前端编辑器 之 sublime-text3
工善欲其事,必先利其器
作为一名前端工程师,一定要有熟练,便捷的开发工具,虽然自己一直使用神一样的编辑器,但是却没有使用的像神一样,于是再次深入了解下这款工具
下载sublime-text
去官网下载sublime,网址 http://www.sublimetext.com/
现在一般都是sublime-text3 ,插件更多
现在下载下来直接打开就能用,不用像以前安装了,如果你想在另一台电脑上使用,只需要把整个文件打包就可以,不用重新的再安装一次
安装包管理器
package control 网址 https://packagecontrol.io/installation#st3
首先打开sublime编辑器,使用快捷键ctrl + `打开log 控制台,如果是 sublime-text3 的话,复制下面的代码
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
有时候可能网络不好,一次安装不成功,我也是安装了多次,才成功的。如果你在 上面的Preferences 目录下看到package control,说明 包管理器已经安装成功,如下图

插件
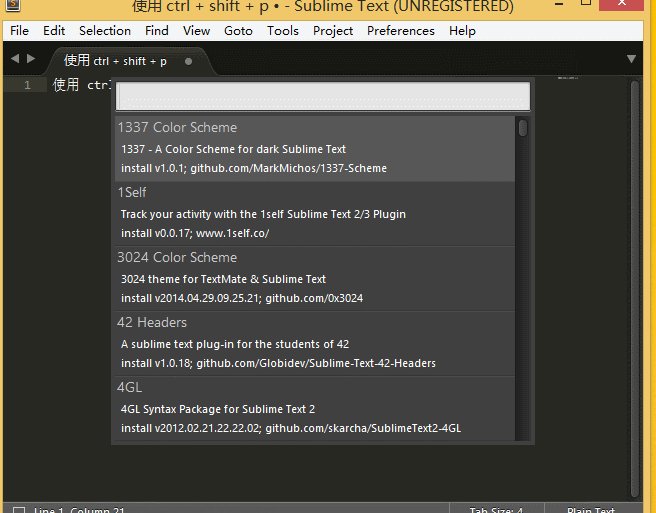
首先使用
ctrl+shift+p打开命令模式,按如下操作,去安装你想要的插件
Emmet
快速编写html、css 代码
可以参考这个网址,Zen Coding: 一种快速编写HTML/CSS代码的方法,在sublime-text2 中叫做 zen coding ,在text3中 称为 emmet,语法都是一样的
nettus fetch
管理自己项目中常用的库
安装插件后,打开命令模式,输入fetch manage 打开如下的配置
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js",
"zepto": "可以在这里添加新的类库"
},
"packages":
{
"html5_boilerplate": "https://github.com/h5bp/html5-boilerplate/zipball/master"
}
}
可以修改files 内的json配置,来获取其他类库
打开一个新文件,打开命令模式,输入 fetch file,来选择你要获取的类库
插件列表:
emmet 快速的编写html、css
JavaScript Completions 原生js 提示插件
snippets 以模板的方式编程,加速代码的开发(更多可查看官方网站)
advanceNewfile 快速的创建文件
httpRequest 快速的去获取请求是否成功
nettus fetch 管理自己项目中常用的库
sidebarenhancement 可以快捷的用浏览器打开页面
docblockr 添加注释
sublimeLinter 语法校验和风格校验
// 使用 jshint 需要用node 在全局安装jshint
sublimeLinter-jshint 对js 进行校验
TortoiseSvn 操作svn
ConvertToUtf8 对gbk 编码的查看
css3 对css 属性的一些提示
Bracket highlighter
快捷键
ctrl + shift + p 打开命令模式
Ctrl + p 查找文件,模糊匹配
Ctrl + p 输入@ 符号
在css文件中查找css选择器
在js文件中查找js函数
alt + f3 选中所有选中目标
ctrl + d 选中下一个和当前一样的文本
ctrl + k 跳过
ctrl + shift + d 复制当前行
shift + 鼠标右键 添加游标
ctrl + enter 在当前行的下面添加一行
ctrl + shift + enter 在当前行的上面添加一行
ctrl + shift + v 复制代码的时候自动缩进
小工具
在命令模式下输入 minimap 可打开或关闭右侧的地图
在命令模式下输入 js 即可切换为js文档模式
前端编辑器 之 sublime-text3的更多相关文章
- 轻巧的编辑器:Sublime Text3 user设置
开发到现在,编辑器倒用过不少,VIM.zend.my eclipse.EPP.editplus.notepad++.sublime text 2. 最初使用sublime是同学推荐的,说其何其的好,何 ...
- 编辑器笔记——sublime text3 编译sass
如已经安装sass 和 sass build两个插件到ST,command+b编译也没有问题,那么另外安装koala,在koala中引入你要编辑的sass,并把该sass文件设置为自动编译,那么用ST ...
- 一个前端程序猿的Sublime Text3的自我修养
来源于:http://guowenfh.github.io/2015/12/26/SublimeText/ 详细设置 && 20+插件 本文章会在本人有插件或者设置更新时,进行不定时更 ...
- sublime text3 --前端工程师必备神器
sublime text3 --前端工程师必备神器 导读目录: 下载与Emmet插件安装 sublime text3 中cssrem安装与使用 sublime Text 3的中文文件名显示为方框的问题 ...
- sublime前端编辑器入门与个人使用经验分享
Sublime Text(以下简称sublime)是一款很好用的代码编辑器,小巧且很灵敏,几乎可以编写大部分主流的计算机语言代码,更是堪称前端代码编辑神器. 你百度一下会发现许多sublime的安装和 ...
- Chrome插件LiveStyle结合Sublime Text3编辑器实现高效可视化开发
LiveStyle是Chrome中提高开发效率的一款CSS编辑器插件.利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用! 本文由前端交流QQ群管理员—— ...
- sublime text3 --前端工程师必备
sublime text3 --前端工程师必备神器 导读目录: 下载与Emmet插件安装 sublime text3 中cssrem安装与使用 sublime Text 3的中文文件名显示为方框的问题 ...
- sublime text3 前端编译神器,浏览器实时显示
前端编译器有很多,Dreamweaver,sublime text ,webstorm,但在使用之后感觉sublime text3就是前端的编译神器 首先sublime text3最好使用英文原版,虽 ...
- 编辑器sublime text3和插件package control、Sidebar Enhancements插件安装
(1)编辑器sublime text3的安装:选择自己需要的版本下载安装:http://www.sublimetext.com/3 (2)package control插件安装:https://pac ...
- 手动安装sublime text3 文本编辑器是控制台
1 本来想安装一个体积小.功能又强大的文本编辑器,百度了一圈sublime text3 的口碑不错,然后就安装试试吧, 下了以后安装成功后,看到介绍sublime text3功能强大是因为他可以安装多 ...
随机推荐
- Automator一键生成所需的iOS 图片icon
iOS到8了, 终于受不了它的各种尺寸的icon了. 写一个Finder服务来一键生成吧. 拖放几次再重复, 无技术含量, 但很有用. // 存放目录 ~/资源库/Services/
- javascript--苹果系统底部菜单--详细分析(转)
源码下载:http://pan.baidu.com/s/1hqvJJA8 代码来源: 这个DEMO来自“妙味课堂” 昨天看到了“妙味课堂”的一个苹果菜单的DEMO.根据里面提到的“勾股定理”.我自己分 ...
- 深入理解OAuth2.0
1. 引言 如果你开车去酒店赴宴,你经常会苦于找不到停车位而耽误很多时间.是否有好办法可以避免这个问题呢?有的,听说有一些豪车的车主就不担心这个问题.豪车一般配备两种钥匙:主钥匙和泊车钥匙.当你到酒店 ...
- Selenium 使用NPOI来实现report
Selenium自动化测试过程中,模拟用户操作能实现后需要测试结果输出,这是一个比较重要的过程 1.用system.IO 读写来实现,如果使用这个方式,每个测试生成一个报告,容易开启太多的线程,占用内 ...
- eclipse简单注释规范
设置注释模板的入口: Window->Preference->Java->Code Style->Code Template Types/*** @ClassName: ${t ...
- PC 端 360 云盘初体验
首先吐槽一下安装软件,文件名是 360wangpan,安装好后软件名称是"360云盘",好歹得统一下嘛,不然还以为下错了安装文件呢. 一般使用和其他网盘差不多,速度也还行,但还是没 ...
- IT应聘者的简历应该是怎么样的?
从去年到现在看了几百份简历,包括产品运营和产品设计师的职位.我不是 HR,只是想直接看到求职者的状况,看看是不是要换更准确的渠道去招聘对的人.我看简历的目的也很简单:找到没有什么问题且可能合适的人,然 ...
- CM5(Cloudera Manager 5) + CDH5(Cloudera's Distribution Including Apache Hadoop 5)的安装详细文档
参考 :http://www.aboutyun.com/thread-9219-1-1.html Cloudera Manager5及CDH5在线(cloudera-manager-installer ...
- 教程-MessageBox 使用方法
对应对象:TApplication 声明:function MessageBox(Text,Caption:PChar;Flags:Word):Integer; 功能:MessageBox方法可以显示 ...
- Java 网络编程最佳实践(转载)
http://yihongwei.com/2015/09/remoting-practice/ Java 网络编程最佳实践 Sep 10, 2015 | [Java, Network] 1. 通信层 ...