JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划
1、实现区域导入功能
n OCUpload一键上传插件使用
n 将文件上传到Action
n POI简介
n 使用POI解析Excel文件
n 完成数据库操作
n 使用pinyin4J生成简码和城市编码
2、区域分页查询
n 页面调整
n 服务端实现
3、重构分页代码
n BaseAction
n 子类Action
4、分区添加功能
n 什么是分区
n 页面调整(combobox使用)
n 服务端实现
2 实现区域导入功能
2.1 jquery OCUpload一键上传插件使用
OCUpload(One Click Upload)
第一步:将js文件引入页面
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ocupload-1.1.2.js"></script>
第二步:在页面中提供任意一个元素

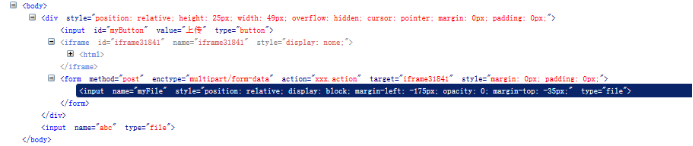
第三步:调用插件提供的upload方法,动态修改HTML页面元素
- <script type="text/javascript">
- $(function(){
- //页面加载完成后,调用插件的upload方法,动态修改了HTML页面元素
- $("#myButton").upload({
- action:'xxx.action',
- name:'myFile'
- });
- });
- </script>

2.2 在服务端接收上传的文件
在Action中提供一个File类型的属性,名称和上传的文件输入框名称一致regionFile
- @Controller
- @Scope("prototype")
- public class RegionAction extends BaseAction<Region>{
- //属性驱动,接收上传的文件
- private File regionFile;
- public void setRegionFile(File regionFile) {
- this.regionFile = regionFile;
- }
- /**
- * 区域导入
- */
- public String importXls(){
- System.out.println(regionFile);
- return NONE;
- }
- }
2.3 apache POI技术
Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程序对Microsoft Office格式档案读和写的功能。
下载开发包:


解压上面的zip文件:

在项目中引入POI的依赖:
- <dependency>
- <groupId>org.apache.poi</groupId>
- <artifactId>poi</artifactId>
- <version>3.11</version>
- </dependency>
POI使用:
- @Test
- public void test1() throws FileNotFoundException, IOException{
- String filePath = "C:\\Users\\zhaoqx\\Desktop\\BOS项目(黑马32期)\\BOS-day05\\资料\\区域导入测试数据.xls";
- //包装一个Excel文件对象
- HSSFWorkbook workbook = new HSSFWorkbook(new FileInputStream(new File(filePath)));
- //读取文件中第一个Sheet标签页
- HSSFSheet hssfSheet = workbook.getSheetAt(0);
- //遍历标签页中所有的行
- for (Row row : hssfSheet) {
- System.out.println();
- for (Cell cell : row) {
- String value = cell.getStringCellValue();
- System.out.print(value + " ");
- }
- }
- }
2.4 pinyin4J

- <!-- 引入pinyin4J的依赖 -->
- <dependency>
- <groupId>com.belerweb</groupId>
- <artifactId>pinyin4j</artifactId>
- <version>2.5.0</version>
- </dependency>
- @Test
- public void test1(){
- //河北省 石家庄市 桥西区
- String province = "河北省";
- String city = "石家庄市";
- String district = "桥西区";
- //简码---->>HBSJZQX
- province = province.substring(0, province.length() - 1);
- city = city.substring(0, city.length() - 1);
- district = district.substring(0, district.length() - 1);
- String info = province + city + district;
- String[] headByString = PinYin4jUtils.getHeadByString(info);
- String shortcode = StringUtils.join(headByString);
- System.out.println(shortcode);
- //城市编码---->>shijiazhuang
- String citycode = PinYin4jUtils.hanziToPinyin(city, "");
- System.out.println(citycode);
- }
3 区域数据分页查询
利用之前已经写好的pageQuery
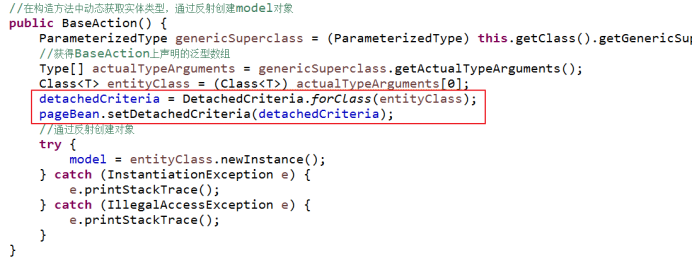
4 重构分页代码
将重复分代码统一抽取到BaseAction中




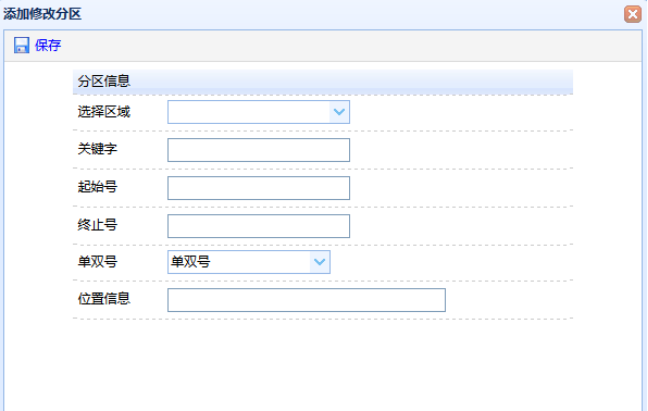
5 分区数据添加功能
区域范围很大,对区域进行细分产生分区
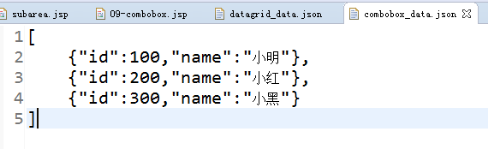
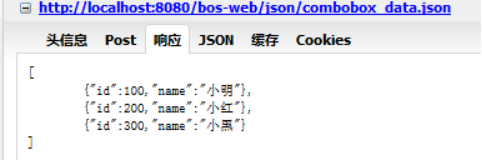
5.1 easyUI combobox下拉框使用
制作一个json文件:

- <input data-options="url:'${pageContext.request.contextPath }/json/combobox_data.json',
- valueField:'id',
- textField:'name'"
- class="easyui-combobox">


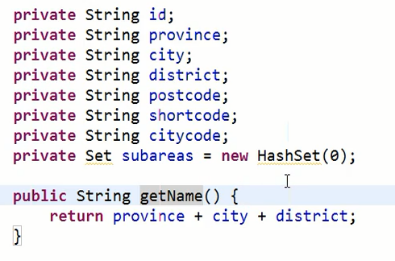
5.2 使用combobox展示区域数据
页面:WEB-INF/pages/base/subarea.jsp

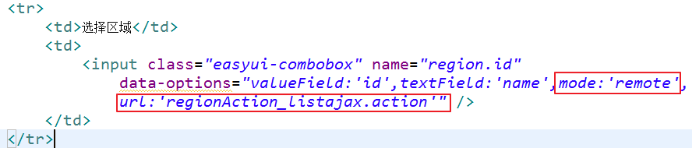
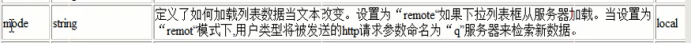
第一步:修改页面中combobox:


添加获取name的方法


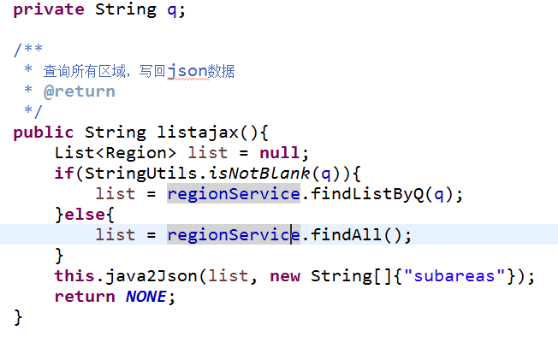
第二步:在RegionAction中提供listajax方法

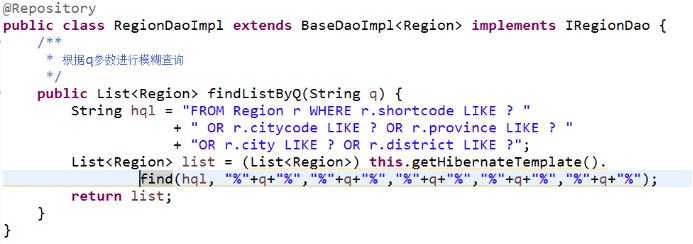
第三步:在RegionDao中扩展方法

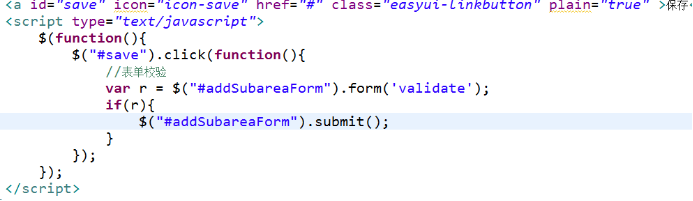
第四步:为添加窗口中保存按钮绑定事件


5.3 服务端实现
创建分区对应的Action、Service、Dao
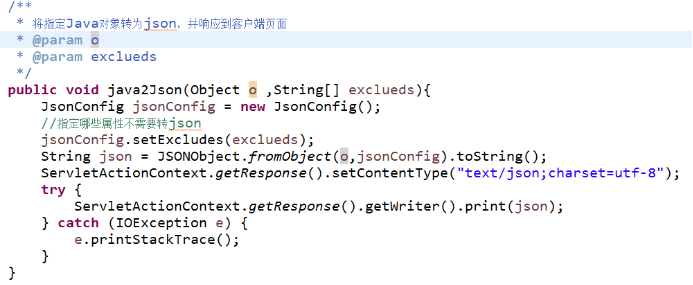
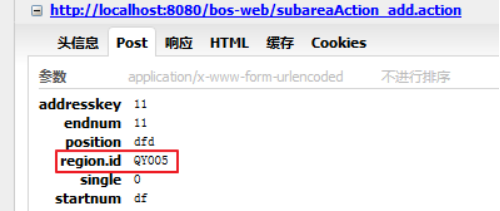
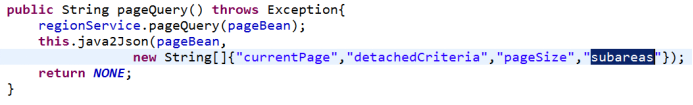
6 分页查询问题
将Java对象转为json过程中,因为对象之间有相互引用关系,会发生死循环问题,解决方式,排除其中属性

JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox的更多相关文章
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- JAVAEE——BOS物流项目06:分页查询、分区导出Excel文件、定区添加、分页问题总结
1 学习计划 1.分区组合条件分页查询 n 分区分页查询(没有过滤条件) n 分区分页查询(带有过滤条件) 2.分区导出 n 页面调整 n 使用POI将数据写到Excel文件 n 通过输出流进行文件下 ...
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
- JAVAEE——BOS物流项目10:权限概述、常见的权限控制方式、apache shiro框架简介、基于shiro框架进行认证操作
1 学习计划 1.演示权限demo 2.权限概述 n 认证 n 授权 3.常见的权限控制方式 n url拦截权限控制 n 方法注解权限控制 4.创建权限数据模型 n 权限表 n 角色表 n 用户表 n ...
- JAVAEE——BOS物流项目13:Quartz概述、创建定时任务、使用JavaMail发送邮件、HighCharts概述、实现区域分区分布图
1 学习计划 1.Quartz概述 n Quartz介绍和下载 n 入门案例 n Quartz执行流程 n cron表达式 2.在BOS项目中使用Quartz创建定时任务 3.在BOS项目中使用Jav ...
- JAVAEE——BOS物流项目14:Linux部署(安装jdk、tomcat、mySQL)和扩展资料
1 学习计划 1.Linux部署 n 安装jdk n 安装tomcat n 安装MySQL n 将项目发布到tomcat 2.扩展资料 2 Linux部署 2.1 安装jdk 第一步:获取Linux系 ...
- JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划 1.jQuery easyUI中动态添加选项卡 2.jquery ztree插件使用 n 下载ztree n 基于标准json数据构造ztree n 基于简单json数据构造ztree( ...
随机推荐
- 【LeetCode】476. Number Complement (java实现)
原题链接 https://leetcode.com/problems/number-complement/ 原题 Given a positive integer, output its comple ...
- chorme调试Paused in debugger问题解决
最近出现的问题,使用chorme调试代码总是这个状态(Paused in debugger[debug的时候暂停了]): 一刷新就这样,非常的不舒服.当然你可以选择多按几次F8跳出,下面提供几种方式解 ...
- webpack的安装与使用
在安装 Webpack 前,你本地环境必须已安装nodejs. 可以使用npm安装,当然由于 npm 安装速度慢,也可以使用淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像. 使 ...
- Unity 小笔记
1,Time.deltatime放在Update和fixedupdate中得到的值是不一样的.还以为是通过两个值来获取. 2,VR中绘制射线可以使用LineRender. 3,Unity中判断一个东西 ...
- DEDECMS中的几个常见的自定义常量DEDEMEMBER等位置
http://www.dede58.com/a/dedejq/3567.html dedecms新建栏目时默认都是允许投稿的,可以投稿本来对网站来说是件好事,但是dedecms是开源的,使用太广泛了, ...
- 邓_php_笔试!!!
函数总结: ---------------------------------------------------------------------- 数组: 1.数组转换为字符串: implode ...
- [SinGuLaRiTy] Nescafe 24杯模拟赛
[SinGularLaRiTy-1044] Copyright (c) SinGuLaRiTy 2017. All Rights Reserved. 小水塘(lagoon) 题目描述 忘川沧月的小水塘 ...
- CSS用HTML中的style属性替换
废话不多说上代码: 1.用CSS给文字添加背景色: <html> <head> <style type="text/css"> body {ba ...
- php等比例压缩图片
<?php function resizeImage($im,$maxwidth,$maxheight,$name,$filetype) { $pic_width = imagesx($im); ...
- Universe Design Tool Using JDBC connect Sybase/Oracle Get Error
一.针对Sybase 1 使用SAP Universe 设计工具连接Sybase数据库报错,报错如下: “CS: Java Class not found in classpath : com.syb ...
