选中FeatureLayer元素并高亮显示
点击FeatureLayer要素会弹出popup弹出框以显示要素的相关内容。这个例子实现点击要素,选中并高亮显示。例子使用ArcGIS API for JavaScript 4.8。
一、代码框架
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>在地图中显示FeatureLayer</title> <!-- JS API 引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <!-- 设置样式 -->
<style>
html,body,#viewDiv{
margin:0;
padding:0;
height:100%;
width:100%;
}
</style> <!-- JS API 调用代码 -->
<script> </script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
二、添加FeatureLayer要素图层并进行render、popupTemplate的设置
<!-- JS API 调用代码 -->
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/TileLayer",
"esri/layers/FeatureLayer", "esri/widgets/Legend", "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer,Legend){
var mapTileLayer=new TileLayer({
url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"
});
var map=new Map({
layers:[mapTileLayer]
}); var view=new MapView({
container:"viewDiv",
map:map,
center:[118.79647, 32.05838], //南京城区
zoom:10
}); //创建FeatureLayer
var featureLayer=new FeatureLayer({
url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer",
renderer:{ //符号渲染器
type:"unique-value",
field:"类别",
uniqueValueInfos:[{
value:"历史古迹",
symbol:{
type:"simple-marker",
color:[115,0,0,0.8], //棕色
size:8
},
label:"历史古迹"
},{
value:"铭记缅怀",
symbol:{
type:"simple-marker",
color:[36,36,36,0.8], //黑色(一点灰)
size:8
},
label:"铭记缅怀"
},{
value:"科教知识",
symbol:{
type:"simple-marker",
color:[230,0,0,0.8], //红色
size:8
},
label:"科教知识"
},{
value:"生活玩乐",
symbol:{
type:"simple-marker",
color:[230,0,169,0.8], //紫色
size:8
},
label:"生活玩乐"
},{
value:"纵情山水",
symbol:{
type:"simple-marker",
color:[0,169,230,0.8], //蓝色
size:8
},
label:"纵情山水"
},{
value:"公园百态",
symbol:{
type:"simple-marker",
color:[76,230,0,0.8], //绿色
size:8
},
label:"公园百态"
}]
}, //符号渲染器结束
popupTemplate:{ //设置popup弹出框
title:"<strong>{景点名}</strong>", //HTML元素在title和下面的content中都是可用的
content:[{ //以文本方式显示字段值,type可以是:text、fields、media、attachment
type:"text", //花括号中写上FeatureLayer的字段名字即可显示出当前要素的这个字段的值
text:"地址:{地址}<br>"+"开放时间:{开放时}<br>"+"票价:{票价}<br>"+
"<hr>"+
"所属风景区:{所属风}<br>"+"星级:{星级}<br>"+"类别:{类别}<br>"+"网址:{网址}"
}]
} //popupTemplate结束
});
map.layers.add(featureLayer); //添加图例控件
var legend=new Legend({ //景点图例
view:view,
layerInfos:[{
layer:featureLayer,
title:"南京景点",
style:"classic" //有两个值,classic和card,但是card没反应?
}]
});
view.ui.add(legend,"bottom-left");
});
</script>
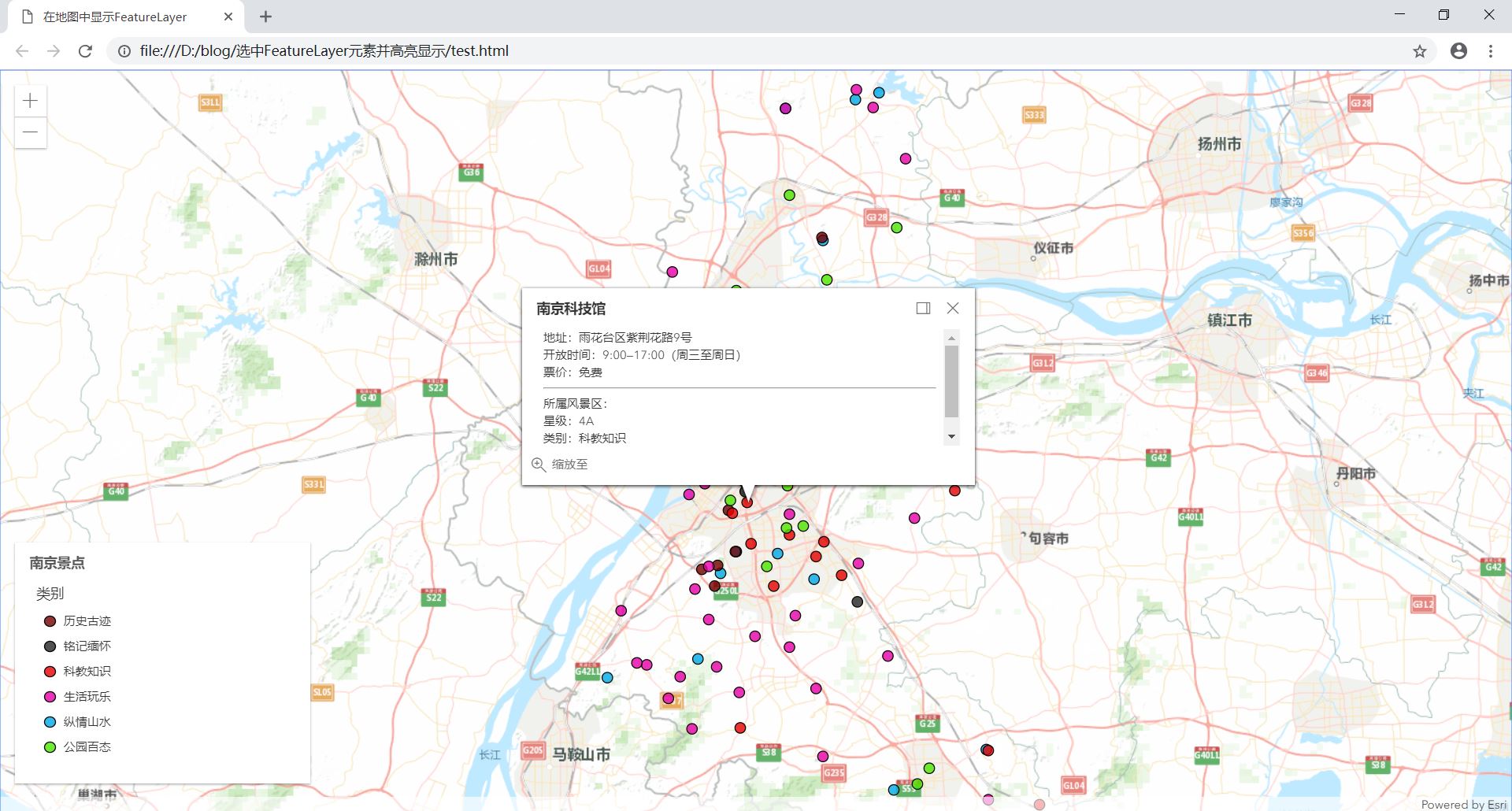
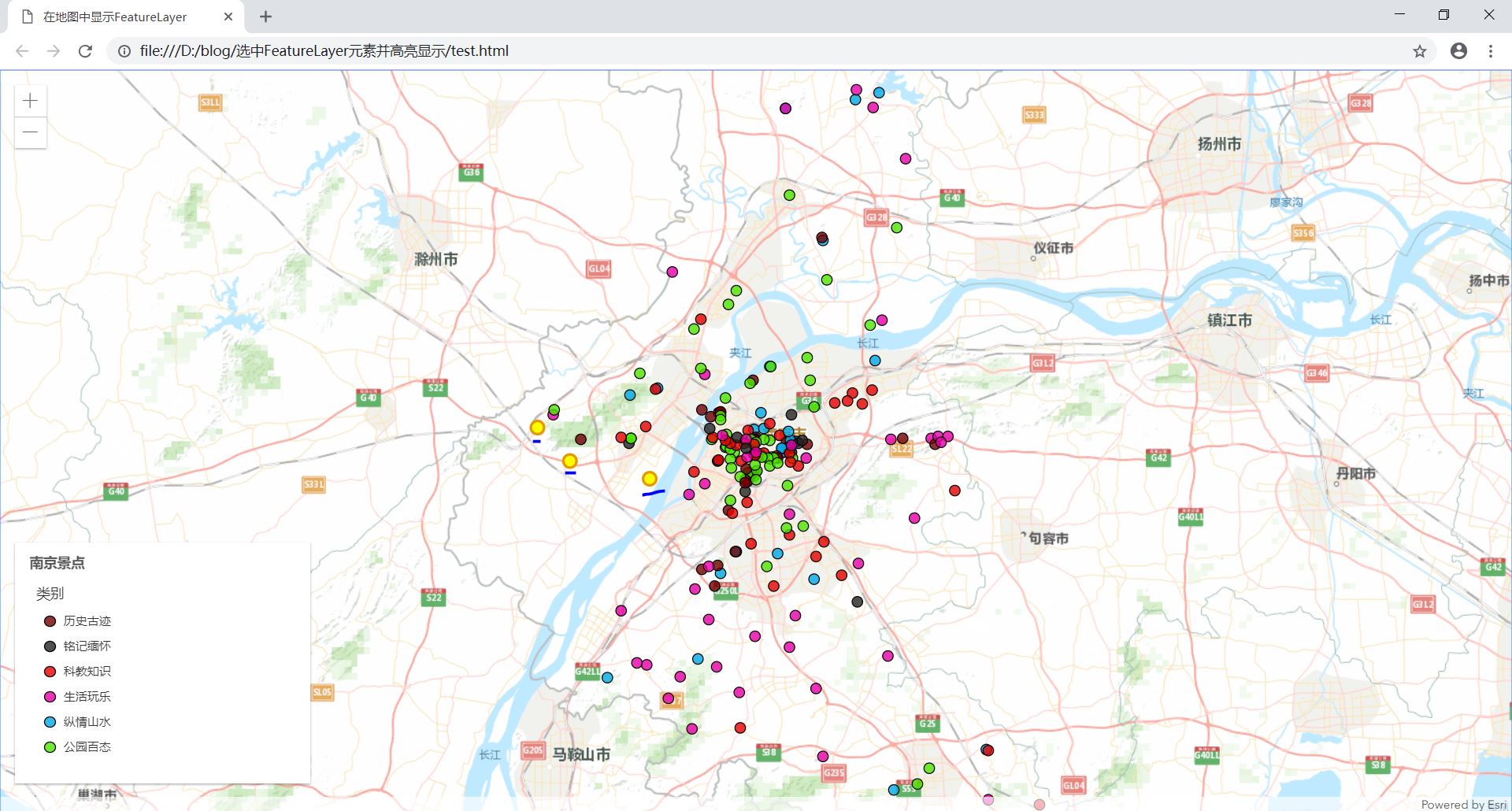
创建了FeatureLayer要素图层并添加到了Map对象上,进行了render、popupTemplate相关内容的设置,添加了图例,关于上面代码的详细内容,请查看:在地图中调用显示FeatureLayer并进行render、popupTemplate、添加图例等相关内容的设置。现在点击地图上的FeatureLayer元素是没有高亮显示的。

三、编写高亮显示的代码(写在<script></script>中添加图例代码的后面)
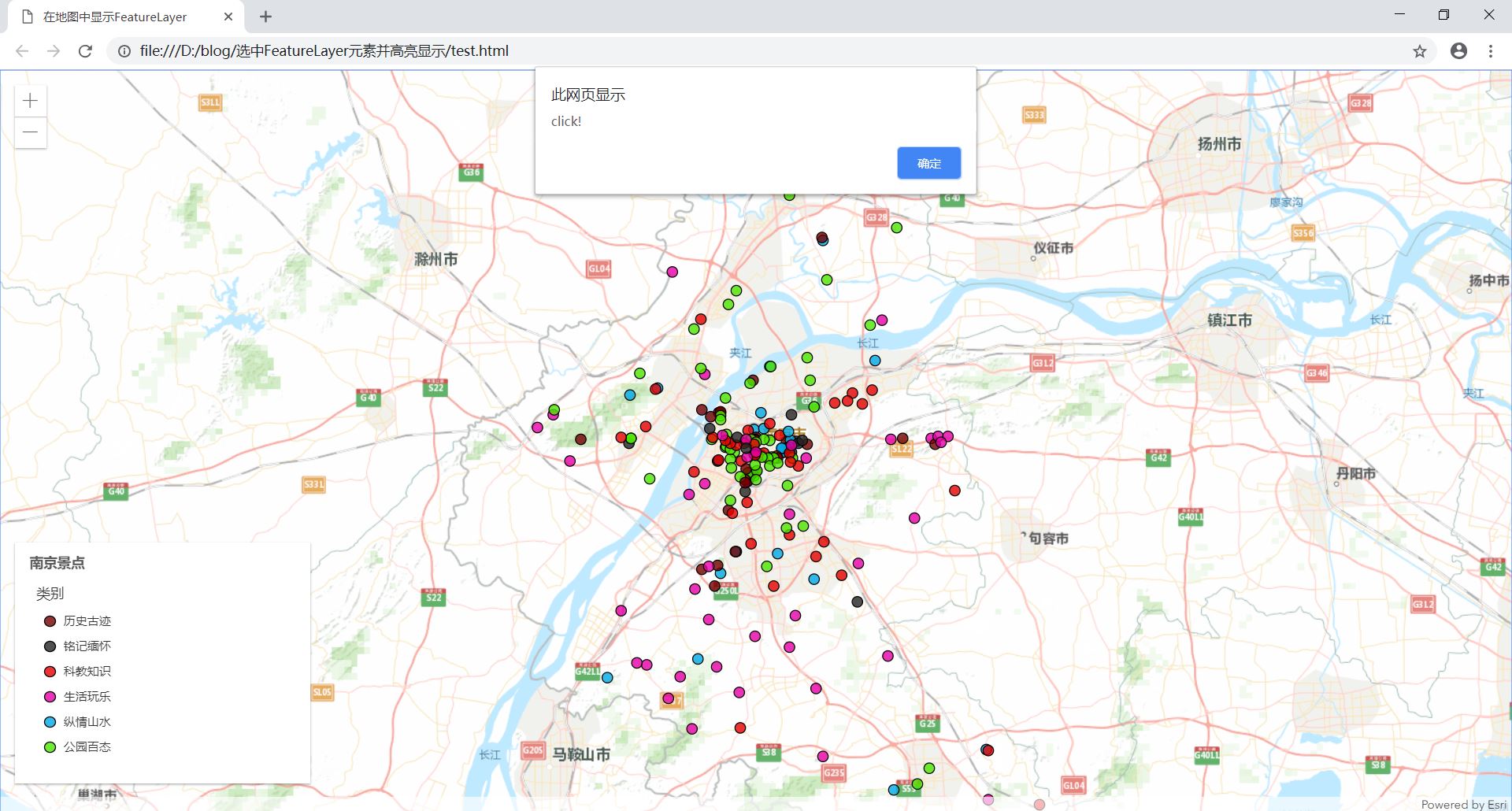
为视图view添加一个click事件,当点击view时将触发后面的匿名函数,函数有一个click事件返回的参数event,event中包含点击的相关信息。执行函数,弹出提示框,输出“click!”。
//选中要素,高亮显示
view.on("click",function(event){
alert("click!");
});

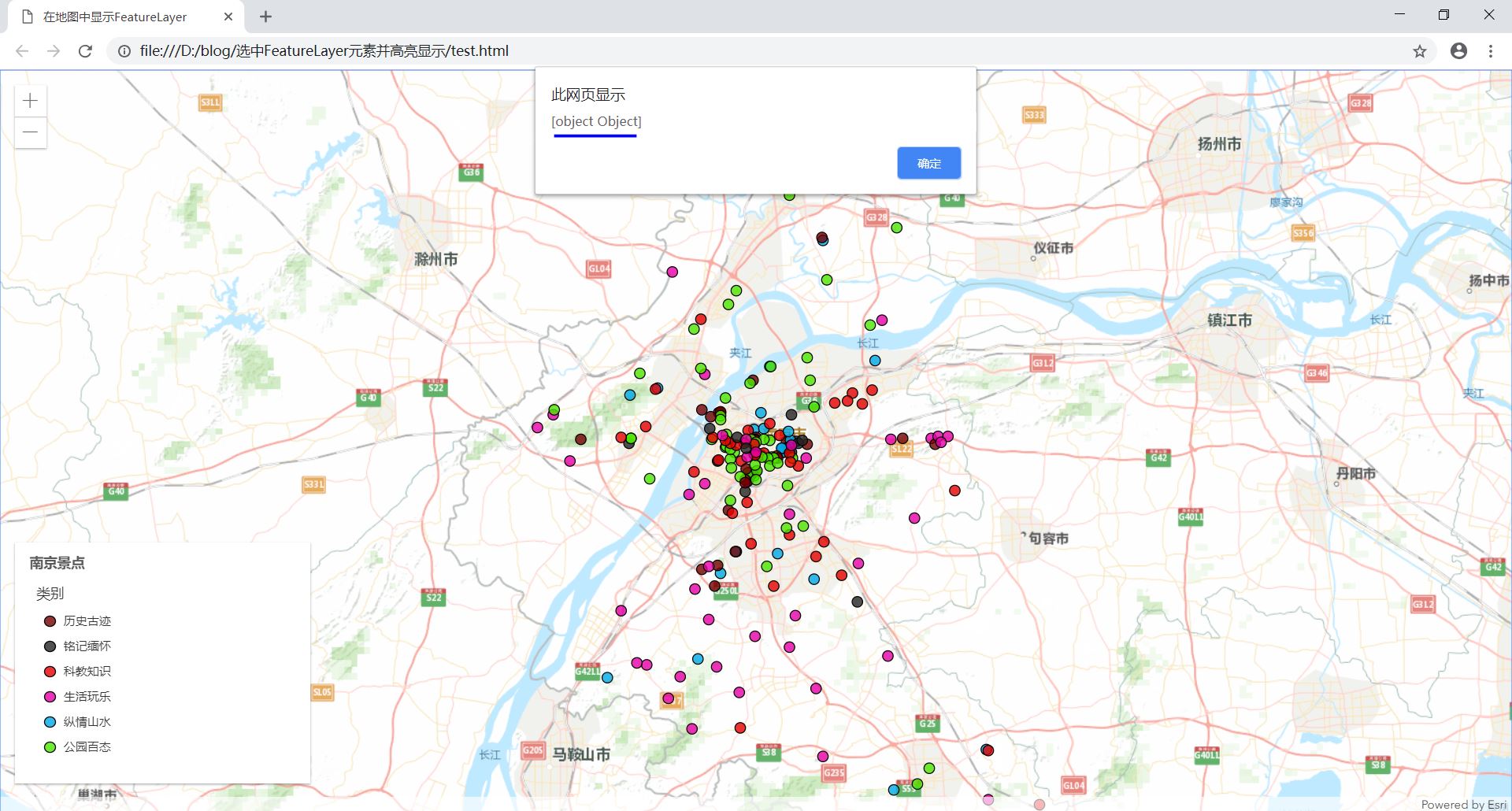
下面alert输出这个参数event。
//选中要素,高亮显示
view.on("click",function(event){
alert(event);
});
弹出的是object Object,看不出什么内容。

改成console.log()控制台打印输出。
//选中要素,高亮显示
view.on("click",function(event){
console.log(event);
});
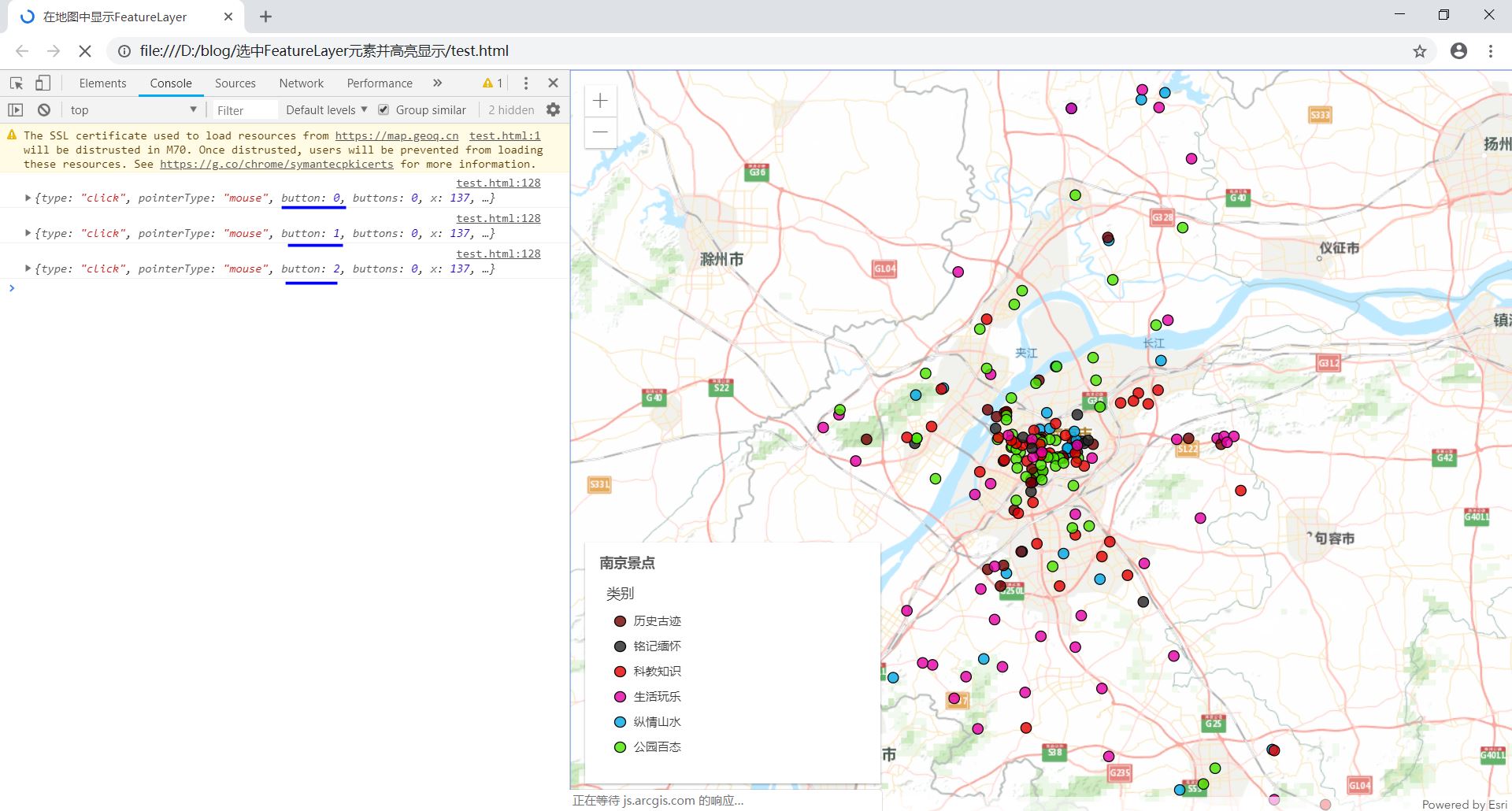
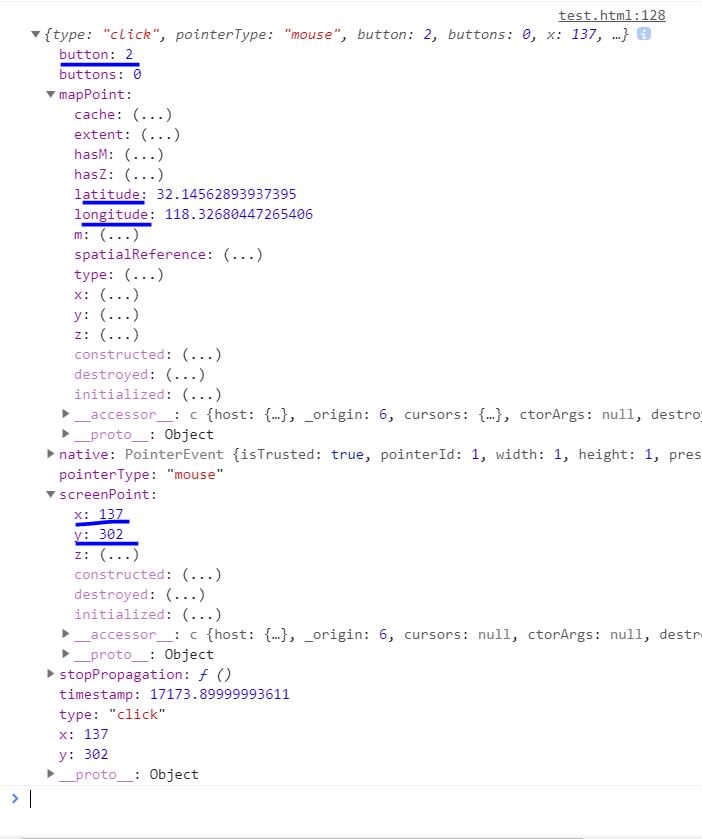
分别用鼠标左键、中键、右键点击view,在Console控制台中输出相关内容。其中,左键、中键、右键输出的button属性值分别是0、1、2。(这里包括下文中,用Chrome和FireFox控制台显示的内容不完全一样,Chrome显示的内容更有用些。例子使用Chrome。)

展开一个记录,查看详细内容。可以看到点击处的经度、纬度以及在屏幕上的坐标等信息。

在view.on()中,为view添加hitTest测试,传入event,返回response并调用匿名函数,执行console.log(response),在控制台打印输出response对象。
//选中要素,高亮显示
view.on("click",function(event){
view.hitTest(event).then(function(response){
console.log(response);
});
});
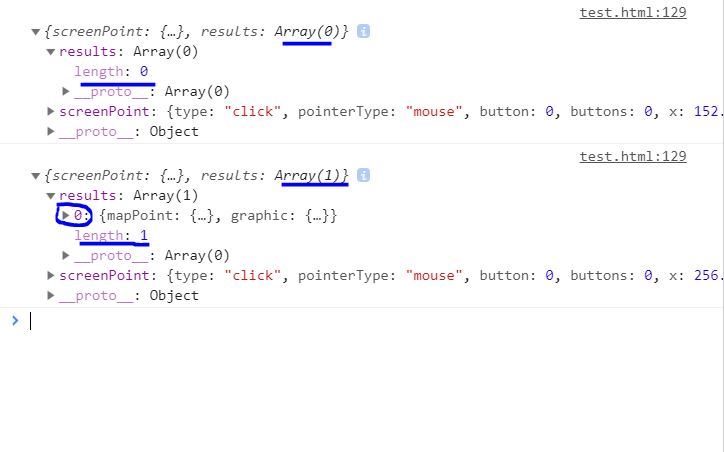
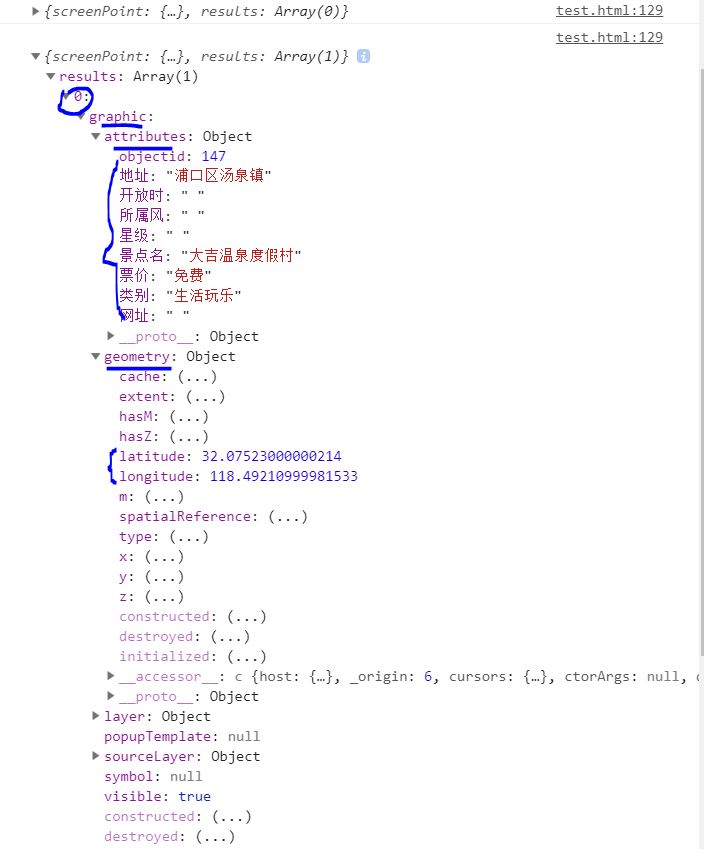
在view上点击,分别点击空白处和FeatureLayer要素。上面一条记录中,results的数组length长度是0,表示没有点击到FeatureLayer要素;而下方记录中,results数组长度为1,且可以查看results[0]的详细内容,表示点击到了FeatureLayer要素。

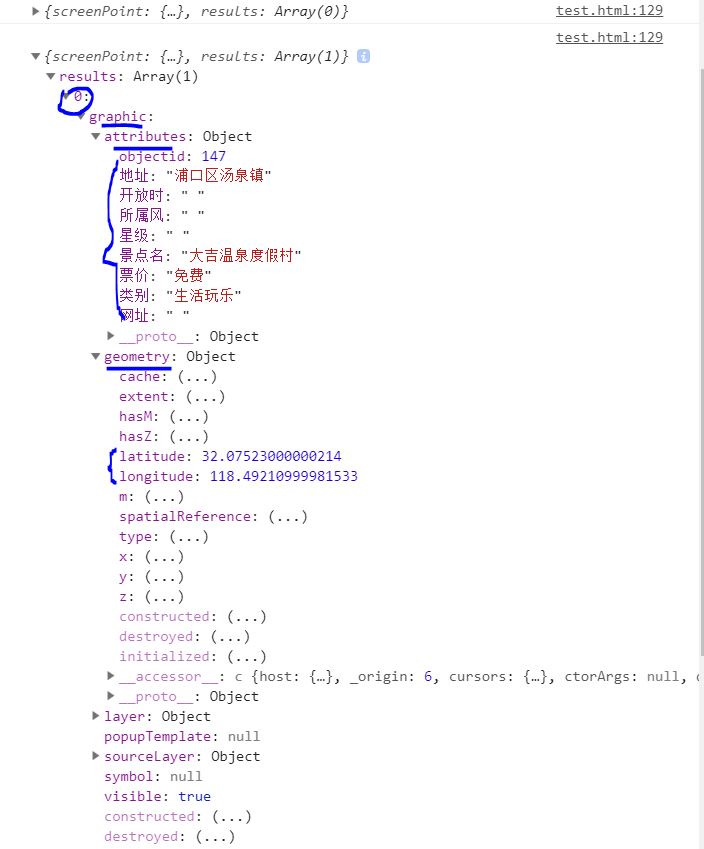
我们展开查看results[0]的详细内容。可以看到,其中包含了很多有用的信息,包括results[0].graphic.attributes中FeatureLayer相关字段值、results[0].graphic.geometry中经纬度的信息等。要留意这些信息并注意层级关系,编写代码时会用到。(这些内容在FireFox浏览器中是看不到的..)


在view.hitTest里进行是否点击到FeatureLayer要素的判断。判断条件有两个:①response.results.length是否大于0(即是否等于1) ②response.results[0].graphic是否存在。根据刚才Console控制台输出的信息,可以看到这样判断的依据。
//选中要素,高亮显示
view.on("click",function(event){
view.hitTest(event).then(function(response){
if(response.results.length>0&&response.results[0].graphic){
console.log("点击到了FeatureLayer的要素!");
}
else{
console.log("没有点击FeatureLayer要素..");
}
});
});
在view中我们分别点击空白处和FeatureLayer要素。

在判断完确实点击到FeatureLayer要素后,将这个要素的id值传给selectFeature()函数(稍后定义),在这个函数内进行高亮显示的编写。传入的要素id值是一长串,可以和下面这张图对照着看,注意看层级关系。也可以按照注释掉的部分写,那样可能更清楚点。如果在控制台中查看到FeatureLayer并不包含objectid这个字段(我不知道这种情况会不会发生),可以这样写,起到的效果是一样的:selectFeature(response.results[0].graphic.attributes[featureLayer.objectIdField])。其中,featureLayer是FeatureLayer要素图层的名字,是自己起的,而objectIdField是FeatureLayer的一个属性名字。
//选中要素,高亮显示
view.on("click",function(event){
view.hitTest(event).then(function(response){
if(response.results.length>0&&response.results[0].graphic){
//var feature=response.results[0].graphic;
//selectFeature(feature.attributes["objectid"]);
selectFeature(response.results[0].graphic.attributes["objectid"]);
}
});
});

下面进行selectFeature()的编写。
selectionSymbol就是高亮显示的符号。
function selectFeature(objectid){
var selectionSymbol={
type:"simple-marker",
color:"#FFFF00",
size:10,
outline:{
color:"#E69800",
width:2
}
};
};
为FeatureLayer创建一个查询(query),并将查询条件(query.where)设置成FeatureLayer中要素的id值等于传入的那个id值(即在view中点击到的那个要素的id值)。
function selectFeature(objectid){
var selectionSymbol={
type:"simple-marker",
color:"#FFFF00",
size:10,
outline:{
color:"#E69800",
width:2
}
};
var query=featureLayer.createQuery();
query.where=featureLayer.objectIdField+"="+objectid;
};
执行FeatureLayer的queryFeatures查询,传入刚才定义的query对象(里面包含查询条件)。查询成功后执行匿名函数(带有参数results),打印输出results对象的相关信息。
function selectFeature(objectid){
var selectionSymbol={
type:"simple-marker",
color:"#FFFF00",
size:10,
outline:{
color:"#E69800",
width:2
}
};
var query=featureLayer.createQuery();
query.where=featureLayer.objectIdField+"="+objectid;
featureLayer.queryFeatures(query).then(function(results){
console.log(results);
});
};
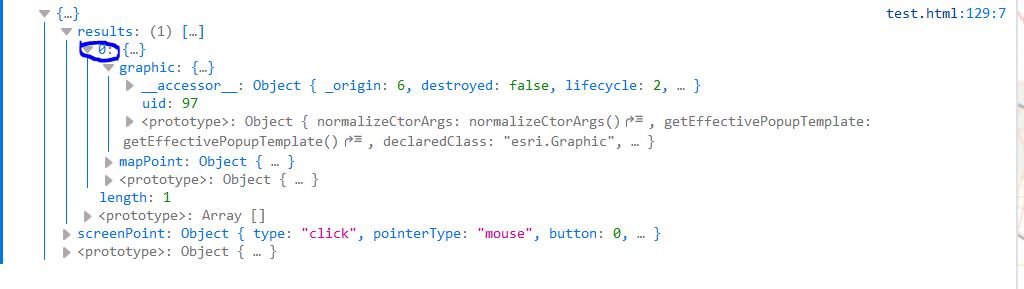
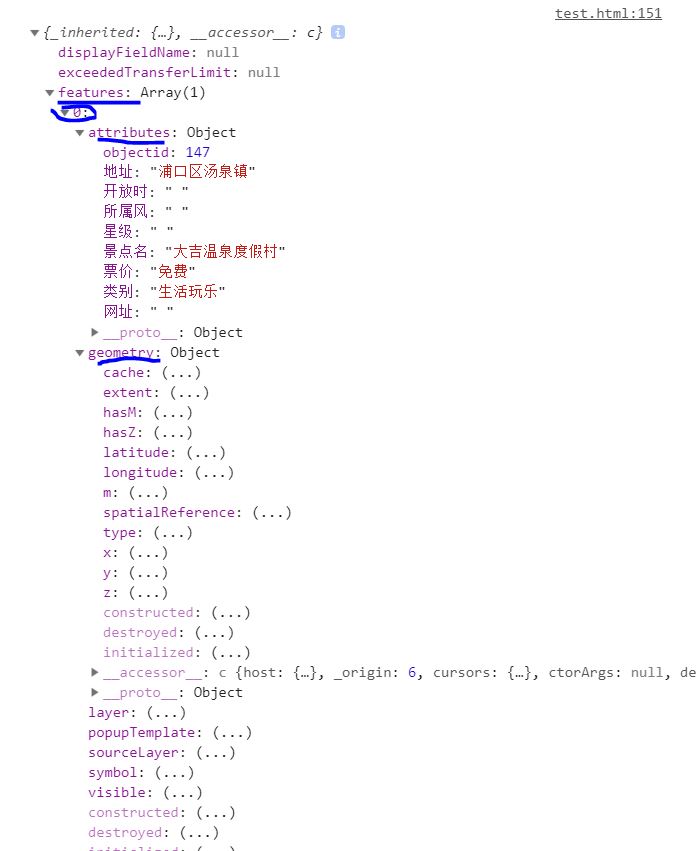
在chrome中可以看到,results对象也包含了一些内容,但和之前view.hitTest那边的response对象的内容是不同的。不过也包含attributes、geometry等一些重要的内容。

在queryFeatures().then()的匿名函数中,进行是否点击到要素的判断后,将results.features[0]赋给lightFeature变量,lightFeature对象现在就包含点击到的那个要素的相关信息(attributes、geometry、经纬度信息等),将之前定义的符号赋值给lightFeature的symbol属性。最后view.graphics.add(lightFeature)将lightFeature以graphics的形式按照lightFeature中包含的经纬度信息绘制到view上。
function selectFeature(objectid){
var selectionSymbol={
type:"simple-marker",
color:"#FFFF00",
size:10,
outline:{
color:"#E69800",
width:2
}
};
var query=featureLayer.createQuery();
query.where=featureLayer.objectIdField+"="+objectid;
featureLayer.queryFeatures(query).then(function(results){
if(results.features.length>0){
var lightFeature=results.features[0];
lightFeature.symbol=selectionSymbol;
view.graphics.add(lightFeature);
}
});
};
查看高亮显示的结果:

可以看到,点击到的要素已经被高亮显示出来,但是如果点击多个要素,之前高亮显示的要素并没有去除,下面在view.on()中的开头添加一行代码以解决这个问题。当每次点击到view,不管有没有点击到FeatureLayer的要素,都会执行去除view上所有graphics的操作。
//选中要素,高亮显示
view.on("click",function(event){
view.graphics.removeAll(); //去除view中所有graphics view.hitTest(event).then(function(response){
if(response.results.length>0&&response.results[0].graphic){
//var feature=response.results[0].graphic;
//selectFeature(feature.attributes["objectid"]);
selectFeature(response.results[0].graphic.attributes["objectid"]);
}
});
});
最终高亮显示的代码:
//选中要素,高亮显示
view.on("click",function(event){
view.graphics.removeAll(); //去除view中所有graphics view.hitTest(event).then(function(response){
if(response.results.length>0&&response.results[0].graphic){
//var feature=response.results[0].graphic;
//selectFeature(feature.attributes["objectid"]);
selectFeature(response.results[0].graphic.attributes["objectid"]);
}
});
});
function selectFeature(objectid){
var selectionSymbol={
type:"simple-marker",
color:"#FFFF00",
size:10,
outline:{
color:"#E69800",
width:2
}
}; var query=featureLayer.createQuery();
query.where=featureLayer.objectIdField+"="+objectid; featureLayer.queryFeatures(query).then(function(results){
if(results.features.length>0){
var lightFeature=results.features[0];
lightFeature.symbol=selectionSymbol;
view.graphics.add(lightFeature);
}
});
};
全部代码:
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>在地图中显示FeatureLayer</title> <!-- JS API 引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <!-- 设置样式 -->
<style>
html,body,#viewDiv{
margin:0;
padding:0;
height:100%;
width:100%;
}
</style> <!-- JS API 调用代码 -->
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/TileLayer",
"esri/layers/FeatureLayer", "esri/widgets/Legend", "dojo/domReady!"],function(Map,MapView,TileLayer,FeatureLayer,Legend){
var mapTileLayer=new TileLayer({
url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"
});
var map=new Map({
layers:[mapTileLayer]
}); var view=new MapView({
container:"viewDiv",
map:map,
center:[118.79647, 32.05838], //南京城区
zoom:10
}); //创建FeatureLayer
var featureLayer=new FeatureLayer({
url:"https://localhost:6443/arcgis/rest/services/test/南京景点测试/FeatureServer",
renderer:{ //符号渲染器
type:"unique-value",
field:"类别",
uniqueValueInfos:[{
value:"历史古迹",
symbol:{
type:"simple-marker",
color:[115,0,0,0.8], //棕色
size:8
},
label:"历史古迹"
},{
value:"铭记缅怀",
symbol:{
type:"simple-marker",
color:[36,36,36,0.8], //黑色(一点灰)
size:8
},
label:"铭记缅怀"
},{
value:"科教知识",
symbol:{
type:"simple-marker",
color:[230,0,0,0.8], //红色
size:8
},
label:"科教知识"
},{
value:"生活玩乐",
symbol:{
type:"simple-marker",
color:[230,0,169,0.8], //紫色
size:8
},
label:"生活玩乐"
},{
value:"纵情山水",
symbol:{
type:"simple-marker",
color:[0,169,230,0.8], //蓝色
size:8
},
label:"纵情山水"
},{
value:"公园百态",
symbol:{
type:"simple-marker",
color:[76,230,0,0.8], //绿色
size:8
},
label:"公园百态"
}]
}, //符号渲染器结束
popupTemplate:{ //设置popup弹出框
title:"<strong>{景点名}</strong>", //HTML元素在title和下面的content中都是可用的
content:[{ //以文本方式显示字段值,type可以是:text、fields、media、attachment
type:"text", //花括号中写上FeatureLayer的字段名字即可显示出当前要素的这个字段的值
text:"地址:{地址}<br>"+"开放时间:{开放时}<br>"+"票价:{票价}<br>"+
"<hr>"+
"所属风景区:{所属风}<br>"+"星级:{星级}<br>"+"类别:{类别}<br>"+"网址:{网址}"
}]
} //popupTemplate结束
});
map.layers.add(featureLayer); //添加图例控件
var legend=new Legend({ //景点图例
view:view,
layerInfos:[{
layer:featureLayer,
title:"南京景点",
style:"classic" //有两个值,classic和card,但是card没反应?
}]
});
view.ui.add(legend,"bottom-left"); //选中要素,高亮显示
view.on("click",function(event){
view.graphics.removeAll(); //去除view中所有graphics view.hitTest(event).then(function(response){
if(response.results.length>0&&response.results[0].graphic){
//var feature=response.results[0].graphic;
//selectFeature(feature.attributes["objectid"]);
selectFeature(response.results[0].graphic.attributes["objectid"]);
}
});
});
function selectFeature(objectid){
var selectionSymbol={
type:"simple-marker",
color:"#FFFF00",
size:10,
outline:{
color:"#E69800",
width:2
}
}; var query=featureLayer.createQuery();
query.where=featureLayer.objectIdField+"="+objectid; featureLayer.queryFeatures(query).then(function(results){
if(results.features.length>0){
var lightFeature=results.features[0];
lightFeature.symbol=selectionSymbol;
view.graphics.add(lightFeature);
}
});
};
});
</script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
全部代码
例子使用的链接分享:https://pan.baidu.com/s/1fnyu0OjWx9FUvUs1BGvz3g
因为这个例子中ArcGIS Server发布的是本地服务,所以在别的电脑上无法访问例子中FeatureLayer的url,可以自己发布一个服务再进行尝试。
选中FeatureLayer元素并高亮显示的更多相关文章
- 使用 Jquery-UI 实现一次拖拽多个选中的元素操作
项目需要,实现一个拖放操作,要求每次可以拖拽选中的多个元素,释放到目标容器后可排序.考虑了一下,觉得jquery-ui比较合适,毕竟它提供了项目需要的交互性事件机制.拖拽.释放.排序.选择等效果.而在 ...
- 根据on,获取选中的元素
打钩的元素有个on的class. // 礼物发送 function send_gift() { var type,diamond,name,id; var list = $('.live .on'); ...
- is_selected()检查是否选中该元素
is_selected()检查是否选中该元素,一般针对单选框,复选框,返回的结果是bool 值, 以百度登录页面为案例,来验证"下次自动登录"是否勾选,默认是勾选的,返回的结 果应 ...
- JQuery中的id选择器含有特殊字符时,不能选中dom元素
1.jquery类库在我们实际项目中用的很多,大家经常需要根据控件的id,获取对应的html元素.但是:当id含有特殊字符的时候,是不能选中的 2.jquery的id选择器只支持,单词.阿拉伯数字.下 ...
- jQuery为图片添加链接(创建新的元素来包裹选中的元素)
主要用到 wrap()函数 http://www.w3school.com.cn/jquery/manipulation_wrap.asp 这个函数是创建新的的元素去包裹所执行这个方法的元素 如下例子 ...
- js实现选中当前元素并改变颜色(js、jq的各种循环)
1.jq伪类选择器(:not)的使用 2.js jq运用数组循环 3.checkbox的选中循环事件 4.select的选中事件 <select class="ssss" o ...
- js选中当前菜单后高亮显示的导航条
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- stylus选中hover元素的兄弟元素下的子元素
stylus设置兄弟元素样式:鼠标浮动在 .video-li 元素上时,.video-li 兄弟中 .video-info 下的 .word 显示. .video-li &:hover ~ . ...
- selenium+python对页面元素进行高亮显示
调用js方法: execute_script(script,*args) Arguments对象: 类数组对象,代表传给一个function的参数列表,当前函数的内置属性,其长度是由实参个数决定而不是 ...
随机推荐
- js算法初窥01(排序算法01-冒泡、选择、插入)
排序,我想大家一定经历过或者正在经历着.或许你不懂算法,对排序算法一无所知,但是你一定用过一些第三方库的api来一键排序,那么,在你享受便捷的同时,你是否想过它的底层是如何实现的?这样的算法实现方式是 ...
- Web开发环境搭建 Eclipse-Java EE 篇
Web开发环境搭建 Eclipse-Java EE 篇 [原创内容,转载注名出处] 1. 下载和安装 1.1 下载JDK 在Java官方网站下载最新版本的 Java SE: http://www.o ...
- Spring Data JPA 初体验
一,JPA相关的概念 JPA概述 全称是:JavaPersistence API.是SUN公司推出的一套基于ORM的规范. Hibernate框架中提供了JPA的实现. JPA通过JDK 5.0注解或 ...
- jmeter接口测试报java.net.SocketException: Socket closed错误。
如题,jmeter报出java.net.SocketException: Socket closed,我查询了下,服务器是正常的,可以返回数据,基本确定问题出在我这边jmeter.查询原因,看到有人说 ...
- PAT1125:Chain the Ropes
1125. Chain the Ropes (25) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Given ...
- SSM-SpringMVC-27:SpringMVC类型转换之日期类型初步
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 本案例是上面的异常和日期类型转换结合的一个小小的Demo 案例开始 1.自定义处理器和处理方法: packag ...
- FPGA学习笔记(四)——Verilog基本语法
###### [该随笔部分内容转载自小梅哥] ######### 组合逻辑: 多路选择器.加法器.译码器.乘法器 时序逻辑: 计数器.分频器.定时器.移位寄存器 一.Verilog文件的基 ...
- 让站点支持MarkDown语法~(转)
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过类似HTML的标记语法,它可以使普通文本内容具有一定的格式.Markdown的语法简洁明了.学习容易,而且功能比纯文本更强,因此有很多人 ...
- Python中的r+和a+
问题描述 我打算更改文件user_list2中的内容, 本来的想法是加一个temp 文件. 先把user_list2的内容读取并修改后写入temp, 之后再写回来. 但是在读取内容并修改后写入temp ...
- Nodejs.调用Linux命令
当需要Node.js在后台帮忙运行Linux命令脚本时, 可以用上以下方法 上代码 var spawn = require('child_process').spawn; free = spawn(' ...
