UIStackView相关
从iOS9开始,苹果提供了UIStackView来帮助我们做布局,这玩意儿类似于安卓的线性布局。因为在使用过程中会遇到一些坑,所以写出来供遇到同样问题的人参考。我在这里提供xib和纯代码两种方式创建使用 UIStackView:
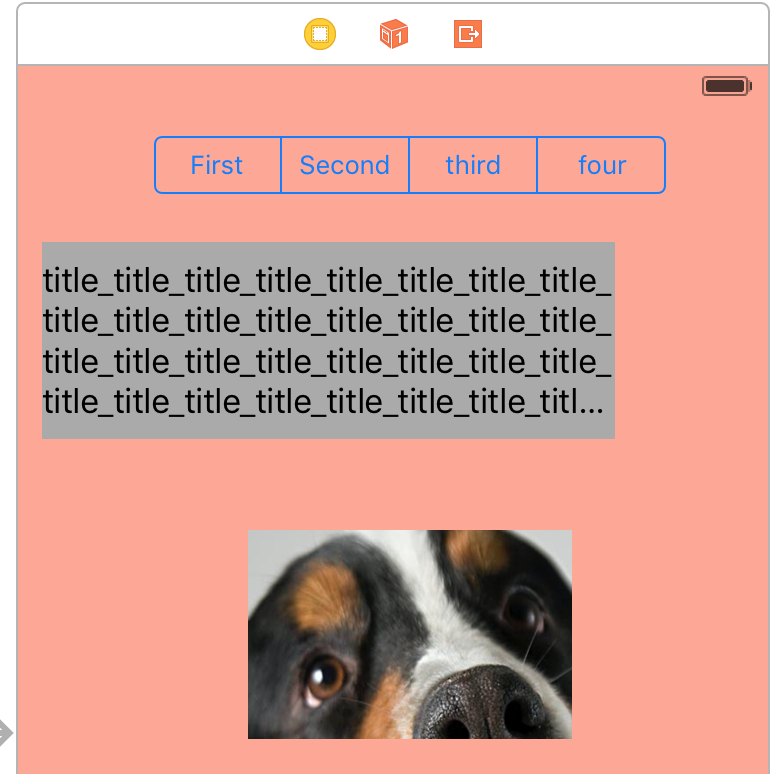
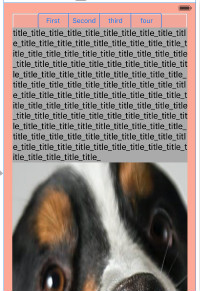
先看一下运行效果:


垂直方向,在图一里,label被拉伸了,在图2里面,label和image被压缩了
1、xib方式
打开storyboard之后会发现右下角多了一个图标:
在xib中创建 UIStackView 要用到这个按钮,就称它为 stack 按钮吧。
首先拖三个控件进来:

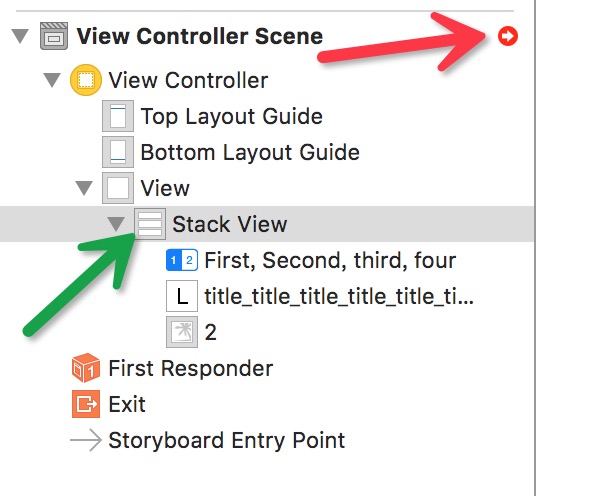
然后按住 command键,然后选中这三个View,然后点击右下角的哪个 stack 按钮。这时候就创建了一个 UIStackView,这个stackView包括了刚才选中的三个View:
图里面绿色箭头指向的就是我们刚刚创建的UIStackView。
而右上角的红色箭头指向的错误让人纠结了。导致错误的原因有多个,我们来一个一个的解决。
第一个原因:stackView没有约束。
说来奇怪,使用xib创建UIStackView的时候,不能设置 stackview的frame,你看是灰色的:

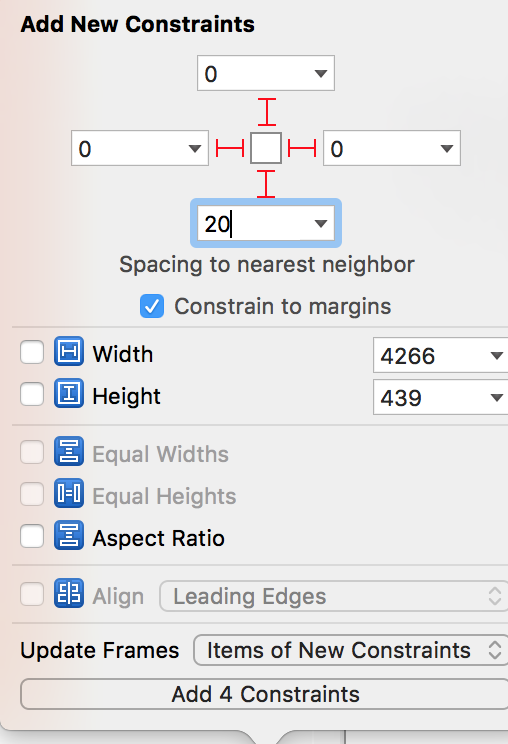
没办法,不能设置frame,那就设置约束吧,选中stackView,然后给它添加约束如下:

然后我们看一下结果如何:

效果马马虎虎了,可是TNND还是有错误:

点进入看给的错误信息,大概意思是需要设置抗压缩等级——这是啥?
这还得从 UIStackView 的排布方式说起,选中stackView,在右侧工具栏查看这个:

挨个说说,
Axis(轴):这里代表stackView所包含的View的排布方向,有竖直和水平两种,这玩意儿比较智能,在你添加的时候能够自动判断。你也可以咋这里更改。
Alignment(对齐方式):是指stackview所包含的View的对其方式,有下面几种方式:
Fill:子View填充 stackView,它会使子View在水平和垂直方向都填充stackView
Leading:靠左对其
Trailing:靠右对齐
Center:中心对齐
Top:顶部对齐
Bottom:底部对其
Distribution(分布):是指 stackview 的子 View的排布方式,有下面几种方式:
Fill:默认方式,子View加起来田中整个 stackview
Fill Equally:子View的高度/宽度一致(具体是哪一个一致得看是水平排布还是垂直排布)
Fill Proportionally:StackView 自己计算出它人为合适的排布方式,合理分配宽/高
Equal Spacing:子View保持同等间隔的排布方式
Equal Centering:每个子View的中心线之间距离相同的排布方式,每个子view的宽/高会适配其内容
之所以会出现上面的错误,是由于 Fill、Equal Spacing 这两个方式不能自动地对子View进行压缩/拉伸(在子View填充的大小与stackview不符合的情况下)。例如本文的情况,子View的大小加起来比stackView要大,而在Fill模式下,系统又不知道该压缩哪一个View,所以才报了错。加入将Fill模式换成 Fill Equally、Fill Proportionlly、Equal Centering就不会出错了。
下面来解决上面的这个问题:
首先在右侧的工具栏选中尺子

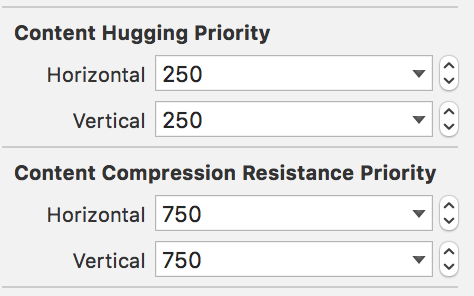
在里面找到下面这两个东西:

三个子View都有这两个属性
Content Hugging Priority:压缩优先等级,这个值越低,越容易被拉伸
Content Compression Resistance Priority:抗压缩优先等级,这个值越低越容易被压缩
所以将其中一个View的上面这两个属性调低,使这个View能够被压缩/拉伸,就可以解决上面的问题了
例如,将label的调低,就能解决问题了
----ps,感觉xib使用stackView还是有一些问题的
2、代码的方式:
func createStackView(){
//使用代码的方式创建stack的时候是可以使用frame的,当然,也可以使用约束
let stack = UIStackView(frame: CGRect(x: 10, y: 20, width: 300, height: 600))
let btn = UIButton(type: UIButtonType.Custom)
btn.backgroundColor = UIColor.greenColor()
btn.setTitle("btnbtn", forState: UIControlState.Normal)
btn.setTitleColor(UIColor.blueColor(), forState: UIControlState.Normal)
stack.addArrangedSubview(btn)
let label = UILabel()
label.backgroundColor = UIColor.lightGrayColor()
label.text = "aaaabbbbccccddddeeeeffffgggghhhhiiiijjjjjkkkklllmmmnnn"
label.numberOfLines = 0
stack.addArrangedSubview(label)
let img = UIImageView()
img.image = UIImage(named: "2")
stack.addArrangedSubview(img)
stack.alignment = UIStackViewAlignment.Center
stack.axis = UILayoutConstraintAxis.Vertical
//下面这两行是Fill模式的
stack.distribution = UIStackViewDistribution.Fill
label.setContentHuggingPriority(249, forAxis: UILayoutConstraintAxis.Vertical)
// stack.distribution = UIStackViewDistribution.FillEqually
// stack.distribution = UIStackViewDistribution.FillProportionally
// stack.distribution = UIStackViewDistribution.EqualSpacing
self.view.addSubview(stack)
print(">>>>>>")
}

豆电雨 摘自 http://my.oschina.net/javaeee/blog/514653
UIStackView相关的更多相关文章
- iOS9新特性-UIStackView
1. UIStackView相关属性理解 UIStackView是iOS9之后推出的,我也是第一次接触,在学习的过程中对于其中的相关属性,尤其是对其中的distribution几个属性值,一知半解的, ...
- iOS10 UI设计基础教程
iOS10 UI设计基础教程 介绍:本教程针对iOS初级开发人员,基于iOS 10系统,使用Swift 3.0语言讲解如何进行UI设计.本教程内容涵盖UI基础构成.UI元素.自动布局.自适应UI.UI ...
- 嵌入式单片机STM32应用技术(课本)
目录SAIU R20 1 6 第1页第1 章. 初识STM32..................................................................... ...
- iOS9新特性——堆叠视图UIStackView
一.引言 随着autolayout的推广开来,更多的app开始使用自动布局的方式来构建自己的UI系统,autolayout配合storyBoard和一些第三方的框架,对于创建约束来说,已经十分方便,但 ...
- iOS开发——UI篇OC篇&UIStackView详解
UIStackView详解 一.继承关系.遵守协议.隶属框架及可用平台 UIStackView 类提供了一个高效的接口用于平铺一行或一列的视图组合.Stack视图使你依靠自动布局的能力,创建用户接口使 ...
- 制作一个类似苹果VFL的格式化语言来描述UIStackView
在项目中总是希望页面上各处的文字,颜色,字体大小甚至各个视图控件布局都能够在发版之后能够修改以弥补一些前期考虑不周,或者根据统计数据能够随时进行调整,当然是各个版本都能够统一变化.看到这样的要求后,第 ...
- iOS 开发之UIStackView的应用
————————————————UIStackView的应用———————————————— 一:先讲下优势: 对于排布列表式控件的布局需求,用UIStackView控件,开发中为我们省去了繁琐的代码 ...
- java中的字符串相关知识整理
字符串为什么这么重要 写了多年java的开发应该对String不陌生,但是我却越发觉得它陌生.每学一门编程语言就会与字符串这个关键词打不少交道.看来它真的很重要. 字符串就是一系列的字符组合的串,如果 ...
- SQL Server相关书籍
SQL Server相关书籍 (排名不分先后) Microsoft SQL Server 企业级平台管理实践 SQL Server 2008数据库技术内幕 SQL Server性能调优实战 SQL S ...
随机推荐
- KMP和扩展KMP【转】
这种东西基本上在纸上自己推导一下就能做出来XD 转发注明出处 KMP 给出两个字符串A(称为模板串)和B(称为子串),长度分别为lenA和lenB,要求在线性时间内,对于每个A[i] (0<=i ...
- POJ 1696 Space Ant 卷包裹法
Space Ant Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 3316 Accepted: 2118 Descrip ...
- Python之路,Day10 - 异步IO\数据库\队列\缓存
Python之路,Day9 - 异步IO\数据库\队列\缓存 本节内容 Gevent协程 Select\Poll\Epoll异步IO与事件驱动 Python连接Mysql数据库操作 RabbitM ...
- 【转】深入理解Java:SimpleDateFormat安全的时间格式化
[转]深入理解Java:SimpleDateFormat安全的时间格式化 想必大家对SimpleDateFormat并不陌生.SimpleDateFormat 是 Java 中一个非常常用的类,该类用 ...
- (转)PHP文件没有结尾的?>有什么好处?
1.PHP文件没有结尾的?>有什么好处?-- 防止输出一些不必要的空行或者空格2. 如果你是php和html混编的话结尾?> 还是有必要的,否则会报错. 如果没有?>文件末尾的空白行 ...
- Linux svn一次增加多个文件并批量上传
命令行下操作svn没有使用界面形式的TortoiseSVN直观,但是不管怎样,命令行下操作svn还是有它的有点,如果你碰到一次需要svn add许多个文件怎么办?下面的命令可以帮助你解决这个问题 一次 ...
- C# Double String互转
/// <summary> /// str转金额 元 /// </summary> /// <param name="money"></p ...
- [转]python对json的相关操作
json官方说明参见:http://json.org/ Python操作json的标准api库参考:http://docs.python.org/library/json.html 对简单数据类型的e ...
- css 雪碧图 及jquery定位代码
无意间发现了一个很神奇的事情,就是 鼠标悬停在图片上方会切换,起初以为图标是单独插入的.但发现居然是一张完整的图片. 一万只草泥马在心中奔腾.这是怎么实现的? 后来询问得知,这是css精灵技术(spr ...
- underscorejs-reduceRight学习
2.4 reduceRight 2.4.1 语法: _.reduceRight(list, iteratee, memo, [context]) 2.3.2 说明: reduceRight和reduc ...
