table标签,认识网页上的表格
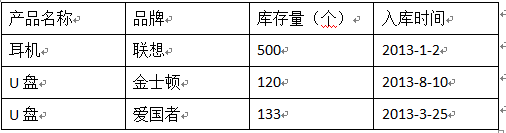
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

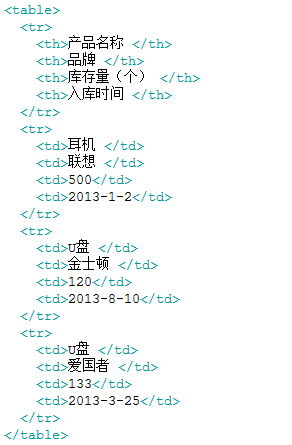
想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:table body, 当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:table row, 表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:table data, 表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:table head, 表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
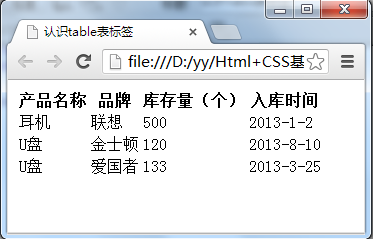
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识table表标签</title>
</head>
<body>
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
</body>
</html>
table标签,认识网页上的表格的更多相关文章
- <body>标签,网页上显示的内容放在这里
在网页上要展示出来的页面内容一定要放在body标签中.如下图是一个新闻文章的网页. 在浏览器中的显示效果: 示例: <!DOCTYPE HTML> <html> <hea ...
- H5的video标签在网页上播放MP4视频时只有声音没有画面
最近做一个项目时,发现mp4文件播放时没有图像,只有声音,代码检查了N次,都没有问题,就算是直接使用网上的实例代码,也只能播放实例视频,mp4文件绝对路径,相对路径也都试了,还是不能播放我的mp4. ...
- 网页上的表格数据table
格式: <table> <tr> <th> </th> </tr> <tr> <td> </td> &l ...
- 利用h5标签在网页上播放音乐
方案1: <embed src="等一分钟.mp3" id="aa"> <input type=button value=暂停 onclick ...
- html标签及网页语义化理解
最近重新看了一遍html标签的知识,有很多新的体会,对语义化有了一个新的理解. 那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标 ...
- 从零开始学习html(二)认识标签(第一部分)——上
一.语义化,让你的网页更好的被搜索引擎理 学习html标签过程中,主要注意两个方面的学习:标签的用途.标签在浏览器中的默认样式. 标签的用途:我们学习网页制作时,常常会听到一个词,语义化. 那么什么叫 ...
- python 之 前端开发(form标签、单选框、多选框、file上传文件、按钮、label标签、下拉列表、textarea标签、fieldset标签、table标签)
11.25 form标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- HTML——表格table标签,tr或者td
表格定义和用法 <tr> 标签定义 HTML 表格中的行. tr 元素包含一个或多个 th 或 td 元素. HTML 与 XHTML 之间的差异 在 HTML 4.01 中,tr 元素的 ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制线条和圆(1)
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
随机推荐
- SharePoint ListTemplateType enumeration
from microsoft http://msdn.microsoft.com/en-us/library/office/microsoft.sharepoint.client.listtempla ...
- 查看SharePoint list的xml
http://{0}/_vti_bin/owssvr.dll?Cmd=Display&List={1}&XMLDATA=TRUE {0} – The URL to your site. ...
- windows 10家庭版升级到专业版
因为要搭建一个服务器,需要用到Docker,根据Docker的文档,Docker必须要安装在windows 10 企业版,专业版,或者教育版上.不然不能使用.一直以为要重新下载专业版的镜像重新安装wi ...
- hdu-4638-Group(树状数组)
题意 找到区间里有多少组连续数字串 分析: (转)思路:显然,我们要使得value最大,就要尽量将连续的ID分在一组,所以问题转化为求一个区间中连续ID区间的个数.我们从左往右扫描,依次考虑右端点为i ...
- Light OJ 1017 - Brush (III)
题目大意: 在一个二维平面上有N个点,散落在这个平面上.现在要清理这些点.有一个刷子刷子的宽度是w. 刷子上连着一根绳子,刷子可以水平的移动(在X轴方向上).他可以把刷子放在任何一个地方然后开 ...
- 关于STM32 定时器 PWM 实时调节占空比时,预装载特性
最近在调试项目的时候遇到一个奇怪的现象:在调试状态下,给定时器捕获比较寄存器赋不同值,能产生不同占空比的波形(图1).反映到器件上也有不同的电压显示,但是在设备运行的时候,就不行了(图2). 图1 图 ...
- Android为应用在桌面添加一个快捷方式
Intent addIntent=new Intent("com.android.launcher.action.INSTALL_SHORTCUT"); Parcelable ic ...
- HDU1510 White rectangles
White Rectangles Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- mybatis 关联对象mapper.xml的写法
https://github.com/zfrHJ/mybaties/blob/master/mybaties/src/com/itheima/mybatits/mapper/OrdersMapperC ...
- GimageX
{LJ?Dragon}[标题]GimageX 中文版备份恢复工具 如今由微软发布的免费系统部署软件 imageX 则更受到高手们的喜爱,被誉为系统备份/还原的必备新神器.imageX 不仅可用来封装制 ...
