vue+element-ui实现行数可控的表格输入
element的table中使用
<template slot-scope="scope">
</template>
包裹想要插入的input,或者select等HTML元素,<el-table>绑定一个的数组对象,在input或者select等HTML元素使用 v-model="scope.row.graduationSchool",graduationSchool为该HTML在table绑定数组对象的对应属性;这样就可以实现每一行的数据分别存储在table绑定数组对象的不同下标数组中。
新增一列时,只需要让table绑定数组对象push()一个与先前属性一致的空对象进去。
this.educationExperience.push({
// 毕业时间
graduationTime: '',
// 毕业院校
graduationSchool: '',
// 专业
major: '',
// 学历
degree: '',
// 学历性质
degreeNature: '',
// 学历编号
degreeNumber: '',
// 是否显示新增按钮
show: 'true',
});
完整代码:
<template>
<div class="test">
<el-card class="educationExperienceTable">
<span class="cardHeader">教育经历</span> <el-table :data="educationExperience"
stripe
border>
<el-table-column label="毕业时间">
<template slot-scope="scope">
<div class="educationExperienceDiv">
<el-date-picker v-model="scope.row.graduationTime"
placeholder=""
type="date"
value-format="yyyy-MM-dd">
</el-date-picker>
</div>
</template>
</el-table-column>
<el-table-column label="毕业院校">
<template slot-scope="scope">
<div class="educationExperienceDiv">
<el-input v-model="scope.row.graduationSchool"
placeholder="">
</el-input>
</div>
</template>
</el-table-column>
<el-table-column label="专业">
<template slot-scope="scope">
<div class="educationExperienceDiv">
<el-input v-model="scope.row.major"
placeholder="">
</el-input>
</div>
</template>
</el-table-column>
<el-table-column label="学历">
<template slot-scope="scope">
<div class="educationExperienceDiv">
<el-select v-model="scope.row.degree"
placeholder=""
clearable>
<el-option v-for="(item, index) in degreeList"
:key="index"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
</el-table-column>
<el-table-column label="学历性质">
<template slot-scope="scope">
<div class="educationExperienceDiv">
<el-select v-model="scope.row.degreeNature"
placeholder=""
clearable>
<el-option v-for="(item, index) in degreeNatureList"
:key="index"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
</el-table-column>
<el-table-column label="学历编号">
<template slot-scope="scope">
<div class="educationExperienceDiv">
<el-input v-model="scope.row.degreeNumber"
placeholder="">
</el-input>
</div>
</template>
</el-table-column>
<el-table-column label="操作"
width="136px">
<template slot-scope="scope">
<el-button type="success"
size="mini"
icon="el-icon-circle-plus-outline"
v-if="scope.row.show === 'true'"
plain
@click="pushNewEducation(scope.$index)">
</el-button>
<el-button type="danger"
size="mini"
icon="el-icon-delete"
plain
@click="deleteEducation(scope.$index)">
</el-button>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
HTML
<script>
export default {
data() {
return {
// 教育经历
educationExperience: [{
// 毕业时间
graduationTime: '',
// 毕业院校
graduationSchool: '',
// 专业
major: '',
// 学历
degree: '',
// 学历性质
degreeNature: '',
// 学历编号
degreeNumber: '',
// 是否显示新增按钮
show: 'true',
}],
// 可选学历列表
degreeList: [
{ label: '高中', value: '高中' },
{ label: '初中', value: '初中' },
{ label: '小学', value: '小学' },
],
// 可选学历性质
degreeNatureList: [
{ label: '小学升高中', value: '小学升高中' },
{ label: '初中升高中', value: '初中升高中' },
{ label: '高中升大学', value: '高中升大学' },
],
};
}, methods: {
// 添加新的教育经历
pushNewEducation(index) {
const list = this.educationExperience;
list[index].show = 'false';
list.push({
// 毕业时间
graduationTime: '',
// 毕业院校
graduationSchool: '',
// 专业
major: '',
// 学历
degree: '',
// 学历性质
degreeNature: '',
// 学历编号
degreeNumber: '',
// 是否显示新增按钮
show: 'true',
});
this.educationExperience = list;
},
// 删除教育经历
deleteEducation(index) {
const list = this.educationExperience;
if (index === 0 && list.length === 1) {
list.splice(index, 1);
list.push({
// 毕业时间
graduationTime: '',
// 毕业院校
graduationSchool: '',
// 专业
major: '',
// 学历
degree: '',
// 学历性质
degreeNature: '',
// 学历编号
degreeNumber: '',
// 是否显示新增按钮
show: 'true',
});
} else {
list.splice(index, 1);
}
if (index === list.length) {
list[index - 1].show = 'true';
}
list = this.educationExperience;
},
},
};
</script>
JS
<style lang="scss">
.test {
.educationExperienceTable {
.educationExperienceDiv {
width: 100%;
overflow: hidden;
border: 1px solid rgb(231, 227, 227);
border-radius: 10px;
.el-input__inner {
border: none;
}
}
}
.cardHeader {
font-weight: bold;
color: #606266;
display: block;
padding-bottom: 10px;
margin-bottom: 20px;
border-bottom: 1px solid rgb(211, 211, 211);
}
}
</style>
CSS
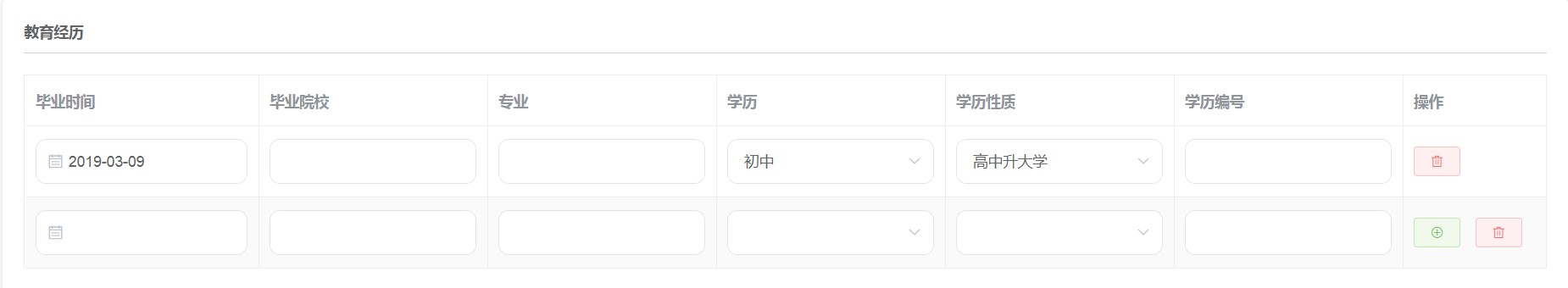
实现效果:

vue+element-ui实现行数可控的表格输入的更多相关文章
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
随机推荐
- 【转载】Docker+Kubernetes 干货文章精选
主要涉及到以下关键字: K8S.Docker.微服务.安装.教程.网络.日志.存储.安全.工具.CI/CD.分布式.实践.架构等: 以下盘点2018年一些精选优质文章! 漫画形式: 漫画:小黄人学 S ...
- 浅谈unity中gamma空间和线性空间
转载请标明出处:http://www.cnblogs.com/zblade/ 一.概述 很久没有写文章了,今天写一篇对gamma空间和线性空间的个人理解总结,在查阅和学习了各个资料后,算是一个个人笔记 ...
- List-LinkedList、set集合基础增强底层源码分析
List-LinkedList 作者 : Stanley 罗昊 [转载请注明出处和署名,谢谢!] 继上一章继续讲解,上章内容: List-ArreyLlist集合基础增强底层源码分析:https:// ...
- 访问System x3650 IMM2的几种方式
一.通过web浏览器访问 1.打开浏览器,在地址栏上输入IMM2的IP地址访问,打开登录页面后,输入用户名和密码 登录 PS:第一次登录IMM2时,初始的用户名为USERID,密码为PASSW0RD( ...
- pyquery 学习
pyquery 是python仿照jQuery的严格实现,语法与jQuery几乎完全相同,所以对于学过前端的朋友们可以立马上手,没学过的小朋友也别灰心,我们马上就能了解到pyquery的强大. 1 安 ...
- 有趣的 box-decoration-break
这两天接触到一个很有意思的 CSS 属性 -- box-decoration-break.下面就一起去一探究竟. 因为 MDN 上关于这个属性,没有中文文档,所以一直在想一个合理贴切的中文翻译.直译一 ...
- MySql开启慢查询日志并使用pt-query-digest 分析
慢查询日志会将查询过程中超出你设置的时间的查询记录下来,以便供开发者进行分析和优化. 1. 开启慢查询 1.1 查看当前设置 mysql> show variables like "% ...
- 快速新建简单的koa2后端服务
既然前端工程化是基于NodeJS,那么选择NodeJs做前后端分离部署也是理所应当的.其实只需要实现静态资源和代理的话,用nginx才是最好的选择,用NodeJS是为了日后能进一步在服务端上实现自动构 ...
- 《深入理解Java虚拟机》-----第4章 虚拟机性能监控与故障处理工具
理论总是作为指导实践的工具,能把这些知识应用到实际工作中才是 我们的最终目的. 给一个系统定位问题的时候,知识.经验是关键基础,数据是依据,工具是运用知识处理数据的手段.这里说的数据包括:运行日志.异 ...
- KnockoutJS-快速入门
虽然在WPF中接触过MVVM模式,可是刚开始在Web中接触到Knockout.JS让我大吃一惊,简化了好多工作量,原来可能需要一大堆的JS脚本完成的工作量,被释放许多.接触KnockoutJS一年多了 ...
