html_table标签和from表单标签小试手
Html Body中table(表格)也是一个重要组成部分,下面列举一个简单的实例:
——————————————简单的table——————————————————
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="90%" border="" cellpadding="" cellspacing="" align="center">
<caption>
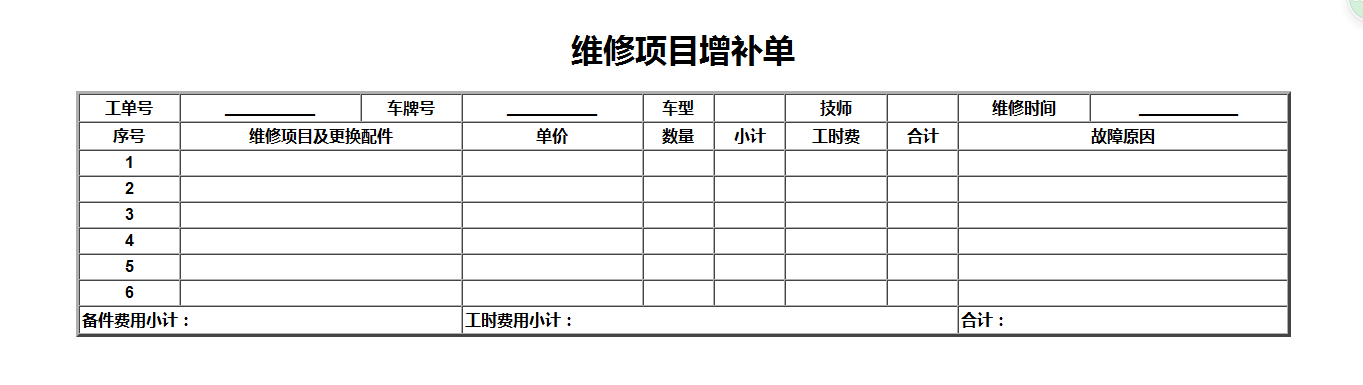
<h1>维修项目增补单</h1>
<tr align="">
<th>工单号</th>
<th colspan="">__________</th>
<th>车牌号</th>
<th colspan="">__________</th>
<th>车型</th>
<th></th>
<th>技师</th>
<th></th>
<th>维修时间</th>
<th colspan="">___________</th>
</tr>
<tr>
<th>序号</th>
<th colspan="">维修项目及更换配件</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>工时费</th>
<th>合计</th>
<th colspan="">故障原因</th>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr align="left">
<th colspan="">备件费用小计:</th>
<th colspan="">工时费用小计:</th>
<th colspan="">合计:</th>
<tr />
</caption>
</table>
</body>
</html>
效果如下:

!:有一个非常需要注意的地方就是因为html内容为主的原因,当你空单元格位置又是不会像你设置那样完整展开。暂时没有找到解决办法,只能将空单元格中加入字符,使他完整展开。
——————————————————————From表单————————————————————————————
From表单是Html中用户与网站交互的手段。
表单是可以把浏览者输入的数据传送到服务器端的程序(比如ASP,PHP,JSP)的HTML元素,服务器端程序可以处理表单传过来的数据,从而进行一些动作.比如,bbs,blog的登陆系统,购物车系统等.
以下举例:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝注册</title>
</head>
<body>
<table align="center" width="" border="" cellpadding="" cellspacing="">
<caption>
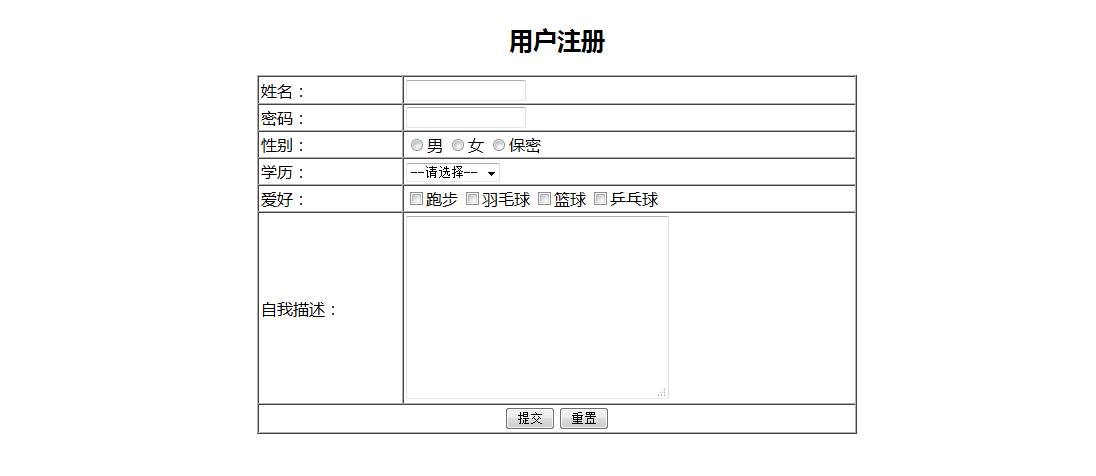
<h2>用户注册</h2>
</caption>
<form action="http://www.baidu.com" method="POST">
<tr> <!-- 使用输入域定义姓名输入框 -->
<td>姓名:</td>
<td>
<input type="TEXT" name="one" size=""/>
</td>
</tr>
<tr> <!-- 使用单选按钮域定义性别输入框 -->
<td>密码:</td>
<td>
<input type="PASSWORD" name="one" size=""/>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" size=""/>男
<input type="radio" name="sex" size=""/>女
<input type="radio" name="sex" size=""/>保密
</td>
</tr>
<tr> <!-- 使用下拉列表域定义学历输入框 -->
<td>学历:</td>
<td>
<select id="" name="edu">
<option>--请选择--</option>
<option value="">高中</option>
<option value="">大专</option>
<option value="">本科</option>
<option value="">研究生</option>
<option value="">其他</option>
</select>
</td>
</tr>
<tr> <!-- 使用复选按钮域定义爱好输入框 -->
<td>爱好:</td>
<td>
<input type="checkbox" name="two" value=""/>跑步
<input type="checkbox" name="two" value=""/>羽毛球
<input type="checkbox" name="two" value=""/>篮球
<input type="checkbox" name="two" value=""/>乒乓球
</td>
</tr>
<tr> <!-- 使用多行文本输入域定义自我描述输入框 -->
<td>自我描述:</td>
<td>
<textarea id="" name="there" rows="" cols=""></textarea>
</td>
</tr>
<tr> <!-- 定义提交和重置两个按钮 -->
<td colspan="" align="center">
<input type="SUBMIT" name="SUBMIT" value="提交"/>
<input type="RESET" name="RESET" value="重置"/>
</td>
</tr> </form>
</table>
</body>
</html>
效果如下:

因为初步接触,做一下简单的还可以,再难一点就有困难了。
html_table标签和from表单标签小试手的更多相关文章
- [转]SpringMVC<from:form>表单标签和<input>表单标签简介
原文地址:https://blog.csdn.net/hp_yangpeng/article/details/51906654 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标 ...
- Struts2_day04--自定义拦截器_Struts2的标签库_表单标签
自定义拦截器 1 在struts2里面有很多的拦截器,这些拦截器是struts2封装的功能,但是在实际开发中,struts2里面的拦截器中可能没有要使用的功能,这个时候需要自己写拦截器实现功能 2 拦 ...
- SpringMVC from 表单标签和 input 表单标签
刚学习很懵 不知道还有springmvc 自己的表单 于是乎就上网查了一下 这个真的好用多啦 刚学习很懵 不知道还有springmvc 自己的表单 于是乎就上网查了一下 这个真的好用多啦 ...
- SpringMVC学习系列(11) 之 表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- struts2:非表单标签
非表单标签主要用于输出在Action中封装的信息,这在实际运用中是很常见的. 1. actionerror标签 <s:actionerror>标签主要用于输出错误信息到客户端,该标签将Ac ...
- SpringMVC学习系列 之 表单标签
http://www.cnblogs.com/liukemng/p/3754211.html 本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图 ...
- SpringMVC表单标签
SpringMVC学习系列(11) 之 表单标签 本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. ...
- springMVC(7)---表单标签
springMVC(7)---表单标签 form标签作用 简单来讲form表单有两大作用 1:第一就是往后端提交数据或者前端回显 ...
- struts2:表单标签
目录 表单标签1. form标签2. submit标签3. checkbox标签4. checkboxlist标签5. combobox标签6. doubleselect标签7. head标签8. f ...
随机推荐
- linux网站配置文件.htaccess伪静态转换到IIS web.config中
linux下的php网站放到Windows服务器IIS下.htaccess文件伪静态规则转换. 此办法只适合于linux下的php网站放到Windows服务器IIS下,网站除了主页面正常以外子页面 ...
- Android 布局优化 -- 学习笔记
通过一些惯用.有效的布局原则,我们可以制作出加载效率高并且复用性高的UI.简单来说,在Android UI布局过程中,需要遵守的原则包括如下几点: 尽量多使用RelativeLayout,不要使用绝对 ...
- Java笔记(十八)……包
概述 对类文件进行分类管理. 给类提供多层命名空间. 写在程序文件的第一行. 类名的全称的是 包名.类名. 包也是一种封装形式. 访问权限 引用<The Complete Reference&g ...
- iOS开发——GCD多线程详解
GCD多线程详解 1. 什么是GCD Grand Central Dispatch 简称(GCD)是苹果公司开发的技术,简单来说,GCD就是iOS一套解决多线程的机制,使用GCD能够最大限度简化多线程 ...
- mongdb高级操作(group by )
首先介绍哈方法 /** * 利用java驱动自带函数分组查询 * @param key 用来分组文档的字段 [group by key] * @param cond 执行过滤的条件 [where na ...
- java初学的几个问题
1. 请问配置JDK时环境变量path和JAVA_HOME的作用是什么? 作用:告诉操作系统编译器运行的路径和生成的类路径.这样java源程序才可以进行编译和运行. 以下4-7题请在JDK环境下编译和 ...
- UISegmetControl
一.UISegmentControl是一个分段控件,父类是UIControl,内涵数个button,并且都有对应下标index: NSArray *titles = @[@"护卫队" ...
- background-position也许你没考虑到
设置背景图片时不知你有没有遇到过背景位置的困扰,有没有深入思考过,background-position到底是什么,下面请各位看看我的理解. 简而言之就一句话,默认图片左上角居元素左上角的坐标,例如: ...
- 使用sqlite3 有关tableview删除cell的问题
在root页面,想要删除tableviewcell,是有一定顺序的 首先要删除 数据库sqlite3 中的数据,然后删除数组中的数据,最后删除cell 一般我们知道,删除cell要在删除数组数据之后, ...
- CentOS开发环境LAMP搭建
CentOS开发环境搭建 -------------------------------------------------------------------------准备工作---------- ...
