function string类型的参数传递
1、错误案例:
Index:1 Uncaught ReferenceError: 系统管理 is not defined
at HTMLAnchorElement.onclick (Index:1)
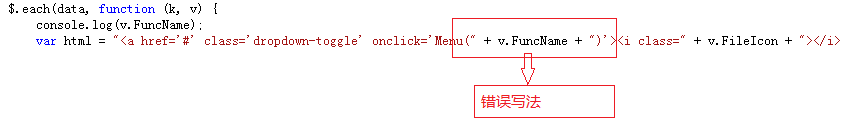
2、错误写法

3、正确写法(加入转义符号 ' \ ' )

function string类型的参数传递的更多相关文章
- String作为方法参数传递 与 引用传递
String作为方法参数传递 String 和 StringBuffer的区别见这里: http://wenku.baidu.com/view/bb670f2abd64783e09122bcd.htm ...
- Java-String类型的参数传递问题
刚才看见一个兄弟在为Java的String传值/传引用问题困惑,翻箱倒柜找到了这篇我很久以前写的文章,发在这里,希望能对迷惑的朋友有些帮助. 提要:本文从实现原理的角度上阐述和剖析了:在Java语言中 ...
- String类型,Function类型
1.String类型: 1)创建String对象: var str=new String(s); String(s); 参数:参数 s 是要存储在 String 对象中的值或转换成 ...
- String类型和包装类型作为参数传递时,是属于值传递还是引用传递呢?
原理知识: 如果参数类型是原始类型,那么传过来的就是这个参数的一个副本,也就是这个原始参数的值,这个跟之前所谈的传值是一样的.如果在函数中改变了副本的 值不会改变原始的值. 如果参数类型是引用类型,那 ...
- String类型方法
String类型 //1.返回长度 length var a="lynn_hello"; console.log(a.length); //2.相加 concat() 返回一个新的 ...
- ECMAScript6之String类型的扩展
String类型的扩展 模板字符串 模板字符串是字符串的增强版,既可以当做普通的字符串使用,也可以在字符串中嵌入变量,它用反引号`来表示. //普通字符串 `In javascript '\n' is ...
- JavaScript 基本类型值-String类型
▓▓▓▓▓▓ 大致介绍 String类型用于表示由零或多个16位Unicode字符组成的字符序列,即字符串.在JavaScript中没有单个的字符型,都是字符串.字符型就相当于只包含一个字符的字符串. ...
- float类型如何转换为string类型
在一些很大的float类型的地方会用科学记数法表示,这个时候如果想完整记录下来,还是得转字符串,这里书写一个float类型转string类型的方法 <?php function float_to ...
- Java String引起的常量池、String类型传参、“==”、“equals”、“hashCode”问题 细节分析
在学习javase的过程中,总是会遇到关于String的各种细节问题,而这些问题往往会出现在Java攻城狮面试中,今天想写一篇随笔,简单记录下我的一些想法.话不多说,直接进入正题. 1.String常 ...
随机推荐
- SAP S4系统创建Customer和Vendor的BAPI
对应的BAPI是:RFC_CVI_EI_INBOUND_MAIN SAP 又调皮了,又不安常理出牌!
- 怎么构建vue-cli项目
1.安装node.js(已安装可直接跳过,建议查看node版本,node -v): 2.npm包管理器,是集成在node中的,可跳过(npm -v): 3.由于npm的有些资源被墙,为了更快更稳定,所 ...
- 图解:HTTP 范围请求,助力断点续传、多线程下载的核心原理
题图:by Charles Loyer 一.序 Hi,大家好,我是承香墨影! HTTP 协议在网络知识中占据了重要的地位,HTTP 协议最基础的就是请求和响应的报文,而报文又是由报文头(Header) ...
- SpringCloud-分布式链路跟踪配置详解
SpringCloud-分布式链路跟踪 作者 : Stanley 罗昊 [转载请注明出处和署名,谢谢!] 注:作者使用IDEA + Gradle 注:需要有一定的java SpringBoot and ...
- CBC 字节反转攻击
一.CBC 简介 现代密码体制 现代密码中的加密体制一般分为对称加密体制(Symmetric Key Encryption)和非对称加密体制(Asymmetric Key Encryption).对称 ...
- 关于Vue.use()使用详解
问题 相信很多人在用Vue使用别人的组件时,会用到 Vue.use() .例如:Vue.use(VueRouter).Vue.use(MintUI).但是用 axios时,就不需要用 Vue.use( ...
- css常见的各种布局下----三列布局
css 三列布局,左右固定宽度右边自适应 1不使用定位,只使用浮动可以实现左右固定,中间宽度自适应布局 1.1.1 自适应部分一定要放第一个位子,使用浮动,并且设置宽度为100%,不设置浮动元素内容不 ...
- CSS Grid布局,实现响应式设计
columns(列) 和 rows(行) 为了使其成为二维的网格容器,我们需要定义列和行.让我们创建3列和2行.我们将使用grid-template-row和grid-template-column属 ...
- HTML 练习on方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Mapbox使用详解
一.简介: Mapbox致力于打造全球最漂亮的个性化地图. 在一次偶然的地图相关资料搜索过程中发现了一个很神奇又很漂亮的地图,这个地图支持高度自定义各种地图元素,比如,道路,水系,绿地,建筑物,背 ...
