 class="title">复选框</h1>
</ion-header-bar> <ion-content> <div class="list"> <ion-checkbox ng-repeat="item in devList"
ng-model="item.checked"
ng-checked="item.checked">
{{ item.text }}
</ion-checkbox> <div class="item">
<div ng-bind="devList | json"></div>
</div> <div class="item item-divider">
Notifications
</div> <ion-checkbox ng-model="pushNotification.checked"
ng-change="pushNotificationChange()">
Push Notifications
</ion-checkbox> <div class="item">
<div ng-bind="pushNotification | json"></div>
</div> <ion-checkbox ng-model="emailNotification"
ng-true-value="'Subscribed'"
ng-false-value="'Unubscribed'">
Newsletter
</ion-checkbox>
<div class="item">
<div ng-bind="emailNotification | json"></div>
</div> </div> </ion-content>
JavaScript 代码
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope',function($scope){
$scope.devList = [
{ text: "HTML5", checked: true },
{ text: "CSS3", checked: false },
{ text: "JavaScript", checked: false }
];
$scope.pushNotificationChange = function() {
console.log('Push Notification Change', $scope.pushNotification.checked);
};
$scope.pushNotification = { checked: true };
$scope.emailNotification = 'Subscribed';
}])
css 代码
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}
 

 

Ionic Js四:复选框的更多相关文章
- html+css+js实现复选框全选与反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- js实现复选框的全选、全不选和反选
js实现复选框的全选.全不选和反选 主要是用遍历的方法查找元素,然后通过改变checked的属性来选择,为true则是选中状态,为false则是未选状态 实现代码 <!DOCTYPE html& ...
- js input复选框选中父级同时子级也选中
js实现复选框选中父级元素子级元素也选中,没有子级元素选中父级也不选中的效果 HTML <tr> <td> <label> <input name=" ...
- js操作复选框 复选框
//复选框点击事件 function checkAll(){ let tp=$("#tp").val(); let all=$("input[name='id']&quo ...
- js实现复选框全选/全不选/反选
js实现复选框全选/全不选/反选 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- ionic-CSS:ionic checkbox(复选框)
ylbtech-ionic-CSS:ionic checkbox(复选框) 1.返回顶部 1. ionic checkbox(复选框) ionic 里面的 Checkbox 和普通的 Checkbox ...
- js操作复选框
js操作复选框 JavaScript 代码: //复选框全选 $(function () { $("#select_all").click(function () { $(&quo ...
- js实现复选框的全选、全不选、反选
js中实现复选框的全选,全不选以及反选,分为两种情况: (1)选中“请选择”前面的复选框实现全选,不选中“请选择”前面的复选框实现全不选 <!DOCTYPE html PUBLIC " ...
- js 判断 复选框全选、全不选、反选、必选一个
一个挺 使用的 js 代码片段, 判断 复选框全选.全不选.反选.必选一个 记录下, 搬来的 思路: 修改数据的 选中与否状态, 拿到所有的输入框,看是否有选中的状态 <html> & ...
- 使用js获取复选框的值,并把数组传回后台处理,过程使用的是Ajax异步查询
这是界面代码: function shua(){ var id_array=new Array(); $('input[id="checkAll& ...
随机推荐
- Python排序算法之直接插入排序
插入排序的主要思想是每次取一个列表元素与列表中已经排序好的列表段进行比较,然后插入从而得到新的排序好的列表段,最终获得排序好的列表. 比如,待排序列表为[49,38,65,97,76,13,27,49 ...
- Hive笔记之collect_list/collect_set(列转行)
Hive中collect相关的函数有collect_list和collect_set. 它们都是将分组中的某列转为一个数组返回,不同的是collect_list不去重而collect_set去重. 做 ...
- 《区块链100问》第85集:资产代币化之对标美元USDT
USDT是Tether公司推出的对标美元(USD)的代币Tether USD.1USDT=1美元,用户可以随时使用USDT与USD进行1:1兑换.Tether公司执行1:1准备金保证制度,即每个USD ...
- TCP确认延时和Nagle算法
TCP确认延时和Nagle算法 nagle 算法是 发送端 收到前一个报文的确认然后再发送下一个tcp数据.这样可以避免大量的小数据. TCP_NODELAY选项控制. Delay ACK是 ...
- 子查询优化--explain与profiling分析语句
今天想的利用explain与progiling分析下语句然后进行优化.本文重点是如何通过explain与profiling分析SQL执行过程与性能.进而明白索引的重要性. 表的关系如下所示: 原始的查 ...
- Spring4笔记8--Spring与JDBC模板(IoC应用的例子)
Spring 与 JDBC模板: 为了避免直接使用 JDBC 而带来的复杂且冗长的代码,Spring 提供了一个强有力的模板类---JdbcTemplate 来简化 JDBC 操作.并且,数据源 Da ...
- nginx配置浅析
一.nginx的介绍 nginx是由俄罗斯人开发的一款高性能的http和反向代理服务器,也可以用来作为邮件代理.相比较于其他的服务器,具有占用内存少,稳定性高等优势 二.nginx的配置 nginx的 ...
- mac搭建lamp环境
转载:https://www.cnblogs.com/beautiful-code/p/7465320.html
- 【前端vue开发架构】vue开发单页项目架构总结
为营销活动设计的前端架构 主要的技术栈为 Vuejs,Webpack,请自行阅读如下技术或者框架的文档: 一.基础说明: node (https://nodejs.org/en/) npm (http ...
- python网络编程--进程池
一:进程池 进程池内部维护一个进程序列,当使用时,则去进程池中获取一个进程, 如果进程池序列中没有可供使用的进进程,那么程序就会等待,直到进程池中有可用进程为止. 进程池中有两个方法: apply a ...
