关于require.js的模块化开发

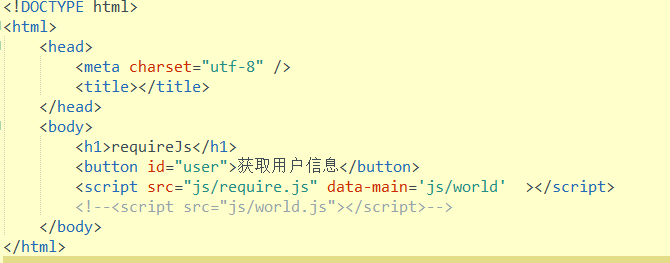
先是在html的末尾引入了require.js 。
data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的world.js,这个文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把world.js简写成world。
在world。js里就有两种方法进行require();
一种是配置require.config();
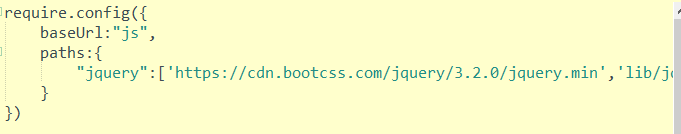
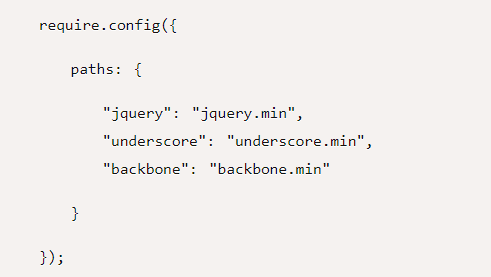
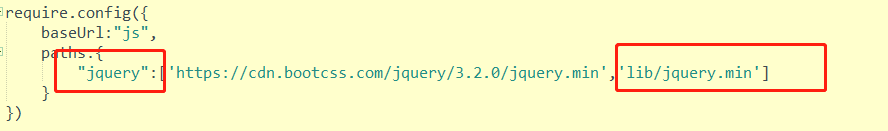
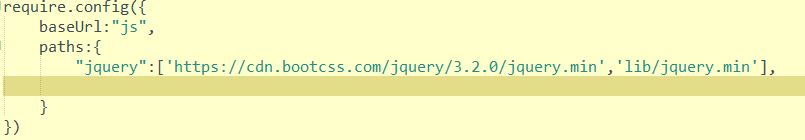
require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。


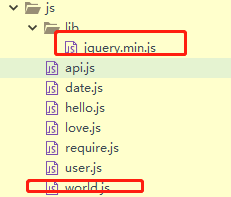
baseUrl:基目录;就是当前所需要载入模块所在目录;如果当前引用模块的目录和world.js的目录在同一文件夹下,那么就不需要设置,如果在world.js同级新建了个文件夹,这时候引用的模块就有可能在lib文件夹下,这时候设置baseUrl就可以更加方便的引入模块;


如果某个模块在另一台主机上,也可以直接指定它的网址,比如:
require.config({
paths: {
"jquery": "https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min"
}
});

也可以写成一个数组;require.js会先载入前面的模块,若前面模块无法加载。将载入后面的模块
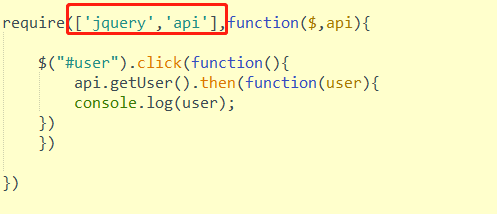
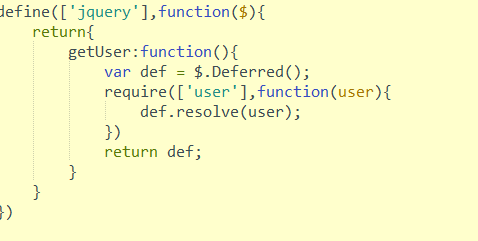
还有一种是require(); require()函数接受两个参数。第一个参数是一个数组,表示所依赖的模块,上例就是['moduleA', 'moduleB', 'moduleC'],即主模块依赖这三个模块;第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块。


require()异步加载jquery api,浏览器不会失去响应;它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。
对于加载非规范的模块;我觉得阮大神写的没有任何的问题,我还是别BB了,说的太多,感觉自己都乱了,that's all;
附上阮大神的博客共三篇,讲解非常详细: http://www.ruanyifeng.com/blog/2012/11/require_js.html?bsh_bid=230697246
关于require.js的模块化开发的更多相关文章
- 【require.js】模块化开发
一.Require.js及AMD Require.js:是一个非常小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一. AMD(Asynchronous Module Definit ...
- sea.js的模块化开发
为什么使用sea.js? Sea.js 追求简单.自然的代码书写和组织方式,具有以下核心特性: 简单友好的模块定义规范:Sea.js 遵循 CMD 规范,可以像Node.js 一般书写模块代码. 自然 ...
- 使用require.js编写模块化JS
layout: post title: 使用requirejs编写模块化代码 category: javascript date: 2016-10-22 00:00:00 tags: javascri ...
- require.js Javascript模块化
浏览器端的模块,不能采用"同步加载"(synchronous),只能采用"异步加载"(asynchronous).这就是AMD规范诞生的背景. AMD是&quo ...
- 模块化开发(三)---通过node.js学习模块化开发
由于改文章有点大,部分代码格式有点问题,编辑之后博客园莫名其妙推出,有问题可以留言沟通. 什么是Node? 它是一个在浏览器之外可以解析和执行javascript代码的运行环 境,或者说是一个运行 ...
- require.js 模块化
什么是模块化? 将若干功能进行封装,以备将来被重复使用. 为什么要前端模块化? 将公共功能进行封装实现复用 灵活解决依赖 解决全局变量污染 如何实现前端模块化? <!DOCTYPE html&g ...
- 前端模块化开发的价值(seaJs)
随着互联网的飞速发展,前端开发越来越复杂.本文将从实际项目中遇到的问题出发,讲述模块化能解决哪些问题,以及如何使用 Sea.js 进行前端的模块化开发. 恼人的命名冲突 我们从一个简单的习惯出发.我做 ...
- require.js源码分析
写的寥寥草草,博客园的布局怎么弄还没有研究,再保存一份草稿,日后在完善,深度研究 require.js 加载顺序 1:加载html主页,require.js文件 2:脚本执行到html中的script ...
- js模块化开发——require.js的用法详细介绍(含jsonp)
RequireJS的目标是鼓励代码的模块化,它使用了不同于传统<script>标签脚本加载步骤.可以用它回事.优化代码,但其主要的目的还是为了代码的模块化.它鼓励在使用脚本以moudle ...
随机推荐
- 【Python】 html解析BeautifulSoup
BeautifulSoup bs是个html解析模块,常用来做爬虫? ■ 安装 BeautifulSoup可以通过pip来安装,用pip install beautifulsoup4 即可.但是仅仅这 ...
- LeetCode --> 771. Jewels and Stones
Jewels and Stones You're given strings J representing the types of stones that are jewels, and S rep ...
- java设计模式------建造者模式
建造者模式(Builder),将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示. 类图 描述 Builder:定义一个建造者抽象类,以规范产品对象的各个组成部分的建造.这个接口 ...
- LeetCode算法一题型一以及解答。
题目: 给定一个整数数列,找出其中和为特定值的那两个数. 你可以假设每个输入都只会有一种答案,同样的元素不能被重用. 分析: 普遍方法是直接遍历两遍数组,第一遍用target-nums[i],第二遍找 ...
- 【HTTP协议】---HTTP协议详解
HTTP协议详解 一.HTTP简介 1.HTTP协议,即超文本传输协议(Hypertext transfer protocol).是一种详细规定了浏览器和万维网(WWW = World Wide We ...
- 删除日志释放空间最好不要用rm
目前在维护一些服务器有一个根目录空间经常告警no space left ,切到/var/log 目录下du -sh * 的时候,发现有一个authlog占了12G,然后立马执行了rm authlog: ...
- Java 线程锁机制 -Synchronized Lock 互斥锁 读写锁
(1)synchronized 是互斥锁: (2)ReentrantLock 顾名思义 :可重入锁 (3)ReadWriteLock :读写锁 读写锁特点: a)多个读者可以同时进行读b)写者必须互斥 ...
- C语言程序设计(基础)- 第3周作业
一.PTA编程题目 完成PTA第三周作业中4个题目: 1.7-9 A乘以B 要求:输入的两个整数:A是你学号前两位数字,B是你学号后两位数字 2.7-10 求整数均值 要求:输入的整数是:你的身高.体 ...
- 团队作业4——第一次项目冲刺(Alpha版本)11.16
a. 提供当天站立式会议照片一张 举行站立式会议,讨论项目安排: 整理各自的任务汇报: 全分享遇到的困难一起讨论: 讨论接下来的计划: b. 每个人的工作 (有work item 的ID) 1.前两天 ...
- 用python实现简单购物车功能
all_asset = 0 i1 = input("请输入总资产:") all_asset = int(i1) goods = [ {'name':'电脑','price':199 ...
