理解 Node.js 的 Event loop
问题考察如下代码,脑回路中运行并输出结果: console.log("1");
setTimeout(function setTimeout1() {
JS 事件循环JS 是单线程,朴素地讲,同时只能完成一件事件。如果有耗时的任务,那后续的所有任务都要等待其完成才能执行。 为了避免这种阻塞,引入了事件循环。即,将代码的执行分成一个个很小的阶段(一次循环),每个阶段重复相应的事情,直到所有任务都完成。 一个阶段包含以下部分:
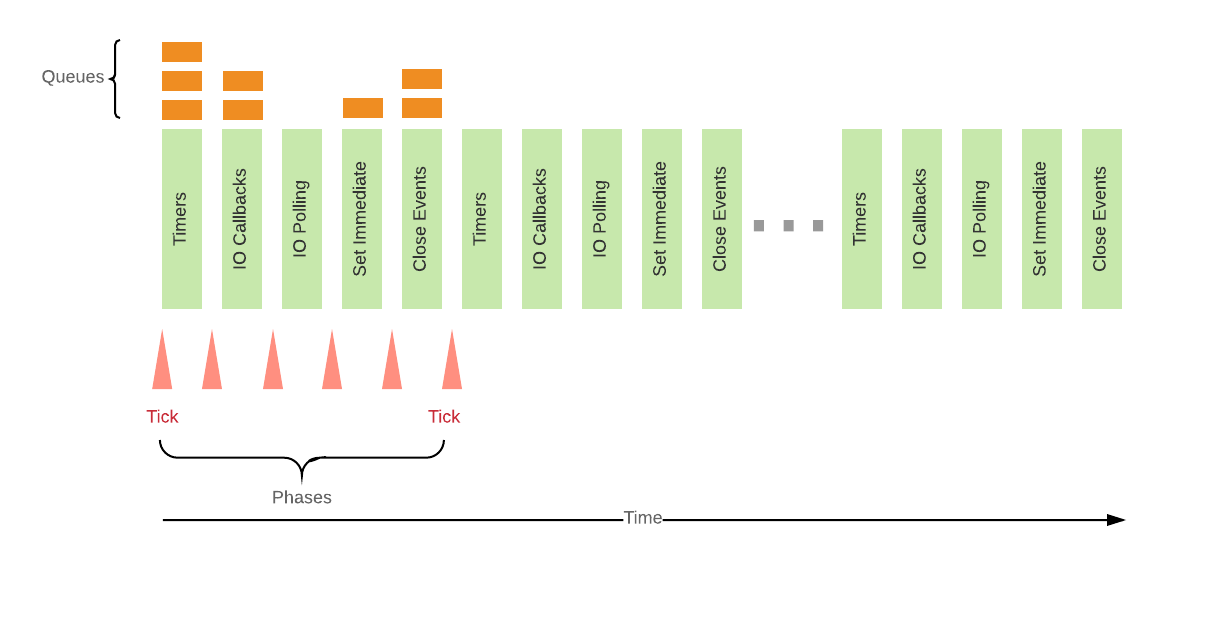
Ticks and Phases of the Node.js Event Loop 图片来自 Daniel Khan 的 Medium 博客,见文末 同步代码及上面每个环节结束时都会清空一遍微任务队列,记住这点很重要! 代码执行流程执行的流程是,
另,
示例代码分析Round 1
Round 2
Round 3
Round 4
Round 5
Round 6
Round 7
至此,走完了所有代码。 结果以下是文章开头的结果: 1 参考 |
理解 Node.js 的 Event loop的更多相关文章
- 浅析Node.js的Event Loop
目录 浅析Node.js的Event Loop 引出问题 Node.js的基本架构 Libuv Event Loop Event Loop Phases Overview Poll Phase The ...
- 定时器setTimeout()和Node.js的Event Loop
一.定时器 setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行.它在"任务队列"的尾部添加一个事件,因此要等到同步任务和 ...
- 【Node.js】Event Loop执行顺序详解
本文基于node 0.10.22版本 关于EventLoop是什么,请看阮老师写的什么是EventLoop 本文讲述的是EventLoop中的执行顺序(着重讲setImmediate, setTime ...
- Node.js学习 - Event Loop
Node.js本身是单线程,但通过事件和回调支持并发,所以性能非常高. Node.js的每一个API都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发. 事件驱动程序 实例 var ev ...
- 理解Node.js的事件轮询
前言 总括 : 原文地址:理解Node.js的事件轮询 Node小应用:Node-sample 智者阅读群书,亦阅历人生 正文 Node.js的两个基本概念 Node.js的第一个基本概念就是I/O操 ...
- 方便大家学习的Node.js教程(一):理解Node.js
理解Node.js 为了理解Node.js是如何工作的,首先你需要理解一些使得Javascript适用于服务器端开发的关键特性.Javascript是一门简单而又灵活的语言,这种灵活性让它能够经受住时 ...
- [NodeJs系列][译]理解NodeJs中的Event Loop、Timers以及process.nextTick()
译者注: 为什么要翻译?其实在翻译这篇文章前,笔者有Google了一下中文翻译,看的不是很明白,所以才有自己翻译的打算,当然能力有限,文中或有错漏,欢迎指正. 文末会有几个小问题,大家不妨一起思考一下 ...
- 深入理解Node.js中的垃圾回收和内存泄漏的捕获
深入理解Node.js中的垃圾回收和内存泄漏的捕获 文章来自:http://wwsun.github.io/posts/understanding-nodejs-gc.html Jan 5, 2016 ...
- 如何理解Node.js和JavaScript的关系
一.Javascript的引擎 浏览器一般有两个引擎,一个是Html引擎,一个是脚本引擎. JavaScript是一种脚本语言,最初用于浏览器的动态显示,方便操作页面数据和内容.但实际上,它也可以在浏 ...
随机推荐
- Oracle12c中多宿主容器数据库(CDBs)和可插拔数据库(PDBs)新特性之运行脚本
对开发者和DBA们来说,对shell脚本批量任务的影响成了多宿主选项带来的最大改变之一.因为多宿主环境通过服务来连接到可插拔数据库,因此,依靠CRON和OS认证成了换成多宿主环境后的一个最大问题.本文 ...
- UE4学习心得:蓝图间信息通信的几种方法
蓝图间通信是一个复杂关卡能否正常运行的关键,笔者在这里提供几种蓝图类之间的信息交互方法,希望能对读者有所帮助. 1.类引用 这是最直接的一种蓝图类之间的信息交互方式.首先在Editor中创建2个Act ...
- JS实现鼠标放在文字上面显示全部内容
web中当我们把text等的宽固定后如果文本框中内容过多就只能看到前面部分的内容,这时我们可以用样式控制当鼠标移到文本框时显示全部内容. var pointX; var pointY; $(funct ...
- 利用分支限界法求解单源最短路(Dijkstra)问题
分支限界法定义:采用Best fist search算法,并使用剪枝函数的算法称为分支界限法. 分支限界法解释:按Best first的原则,有选择的在其child中进行扩展,从而舍弃不含有最优解的分 ...
- mybatis源码解读(五)——sql语句的执行流程
还是以第一篇博客中给出的例子,根据代码实例来入手分析. static { InputStream inputStream = MybatisTest.class.getClassLoader().ge ...
- Java CAS 原理分析
1.简介 CAS 全称是 compare and swap,是一种用于在多线程环境下实现同步功能的机制(可以把 CAS 看做乐观锁).CAS 操作包含三个操作数 -- 内存位置.预期数值和新值.CAS ...
- js基础进阶--图片上传时实现本地预览功能的原理
欢迎访问我的个人博客:http://www.xiaolongwu.cn 前言 最近在项目上加一个图片裁剪上传的功能,用的是cropper插件,注意到选择本地图片后就会有预览效果,这里整理一下这种预览效 ...
- Spring源码阅读笔记
前言 作为一个Java开发者,工作了几年后,越发觉力有点不从心了,技术的世界实在是太过于辽阔了,接触的东西越多,越感到前所未有的恐慌. 每天捣鼓这个捣鼓那个,结果回过头来,才发现这个也不通,那个也不精 ...
- java thread yield 的设计目的是什么?
如题,java thread yield 的设计目的是什么?有什么实际应用场景吗? Ps:它的作用是理解的,和 join 等的区别也理解.就是个人感觉这个设计有点鸡肋(可能是个人读书太少...) It ...
- Oracle-08:连接查询
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 首先提供数据库脚本,供测试使用 create table DEPT ( deptno ) not null, ...