AJAX(Asynchronous JavaScript and XML)学习笔记
基本概念:
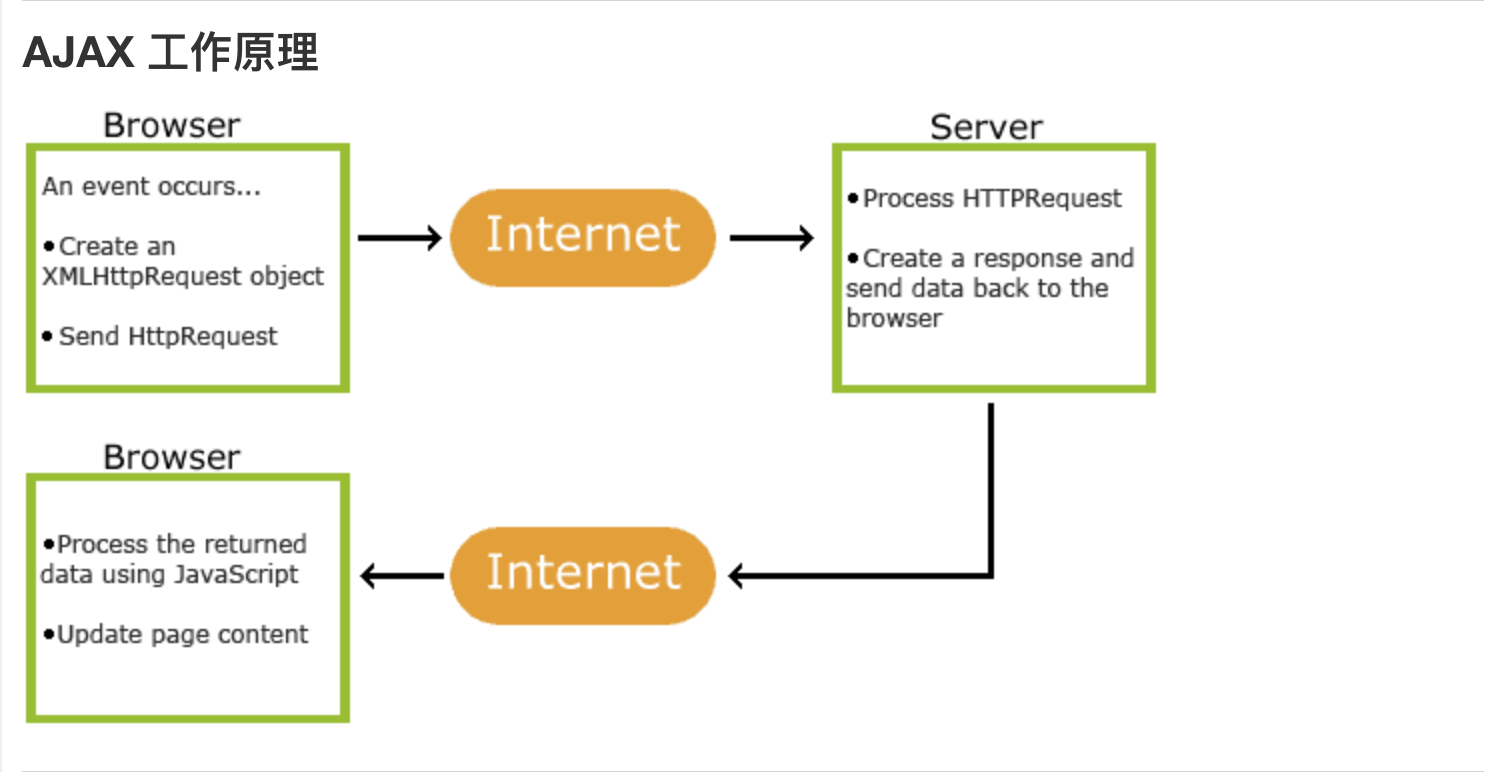
1.AJAX不是一种新的编程语言,而是一种使用现有标准的新方法。
2.AJAX最大的优点是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,用于创建快速动态网页(传统网页如果需要更新内容,必须重新加载整个页面)。
3.AJAX不需要任何浏览器插件,只需要允许JavaScript在浏览器上运行。
4.AJAX的应用实例:新浪微博,谷歌地图,谷歌搜索建议

创建XMLHttpRequest对象:
重点:
1.XMLHttpRequest是AJAX的基础。
2.创建XMLHttpRequest对象的语法:
var xmlhttp;
//为了应对所有的现代浏览器,包括 IE5 和 IE6,检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
if (window.XMLHttpRequest)
{
//IE7+, Firefox, Chrome, Opera, Safari浏览器
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
向服务器发送请求:
重点:
1.XMLHttpRequest对象用于和服务器交换数据
2.语法:

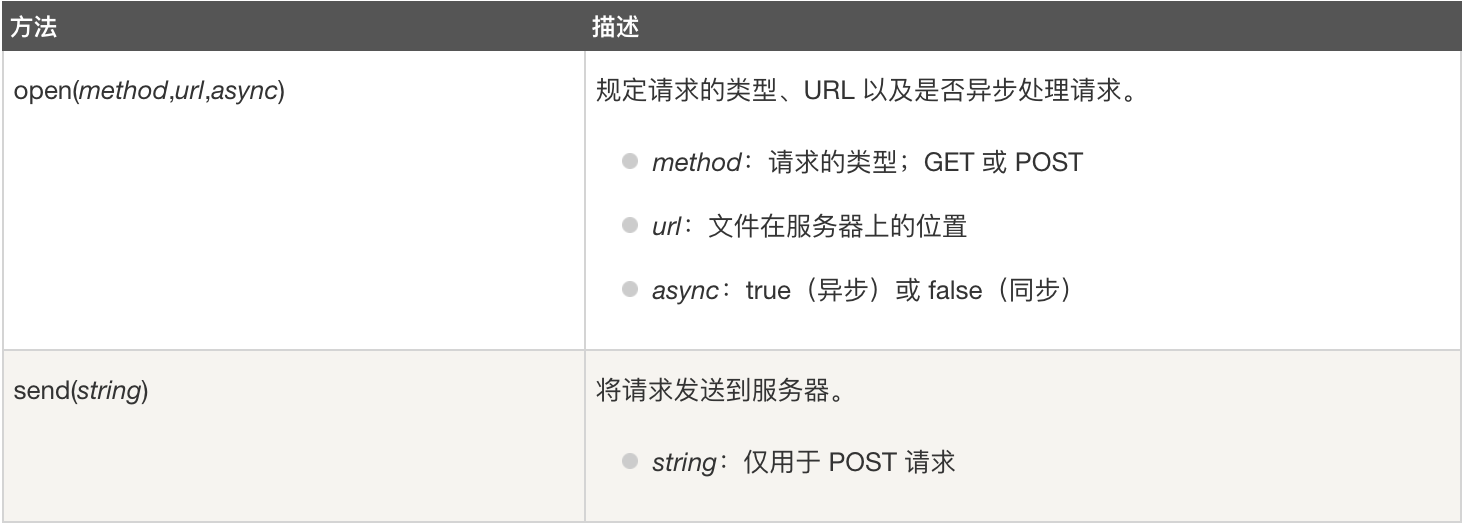
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
3.与POST相比,GET更快更简单,大部分情况适用,只有三种情况要使用POST:
无法使用缓存文件(更新服务器上的文件或者数据库)
向服务器发送大量数据(POST没有数据量的限制)
发送包含未知字符的用户输入时,POST更稳定可靠
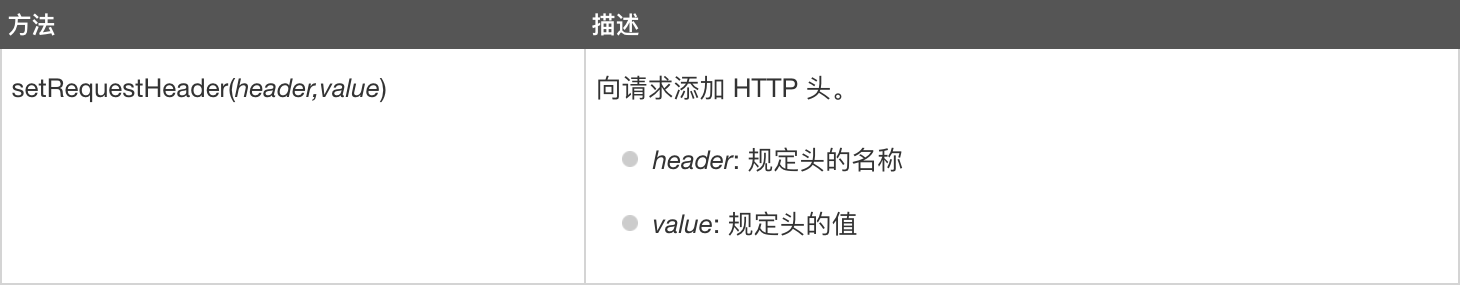
4.如果使用POST请求,需要使用setRequestHeader()来添加HTTP头,然后在send()方法中规定想要发送的数据。
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");

5.open()方法中的URL是服务器上文件的地址,该文件可以是任何类型,比如.txt和.xml,或者服务器脚本文件,.asp/.php,只要在传回响应之前能够在服务器上执行任务。
6.Async一般设置为true,这样JavaScript可以在等待服务器响应时执行其他脚本,并且在响应就绪后对响应进行处理。此时要规定响应处于onreadystatechange事件中的就绪状态时执行的的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
对于一些小型请求,可以设置为false,此时不用编写onreadystatechange函数,把代码放到send()函数后面就行:
xmlhttp.open("GET","/try/ajax/ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
服务器响应:
重点:
1.如果需要获得响应,需要使用 XMLHttpRequest 对象的两个属性,responseText或者responseXML:

2.如果来自服务器的响应不是XML,就使用responseText:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
3.如果是XML,需要对XML对象进行解析:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
onreadystatechange事件:
重点:
1.XMLHttpRequest对象的三个属性:

当请求被发送到服务器时,我们会基于服务器的响应执行响应的任务。
每当readyState改变时,会触发onreadystatechange事件。
readyState会储存XMLHttpRequest的状态信息。
在上述条件中,onreadystatechange事件会被触发5次。
2.使用回调函数:
回调函数是一种以参数形式传递给另一个函数的函数。
如果网站上有多个AJAX任务,应为XMLHttpRequest对象编写回调函数,在每次使用AJAX时调用。
应包含URL以及每次发生onreadystatechange时执行的任务:
var xmlhttp;
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 代码
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
} function myFunction()
{
//loadXMLDoc()函数储存XML内容
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
ASP/PHP实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showHint(str)
{
var xmlhttp;
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body> <h3>在输入框中尝试输入字母 a:</h3>
<form action="">
输入姓名: <input type="text" id="txt1" onkeyup="showHint(this.value)" />
</form>
<p>提示信息: <span id="txtHint"></span></p> </body>
</html>
1.如果表单中没有输入str.length == 0,则清空txtHint占位符的内容,并退出。
2.如果表单中有内容,onkeyup时间会触发showHint函数,创建XMLHttpRequest对象,当服务器响应就绪时执行函数,最后把请求发送到服务器上的文件。
AJAX(Asynchronous JavaScript and XML)学习笔记的更多相关文章
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. AJAX 最大的 ...
- 什么是AJAX? AJAX:”Asynchronous JavaScript and XML”中文意思:异步JavaScript和XML。
指一种创建交互式网页应用的网页开发技术. AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词. 不是指一种单一的技术,而是有机地利用了一系列相关的技术: web标准( Stan ...
- ajax(Asynchronous JavaScript and XML) 异步js或者xml
1.XMLHttpRequest 对象:向服务器发送局部的请求,异步获取执行 a.浏览器支持 b.语法: xmlhttp==new XMLHttpRequest(); xmlhttp.open(&qu ...
- AJAX(Asynchronous JavaScript And XML)
AJAX(Asynchronous JavaScript And XML):异步的javascript和xml技术 作用:在不刷新整个页面的情况下,通过XMLHttpRequest向后台偷偷发起请求, ...
- XML学习笔记
XML学习笔记 第一部分:XML简介 我们经常可以听到XML.HTML.XHTML这些语言,后两者比较清楚,一直不是很明白XML是什么,这里做一个总结. XML(eXtensible Markup L ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- delphi操作xml学习笔记 之一 入门必读
Delphi 对XML的支持---TXMLDocument类 Delphi7 支持对XML文档的操作,可以通过TXMLDocument类来实现对XML文档的读写.可以利用TXMLDocum ...
- Ajax技术实战操练课堂学习笔记
ajax是什么 ? ajax(asynchronouse javascript and xml) 异步的javascript 和 xml 是7种技术的综合,它包含了七个技术( javascript x ...
- 7 种 Javascript 常用设计模式学习笔记
7 种 Javascript 常用设计模式学习笔记 由于 JS 或者前端的场景限制,并不是 23 种设计模式都常用. 有的是没有使用场景,有的模式使用场景非常少,所以只是列举 7 个常见的模式 本文的 ...
- JavaScript 权威指南-学习笔记(一)
本文所有教程及源码.软件仅为技术研究.不涉及计算机信息系统功能的删除.修改.增加.干扰,更不会影响计算机信息系统的正常运行.不得将代码用于非法用途,如侵立删! ## JavaScript 权威指南-学 ...
随机推荐
- [NOI2001]炮兵阵地 【状压DP】
#\(\color{red}{\mathcal{Description}}\) \(Link\) 司令部的将军们打算在\(N \times M\)的网格地图上部署他们的炮兵部队.一个\(N \time ...
- ZOJ 2475 Benny's Compiler(dfs判断有向图给定点有没有参与构成环)
B - Benny's Compiler Time Limit:2000MS Memory Limit:65536KB 64bit IO Format:%lld & %llu ...
- openvpn-在Linux中安装和配置OpenVPN Server的最简便方法!(转)
在Linux中安装和配置OpenVPN Server 出于本文的需要,我将使用两个运行CentOS 7 64位版本的系统.一个充当OpenVPN服务器,另一个充当OpenVPN客户机.下面是测试系统的 ...
- PCB设计工程师面试题
网上的一套PCB设计工程师面试题,测下你能不能拿90分? [复制链接] 一.填空 1.PCB上的互连线按类型可分为()和() . 2.引起串扰的两个因素是()和(). 3.EMI ...
- #leetcode刷题之路48-旋转图像
给定一个 n × n 的二维矩阵表示一个图像.将图像顺时针旋转 90 度.说明:你必须在原地旋转图像,这意味着你需要直接修改输入的二维矩阵.请不要使用另一个矩阵来旋转图像.示例 1:给定 matrix ...
- vue父组件为子组件传值传不过去?vue为数组传值,不能直接用等于的方式,要用循环加push的方式
父组件为子组件传值不成功,子组件拿不到值,不能直接赋值,要用循环加push的方式赋值.
- flutter快速入门
好久以前就听说了dart和flutter,只是一直没有时间去研究一下,最近有了些时间就简单的研究了一下,也算是快速的入门了.dart是Google开发的语言,目前最新的版本为2.1,官网地址https ...
- PostgreSQL调整内存与IO的参数说明
磨砺技术珠矶,践行数据之道,追求卓越价值 回到上一级页面:PostgreSQL内部结构与源代码研究索引页 回到顶级页面:PostgreSQL索引页 [作者:高健@博客园 luckyjackgao ...
- PostgreSQL统计信息索引页
磨砺技术珠矶,践行数据之道,追求卓越价值 返回顶级页:PostgreSQL索引页 本页记录所有本人所写的PostgreSQL的统计信息相关文摘和文章的链接: pg_stats: --------- ...
- [数据库]_[初级]_[sqlite3简单使用]
场景 1.sqlite3在很多小型项目都会用到, 比如用来存储Android的联系人,短信等. 这个小巧的sqlite3是文件型的数据库, 也方便做配置文件和程序打包. 使用sql查询也方面. 所以s ...
