Base-64编码介绍
Base-64编码保证了二进制数据的安全
Base-64编码可以将任意一组字节转换为较长的常见文本字符序列,从而可以合法地作为首部字段值。Base-64编码将用户输入或二进制数据,打包成一种安全格式,将其作为HTTP首部字段的值发送出去,而无须担心其中包含会破坏HTTP分析程序的冒号、换行符或二进制值。Base-64编码是作为MIME多媒体电子邮件标准的一部分开发的,这样MIME就可以在不同的合法电子邮件网关之间传输富文本和任意的二进制数据里。
8位到6位
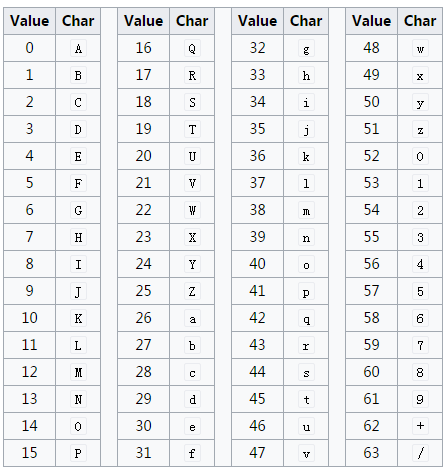
Base-64编码将一个8位子节序列拆散为6位的片段,并为每个6位的片段分配一个字符,这个字符是Base-64字母表中的64个字符之一。这64个输出字符都是很常见的,可以安全地放在HTTP首部字段中。这64个字符中包括【大小写字母、数字、+和/】,填充用【特殊字符=】。
注意:由于base64编码用了8位字符来表示信息中的6个位,所以base64编码字符串大约比原始值扩大了33%。
此处输入图片的描述

下面是一个简单的base64编码实例。在这里,三个字符组成的输入值“Ow!”是base64编码的,得到的是4个字符的base64编码值“T3ch”。它是按以下方式工作的。
(1) 字符串"Ow!"被拆分成3个8位的字节(0x4F、0x77、0x21)。
(2) 这3个字节构成了一个24为的二进制01001111 01110111 00100001。
(3) 这些为被划分为一些6位的序列010011、110111、011100、1000001.
(4) 每个6位值都表示了从0~63之间的数字,对应base64字母表中的64个字符之一。得到的base64编码字符串是4个字符的字符串“T3ch”。然后就可以通过线路将这个字符串作为“安全的”8位字符传送出去,因为只用了一些移植性最好的字符(字母、数字等)。
base64填充
base64编码收到一个8位字节序列,将这个二进制序列流划分成6位的块。二进制序列有时不能正好平均地分为6位的块,在这种情况下,就在序列末尾填充零位,使二进制序列的长度成为24的倍数(6和8的最小公倍数)。
对已填充的二进制进行编码时,任何完全填充(不包括原始数组中的位)的6位组都有特殊的第65个符号"="表示。如果6位组是部分填充的,就将填充位设置为0.
下面会写一个填充实例。初始输入字符串为"a:a"为3个字节(24位)。24是6和8的倍数,因此按照上面给出的例子计算。无需填充就会得到base64编码为"YTph"。
然而,再增加一个字符,输入字符串变为"a:aa",转换为二进制就会有32位长。而6和8的下一个公倍数为48.因此要添加16为的填充码。填充的前4位是与数据位混合在一起的。得到的6位组01xxxx,会被当作010000、十进制中的16,或者base64编码的Q来处理。剩下的两个6位组都是填充码,用=来表示。
a:a -- 011000 010011 101001 100001 -- YTph
a:aa -- 011000 010011 101001 100001 011000 01xxxx xxxxxx xxxxxx -- YTphYQ==
a:aa -- 011000 010011 101001 100001 011000 010110 0001xx xxxxxx -- YTphYWE=
a:aaa -- 011000 010011 101001 100001 011000 010110 000101 1000001 -- YTphYWFh
Base-64编码介绍的更多相关文章
- Base 64 编码
原创地址:http://www.cnblogs.com/jfzhu/p/4020097.html 转载请注明出处 (一)Encoding VS. Encryption 很多人都以为编码(Encodin ...
- 浅谈 Data URI 与 BASE 64 编码
前言(废话):鼓捣 Stylish 的时候发现了这么个奇怪的代码行: Data:image/gif;BASE64,R0lGODlhEAAQAKEAAEKF9NPi/AAAAAAAACH5BAEAAAI ...
- C# base 64图片编码解码
使用WinForm实现了图片base64编码解码的 效果图: 示例base 64编码字符串: /9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAgGBgcGBQgHBwcJCQgKD ...
- 快速掌握 Base 64 | 学 Java 密码系列
Java 密码系列 - Java 和 JS Base 64 Base 64 不属于密码技术,仅是编码方式.但由于在 Java.JavaScript.区块链等出现的频率较高,故在本系列文章中首先分享 B ...
- Base系列编码浅析【base16 base32 base64 base85 base36 base 58 base91 base 92 base62】
Base系列编码浅析 [base16 base32 base64 base85 base36 base 58 base91 base 92 base62] base编码 ...
- 关于BASE 24 ,BASE 64原理以及实现程序
关于BASE 24 ,BASE 64原理以及实现程序 来源 https://wangye.org/blog/archives/5/ 可能很多人听说过Base64编码,很少有人听说过Base24编码,B ...
- base 64 编解码器
base 64 编解码 1. base64的编码都是按字符串长度,以每3个8bit的字符为一组, 2. 然后针对每组.首先获取每一个字符的ASCII编码. 3. 然后将ASCII编码转换成8bit的二 ...
- Python编码介绍——encode和decode
在 python 源代码文件中,如果你有用到非ASCII字符,则需要在文件头部进行字符编码的声明,声明如下: # code: UTF-8 因为python 只检查 #.coding 和编码字符串,所以 ...
- Base 64 & decodeURIComponent
Base 64 & decodeURIComponent js btoa() & atob() let obj = [{"key":"q",&q ...
- Golang的字符编码介绍
Golang的字符编码介绍 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. Go里面内建仅支持UTF8字符串编码,因此如果你用fmt.Printf之类的函数无法将GBK,GB2312 ...
随机推荐
- BZOJ3676: [Apio2014]回文串(回文树)
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=3676 这叫模版题TAT #include<cstring> #include< ...
- Springboot-shiro-redis实现登录认证和权限管理
Springboot-shiro-redis实现登录认证和权限管理 在学习之前: 首先进行一下Apache Shiro和Shiro比较: Apache Shiro是一个功能强大.灵活的,开源的安全框架 ...
- Java数据结构和算法(十二)——2-3-4树
通过前面的介绍,我们知道在二叉树中,每个节点只有一个数据项,最多有两个子节点.如果允许每个节点可以有更多的数据项和更多的子节点,就是多叉树.本篇博客我们将介绍的——2-3-4树,它是一种多叉树,它的每 ...
- Spark性能调优之Shuffle调优
Spark性能调优之Shuffle调优 • Spark底层shuffle的传输方式是使用netty传输,netty在进行网络传输的过程会申请堆外内存(netty是零拷贝),所以使用了堆外内存. ...
- 安装Wamp后 Apache无法启动的解决方法
安装Wamp后 Apache无法启动的解决方法,网上的解决方案可以说是五花八门,有些说了一大推,一点作用都起不到. 其实解决方法只需两步: 1.安装路径不能包含有中文,这个我不知道为什么,总之如果安装 ...
- Java的栈和队列
package com.ipmotor.sm.db;import java.util.LinkedList;import java.util.Queue;import java.util.Stack; ...
- flask + Python3 实现的的API自动化测试平台---- IAPTest接口测试平台(总结感悟篇)
前言: 在前进中去发现自己的不足,在学习中去丰富自己的能力,在放弃时想想自己最初的目的,在困难面前想想怎么踏过去.在不断成长中去磨炼自己. 正文: 时间轴 flask + Python3 实现的的AP ...
- JavaScript 变量、类型与计算
变量类型 变量计算 变量 题目: JavaScript 中使用typeof能得到的有哪些类型? ``` 1.1 变量类型 (1).js中的数据类型:字符串.数字.布尔.数组.对象.Null.Undef ...
- Django 中 makemigrations、migrate时 No changes detected
Django创建的项目中,需要更改.增加.删除表中的某些属性,性急直接把之前数据库表删除了,之后再执行: python manage.py makemigrations python manage.p ...
- junit源码解析--初始化阶段
OK,我们接着上篇整理.上篇博客中已经列出的junit的几个核心的类,这里我们开始整理junit完整的生命周期. JUnit 的完整生命周期分为 3 个阶段:初始化阶段.运行阶段和结果捕捉阶段. 这篇 ...
