Axure学习了解
我这次介绍的原型设计工具为Axure
一、区域介绍
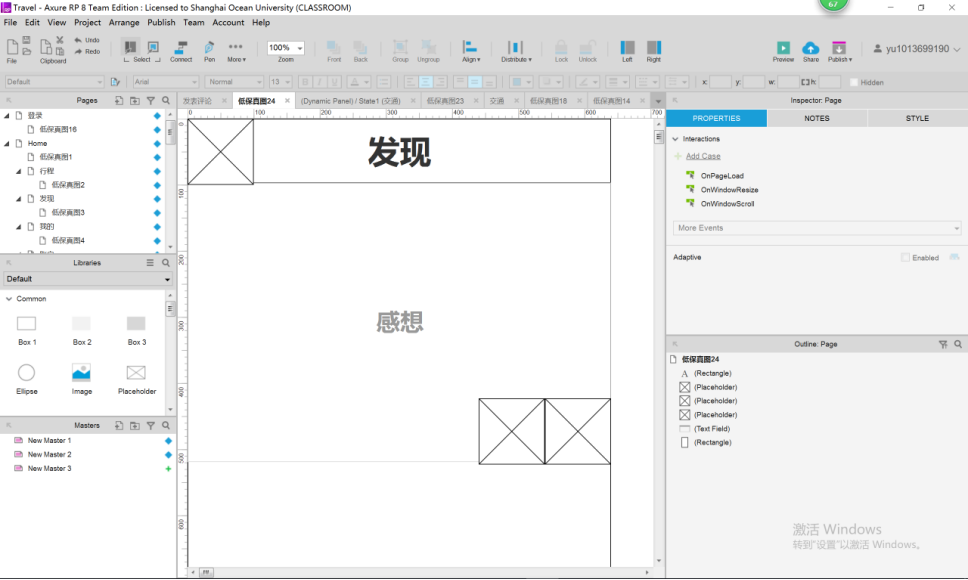
这是主界面:

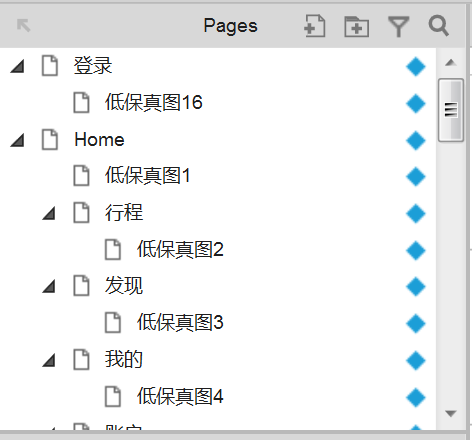
左上区域显示原型的各个界面,可以添加新界面:

左中包含各种原型设计所包含的组件,例如文本框,图片等:

左下是各种模板,模板由自己设计,可以套用到上面的页面里,如果设计原型时有很多重复的部分,就可以用模板来节省时间:

右上区域可以给界面和组件添加功能,同时可以设计组件,给组件命名。界面之间的联动以及界面的滑动效果是在这个区域完成的:

右下显示的是当前界面的组件:

最上面是菜单栏,以及一些组件的基础设置,最右边是该工具的账号登录:

中间就是工作区域了:

二、联机介绍
Axure有一个独特功能,它可以实现多人在不同电脑上同时工作,下面我就来介绍这一功能。
首先要注册一个Axure的账号,注册完成后选择菜单栏里的Team里的第一项

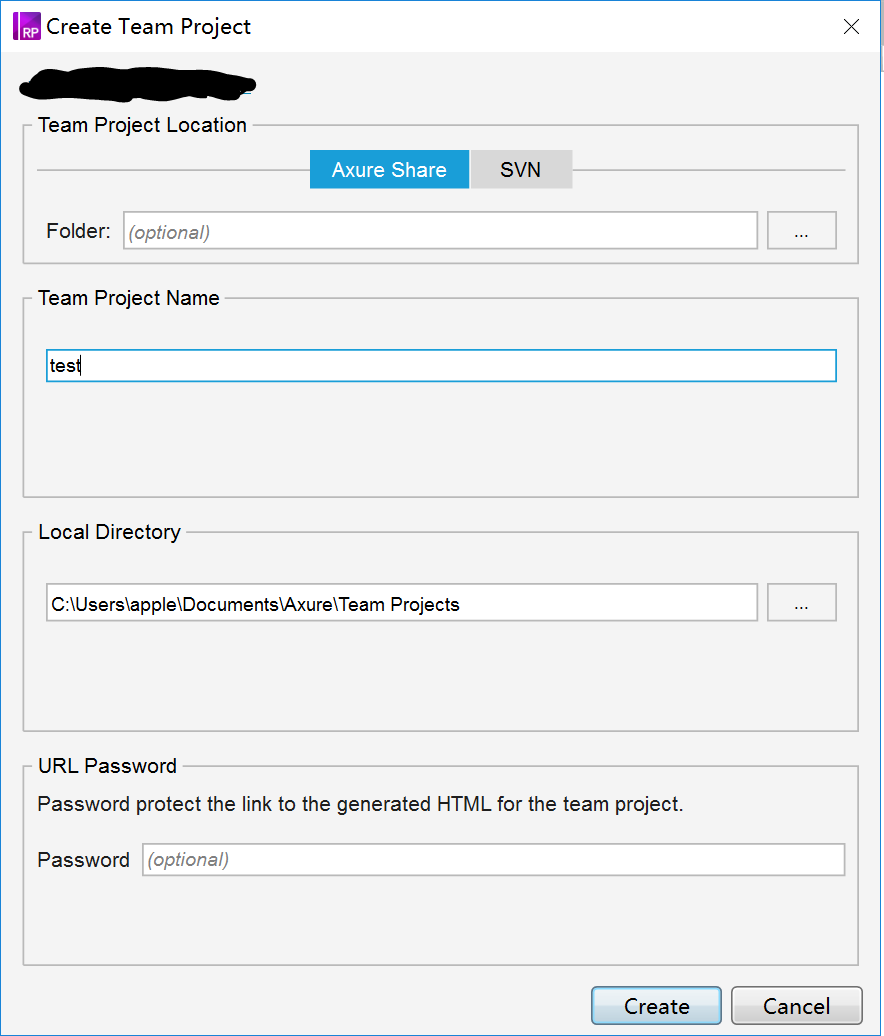
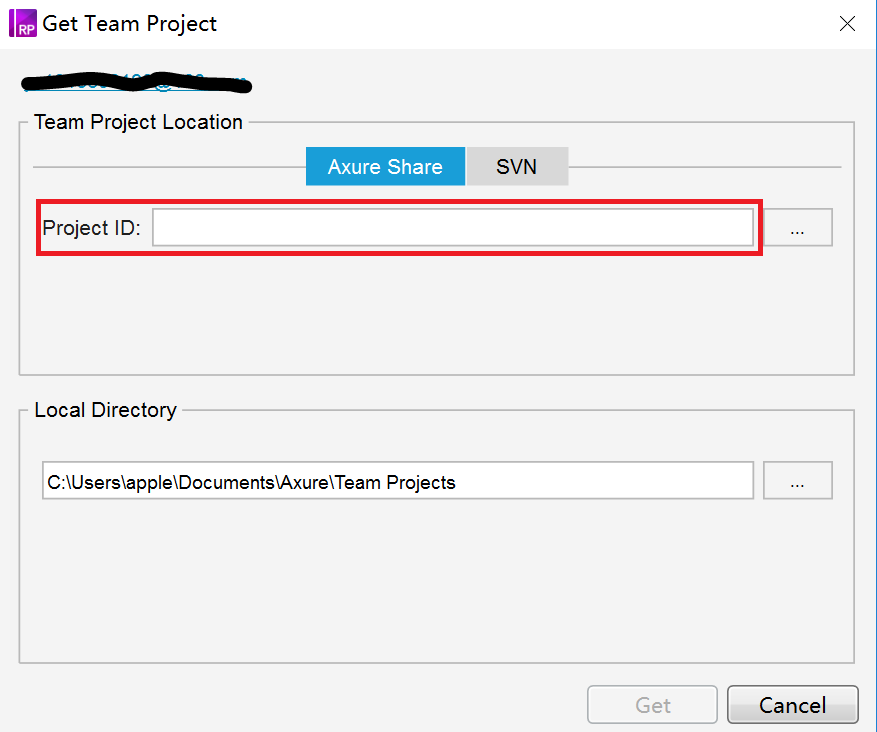
之后会显示如下界面

给团队项目命名后点击create,稍等一会后显示如下界面就代表团队项目创建成功

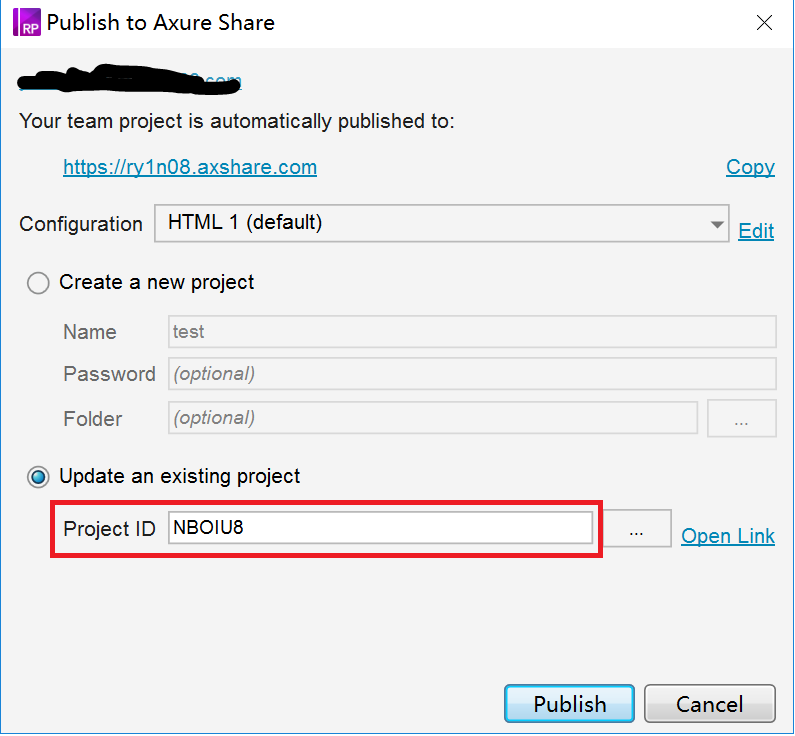
之后选择菜单栏里Publish里的第三项

点击publish等待一会后再次打开,可以看到project id

想要参与制作这个团队项目的人在Team里选择Get...里输入ID就可以了

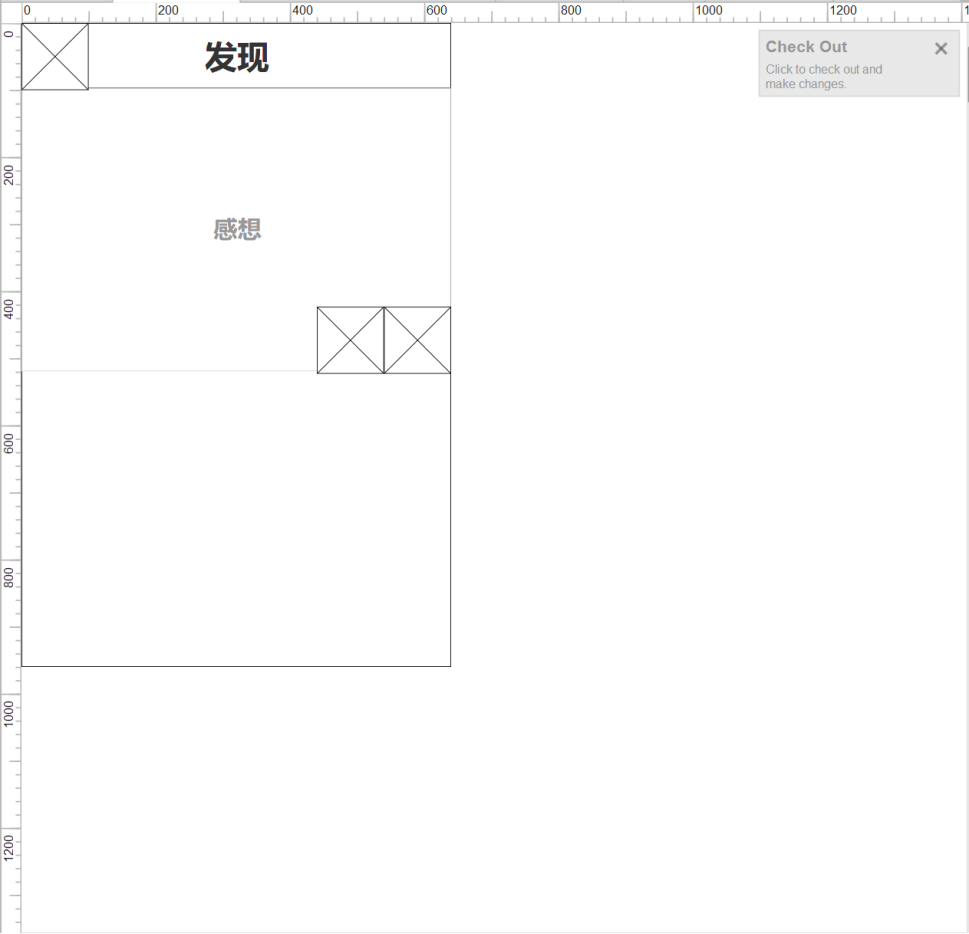
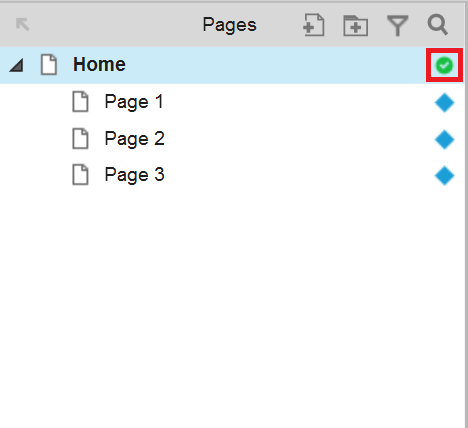
想要编辑团队项目里的界面,必须点击项目右上角的check out

点击之后会在界面列表会显示如下标记,这样当你在修改界面时不会有第二个人再修改,别人check out后也会有不同的标记,第二个人无法再check out,由于现在只有我一人演示,所以就不展示标记了

在修改完界面后,右击界面点击check in,这样就把改动上传了,其他人也可以check out修改后的界面了

以上就是我学习分享Axure的使用
Axure学习了解的更多相关文章
- Axure学习(一)
了解Axure目前的一些评价信息以及可以学习Axure的网址.
- 7月新的开始 - Axure学习04 - 发布与预览、菜单和表格元件、流程图和连接点、标记元件
Axure 的发布与预览 1.发布 2.生成html文件 常规:指定浏览器.工具栏的生成 页面.页面说明.元件说明.交互.标志(logo和描述).字体.移动设备等 3.发布到Axshare Axure ...
- 7月新的开始 - Axure学习01 - 元件库、元件交互样式设置
解释: Axure 属于原型制作里的霸道总裁 1.原型:原型模拟真实产品的功能与设计.用于在初期阶段测试产品的可行性与效果.来节省开发成本与周期. 2.线框图:在初期实现对产品的了解.实现产品的基本结 ...
- Axure学习笔记1--原型设计概述
Axure原型 1.原型的出现 -软件功能复杂,用户需求多 -挖掘用户的实际需求 -项目组之间降低沟通成本 2.类型: [草图原型]描述产品大概需求,记录瞬间灵感 [低保真原型]展示系统的大致结构和基 ...
- Axure学习笔记(一)
Axture是一种快速制作原型的工具,在产品经理和体验设计师之中非常流行,不过现在产品经理比较难找,所以我只好上阵研究了一下. 经过几天的研究,看了小楼老师的一些视频,看了一些文档,做了 ...
- 【转】【Axure学习】之短信动态验证码+图片动态验证码
感谢:努力拼搏的80后的<巧用Axure三步轻松搞定图片验证码>. 人人都是产品经理的<Axure 教程:实现倒计时获取验证码效果>
- 7月新的开始 - Axure学习06 - 母版的使用
母版的使用 主导航.底部.在很多页面上都是一样的: 如果在每一个页面都写一次的化.话.是非常浪费时间的,为了方便.可以使用母版: 母版可以帮助我们将一些元素重复利用,既可以保证页面的统一性.还可以节省 ...
- 7月新的开始 - Axure学习05 - 元件库的创建
元件库的创建 元件库的创建.载入.编辑和删除等操作 元件库的后缀名名:.rplib 学习结果: 实现iPhone6的原型图 分辨率是 1080*1920,现在我们按比例缩小去实现(360*640)
- 7月新的开始 - Axure学习03 - 布尔运算、表单元件
布尔运算 布尔运算:是一种数字符号化的逻辑推演法.包含联合.相交.相减等 在图形处理中,通过联合.相交.相减等操作使基本的图形组合产生新的形体 操作 准备 蓝色(底部).绿色(顶部) 合并:两个图形合 ...
随机推荐
- DLL另類劫持注入法
// Win32Project2.cpp : 定义 DLL 应用程序的导出函数. // //////////////////////////////////////////////////////// ...
- 数据库日志文件——数据库“xxx”的事务日志已满,原因为“LOG_BACKUP”
治标的方案: 参考网址:http://blog.csdn.net/tianlianchao1982/article/details/7388616 http://bbs.51cto.com/threa ...
- workerman使用
1.start_timer.php(boc) <?php use \Workerman\Worker; use \Workerman\Lib\Timer; require_once '/var/ ...
- 五个步骤搞定敏捷UX设计
互联网产品发展的速度越来越快,人们对于产品的要求也在不断的升级,这直接地导致了用户体验设计的重要性不断提升.与此同时,过去的流程冗长的设计开发模式已经不能够满足快速迭代的需要.<敏捷宣言> ...
- 深入应用c++11 随书代码
代码并未在作者github上提供 将书中代码敲至vc 并调试运行 依赖BOOST库 编译环境vs2015 boost1.59 // Client.cpp : 定义控制台应用程序的入口点. // #in ...
- eclipse缓存太重,新手最容易中招
有4种方法,从上到下清理:
- 经典递归问题:0,1背包问题 kmp 用遗传算法来解背包问题,hash表,位图法搜索,最长公共子序列
0,1背包问题:我写笔记风格就是想到哪里写哪里,有很多是旧的也没删除,代码内部可能有很多重复的东西,但是保证能运行出最后效果 '''学点高大上的遗传算法''' '''首先是Np问题的定义: npc:多 ...
- 内网IP和公网IP的区别
内网IP和公网IP的区别 什么是内网IP: 一些小型企业或者学校,通常都是申请一个固定的IP地址,然后通过IP共享(IP Sharing),使用整个公司或学校的机器都能够访问互联网.而 ...
- JSP 介绍
Servlet进行逻辑处理效率高,但是页面响应效率低,不太方便. 问题: 在学习了Servlet之后,使用Servlet进行页面的展现,代码书写过于麻烦. 极大的影响了开发的效率,那么有没有一种方式可 ...
- 2018.08.28 洛谷P3803 【模板】多项式乘法(FFT)
传送门 fft模板题. 终于学会fft了. 这个方法真是神奇! 经过试验发现手写的complex快得多啊! 代码: #include<iostream> #include<cstdi ...
