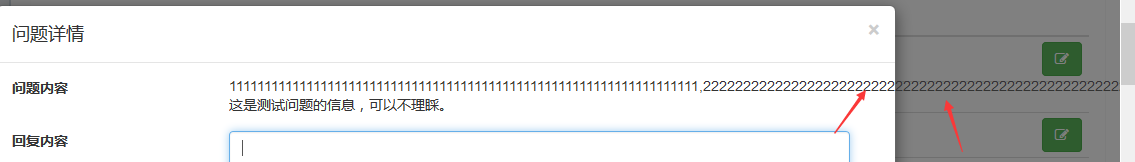
bootstrap3.0 模态框显示的文字超出怎么办

版本:bootstrap3.3 模态框文字超出

解决方案:
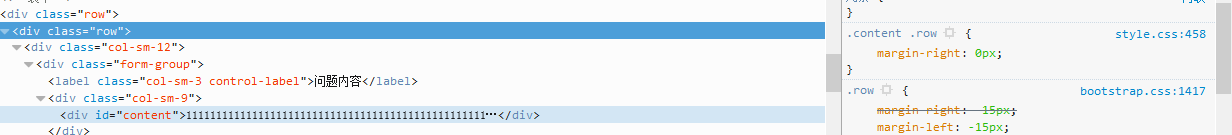
在html中控制自动换行
其实只要在表格控制中添加一句
<div style="word-break:break-all">就搞定了。</div>
其中可能对英文换行可能会分开一个单词问题:解决如下:
语法:
word-break : normal | break-all | keep-all
参数:
normal : 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all : 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本
keep-all : 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本
<br>是软回车,就是换行后还是紧接着上一行,没有</br>
<p>是段落标签,由于例如居中、缩进等标签都是以段落为单位的,所以它可比<br>有更多作用,但每次换行都会多空一行,有</p>
除此之外,例如表格、表单、水平线等都是强制换行,就是紧接着的标签前无论有没有换行标签,都强制换行。
bootstrap3.0 模态框显示的文字超出怎么办的更多相关文章
- Bootstrap(v3.2.0)模态框(modal)垂直居中
Bootstrap(v3.2.0)模态框(modal)垂直居中方法: 在bootstrap.js文件900行后面添加如下代码,便可以实现垂直居中. that.$element.children().e ...
- boostrap中模态框显示在阴影之下
boostrap中模态框显示在阴影之下 出现这种情况的原因我开始也搞了很久,问题出现在哪里呢? 有事问百度,在百度上查了一下资料,他们主要的解决办法:是 修改标签的z-index属性的值, 我试着改了 ...
- Bootstrap.之模态框 显示在遮罩层后面
Bootstrap.之模态框 显示在遮罩层后面 问题描述: 在使用bootstrap模态框,弹出的窗口在遮罩层后面,见图: 解决方案: 保证模态框的代码,所在的上一级(父元素)是body标签,即可.例 ...
- jquery实现密码框显示提示文字
jquery实现密码框提示文字的功能. 代码: <html> <head> 3 <title>登录-jquery实现密码框显示文字-www.jbxue. ...
- bootstrap3中模态框的数据编辑使用方法
模态框是bootstrap3中比较好用得弹窗控件,这回使用了 说主要的,官方详细教程 http://www.runoob.com/bootstrap/bootstrap-modal-plugin.ht ...
- yii2.0 模态框简单使用
1 <?php foreach($data as $model) :?> 2 3 <!-- 按钮触发模态框 --> 4 <button class="btn b ...
- bootstrap模态框显示时被遮罩层遮住了
<style>.modal-backdrop{z-index:0;}</style>
- 使用Bootstrap模态框实现增删改查功能
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 本文实现的是使用模态框实现简单的增删改查的功能. ...
- Bootstrap, 模态框实现值传递,自动勾选
目录 Bootstrap,模态框自动勾选,值传递 1.父页面 2. 子页面(modal) 模态框 Bootstrap,模态框自动勾选,值传递 场景: 有一个这样的需求, 在父页面有一个table, ...
随机推荐
- ruby字符串相关方法
构造字符串字面量 方法一:最简单的使用单引号或者双引号括起来的字符串,比如"hello". 方法二:使用%q配合分界符,%q代表单引号str=%q!he/lo! 方法三:使用%Q配 ...
- Node v4.1.1
Installing Node.js via package manager curl --silent --location https://deb.nodesource.com/setup_4.x ...
- 洛谷1439 排列LCS问题
洛谷1439 排列LCS问题 本题地址:http://www.luogu.org/problem/show?pid=1439 题目描述 给出1-n的两个排列P1和P2,求它们的最长公共子序列. 输入输 ...
- Bzoj 1616: [Usaco2008 Mar]Cow Travelling游荡的奶牛 动态规划
1616: [Usaco2008 Mar]Cow Travelling游荡的奶牛 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1006 Solved: ...
- Bzoj 3236: [Ahoi2013]作业 莫队,分块
3236: [Ahoi2013]作业 Time Limit: 100 Sec Memory Limit: 512 MBSubmit: 1113 Solved: 428[Submit][Status ...
- 虚拟机之仅主机模式(HostOnly)链接外网设置
我的环境: 虚拟机-VMware 虚拟系统-CentOS 现实主机-win7 具体设置步骤: 一.设置现实主机 (地址等不用额外设置,下面是我电脑正常上网的配置) 将本地链接设置共享(这步很重要) 二 ...
- usaco 奶牛接力
Description 为增强体质,约翰决定举办一场奶牛接力跑比赛.比赛现场有一些接力位置,这些位置间有T条路连接,第i条路的长度为Li. 有N头奶牛需要参加比赛,领头的奶牛从位置S出发,她会按照你的 ...
- How to effectively work with multiple files in Vim?
Why not use tabs (introduced in Vim 7)? You can switch between tabs with :tabn and :tabp, With :tabe ...
- Package org.xml.sax Description
This package provides the core SAX APIs. Some SAX1 APIs are deprecated to encourage integration(集成:综 ...
- ASP.NET【2】
从上一节我们了解到ASP.NET是一种动态网页技术,在服务器端运行.Net代码,服务器端接收处理动态生成HTML代码,然后发送给浏览器,再由浏览器解析HTML代码将数据呈现给用户. 那么,下面我来介绍 ...
