jquery快速入门(一)
一、jquery加载文档
jquery加载文档(也叫入口函数)
$(document).ready(function(){
// 这里写 jQuery 代码...
});
简写方式:
$(function(){
// 这里写 jQuery 代码...
});
javascript加载文档(也叫入口函数)
window.onload = function() {
//执行代码
}
在这里说一下jquery的加载和javascript的加载的区别:
jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。
二、jquery选择器
1.元素选择器
如:$('p').hide();
2.id选择器
如:$('#test').hide();
3.class 选择器
如:$('.test').hide();
4.选取所有元素
如:$('*').hide();
5.选取当前 HTML 元素
如:$(this).hide();
6.选取 class 为 intro 的 <p> 元素
如:$('p.intro').hide();
7.选取第一个 <p> 元素
如:$('p:first').hide();
8.选取第一个 <ul> 元素的第一个 <li> 元素
如:$('ul li:first').hide();
9.选取每个 <ul> 元素的第一个 <li> 元素
如:$('ul li:first-child').hide();
10.选取带有 href 属性的元素
如:$('[href]').hide();
11.选取所有 target 属性值等于 "_blank" 的 <a> 元素
如:$('a[target='_blank']').hide();
12.选取所有 target 属性值不等于 "_blank" 的 <a> 元素
如:$('a[target!='_blank']').hide();
13.选取所有 type="button" 的 <input> 元素 和 <button> 元素
如:$(':button').hide();
14.选取偶数位置的 <tr> 元素
如:$('tr:even').hide();
要注意的是,从零开始,第一个tr为零,所以第一个为偶数。
15.选取奇数位置的 <tr> 元素
如:$('tr:odd').hide();
要注意的是,从零开始,第一个tr为零,所以第二个为奇数
三、jquery事件
1.鼠标事件
1.1 单击事件click() 例: $('p').click(function(){
alert("段落点击了");
})
还有如下图的写法:

1.2 双击事件dblclick() 例:$("p").dblclick(function(){
$(this).hide();
})
1.3 鼠标进入元素 mouseenter() , 和离开元素 mouseleave() ,事件 例:$(document).ready(function(){
$("p").mouseenter(function(){
$("p").css("background-color","#0f0");
});
$("p").mouseleave(function(){
$("p").css("background-color","#f00");
});
});
1.4 鼠标悬停事件 hover() 例:
注:hover()事件包含有 鼠标进入元素 mouseenter() , 和离开元素 mouseleave() 两个事件的功能
$(document).ready(function(){
$("#p1").hover(
function(){
$("#p1").css("background-color","#0f0");
},
function(){
$("#p1").css("background-color","#ff0");
}
)
});
1.5 鼠标按下 mousedown() , 和松开 mouseup() ,事件 例:$(document).ready(function(){
$("#p1").mousedown(function(){
console.log("鼠标在该段落上按下!");
});
$("#p1").mouseup(function(){
console.log("鼠标在段落上松开。");
});
});
2.键盘事件
2.1 键被按下 keypress() ,键按下的过程 keydown() ,键被松开 keyup() ,事件
2.1.1 keypress() 例: 2.1.2 keydown() 和 keyup() 例:
<p>次数: <span>0</span></p> 输入你的名字: <input type="text">
<button>按钮</button> <p>在以上输入框中输入你的名字。在按键按下后输入框背景颜色会改变。</p>
i=0; $(document).ready(function(){
$(document).ready(function(){ $("input").keydown(function(){
$("p").keypress(function(){ $("input").css("background-color","#0f0");
$("span").text(i+=1); });
}); $("input").keyup(function(){
$("button").click(function(){ $("input").css("background-color","#f00");
$("p").keypress(); });
}); });
});
注意:keypress 事件与 keydown 事件类似。但是,keypress 事件不会触发所有的键
(比如 ALT、CTRL、SHIFT、ESC)。需要使用 keydown() 方法来检查这些键。
keydown:在键盘上按下某键时发生,一直按着则会不断触发(opera浏览器除外), 它返回的是键盘代码;
keypress:在键盘上按下一个按键,并产生一个字符时发生, 返回ASCII码。注意: shift、alt、ctrl等键按下并不会产生字符,
所以监听无效 ,也就是说, 只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发
keyup:用户松开某一个按键时触发, 与keydown相对, 返回键盘代码.
这里是使用keypress()方法的效果图 :

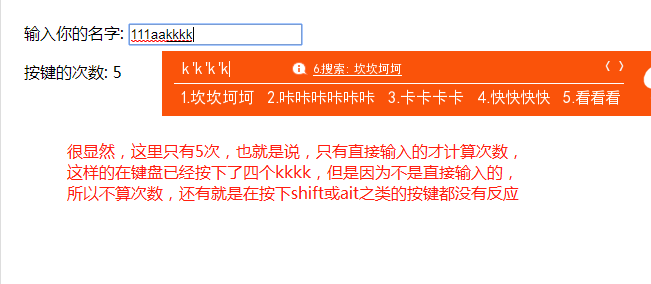
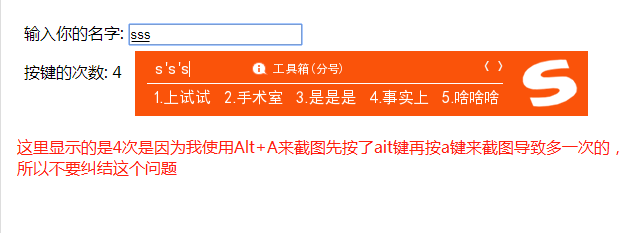
下面是使用keydown()方法的效果图:

附加:1.获取按键代码或字符的ASCII码
$(window).keydown( function(event){
// 通过event.which可以拿到按键代码. 如果是keypress事件中,则拿到ASCII码.
)};
2.传递数据给事件处理函数
// 只允许按下的字母键生效, 65~90是所有小写字母的键盘代码范围.
var validKeys = { start: 65, end: 90 };
$("#keys").keydown( validKeys, function(event){
var keys = event.data; //拿到validKeys对象.
return event.which >= keys.start && event.which <= keys.end;
} );
3.表单事件
3.1 提交 submit() 事件,
注意:该事件只适用于 <form> 元素。submit() 方法触发 submit 事件,或规定当发生 submit 事件时运行的函数。
例:<form action="">
哈哈: <input type="text" name="哈哈" value="ha"><br>
呵呵: <input type="text" name="呵呵" value="he"><br>
<input type="submit" value="提交">
</form>
$(document).ready(function(){
$("form").submit(function(){
alert("提交");
});
});
3.2 更改、修改、替换 change() 事件
注意:当元素的值改变时发生 change 事件(仅适用于表单字段)。change() 方法触发 change 事件,或规定当发生 change 事件时运行的函数。
当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,change 事件会在元素失去焦点时发生。
例:<p>点击按钮触发 change 事件</p>
<button>输入框中触发 change 事件</button>
<p>输入你的名字: <input value="Runoob" onchange="alert(this.value)" type="text"></p>
$(document).ready(function(){
$("button").click(function(){
$("input").change();
});
});
3.3 获取焦点 focus() 事件和 失去焦点 blur() 事件 例:
<input>
<span style="display:none;">请输入你的电话号码?</span>
<p>点击输入框获取焦点。</p>
$(document).ready(function(){
$("input").focus(function(){
$("span").css("display","inline").fadeOut(2000);
});
});
说明:"display","inline"把span标签的内容关联到input,fadeOut(2000);两秒后淡出 该方法通常与 blur() 方法一起使用
例:账号: <input type="text" name="fullname"><br>
邮箱: <input type="text" name="email">
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","#0f0");
});
$("input").blur(function(){
$(this).css("background-color","#f00");
});
});
4.文档/窗口事件
4.1调整浏览器窗口大小 resize() 事件
例:<p>窗口重置了 <span>0</span> 次大小。</p>
<p>请改变窗口大小</p>
x=0;
$(document).ready(function(){
$(window).resize(function(){
$("span").text(x+=1);
});
});
4.2滚动 scroll() 事件
scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)
例:<p>滚动div中的滚动条</p>
<div style="border:1px solid black;width:200px;height:100px;overflow:scroll;">
学习是进步的源泉,学的不仅是技术,更是梦想!学习是进步的源泉 —— 学的不仅是技术,更是梦想!
<br><br>
学习是进步的源泉 —— 学的不仅是技术,更是梦想!学习是进步的源泉 —— 学的不仅是技术,更是梦想!
</div>
<p>滚动了 <span>0</span> 次。</p>
x=0;
$(document).ready(function(){
$("div").scroll(function(){
$("span").text(x+=1);
});
});
jquery快速入门(一)的更多相关文章
- day 48 jQuery快速入门
jQuery快速入门 jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Ev ...
- jQuery 快速入门教程
内容目录 jQuery 入门 什么是jQuery 如何使用jQuery jQuery的运行原理 如何选择jQuery版本 ready() 准备就绪时执行代码 jQuery 核心:选取元素 使用jQue ...
- jquery快速入门(二)
jQuery 效果 1.隐藏,显示 1.1显示 hide() 和隐藏 show() 语法:$(selector).hide(speed,callback); $(selector).show(spee ...
- JQuery快速入门-选择器
JQuery选择器 JQuery 选择器继承了CSS 与Path 语言的部分语法,允许通过标签名.属性名或内容对DOM 元素进行快速.准确的选择,而不必担心浏览器的兼容性,通过jQuery 选择器对页 ...
- jQuery快速入门专题
jQuery入门专题 本人博客特点:最高重要等级为*****(五红星),依次减少代表重要性相对较低! 一.jQuery简介 jQuery 是一个 JavaScript的一个库,也就是说jQuery是基 ...
- JQuery 快速入门
1.要学习Jquery @首先要在需要的页面引入 <script type="text/javascript" src="jquery.js">&l ...
- JQuery 快速入门一篇通
JQuery是什么? JQuery 是一套JavaScript库, 使用它,可以很方便的进行 JavaScript的编程.比如: 获取页面元素, 修改页面元素的CSS样式等等都可以以很简单的语法完成. ...
- JQuery快速入门
Write less, do more, I like jQuery. jQuery是最常用的js库,整体来说非常轻量并易于扩展,对于移动应用可以使用其更轻量的孪生兄弟Zepto代替.其是由John ...
- jquery快速入门(五)
jQuery - AJAX AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,AJAX 通过后台加载数据,并在网页上进行显示,实现了对部分网页的更新. AJAX就是异步 JavaScri ...
- jquery快速入门(四)
jQuery 遍历 向上遍历 DOM 树 parent() parent() 方法返回被选元素的直接父元素.该方法只会向上一级对 DOM 树进行遍历. parents() parents() 方法返回 ...
随机推荐
- BZOJ_2795_[Poi2012]A Horrible Poem_hash+暴力
Description 给出一个由小写英文字母组成的字符串S,再给出q个询问,要求回答S某个子串的最短循环节. 如果字符串B是字符串A的循环节,那么A可以由B重复若干次得到. Input 第一行一个正 ...
- BZOJ_1864_[Zjoi2006]三色二叉树_树形DP
BZOJ_1864_[Zjoi2006]三色二叉树_树形DP 题意: 分析:递归建树,然后DP,从子节点转移. 注意到红色和蓝色没有区别,因为我们可以将红蓝互换而方案是相同的.这样的话我们只需要知道当 ...
- BZOJ_1196_[HNOI2006]公路修建问题_kruskal+二分答案
BZOJ_1196_[HNOI2006]公路修建问题_kruskal+二分答案 题意:http://www.lydsy.com/JudgeOnline/problem.php?id=1196 分析: ...
- Android P Beta发布!最新版本抢先体验!
在不久前结束的谷歌I/O开发者大会上,谷歌公布了下一个版本的 Android,也就是 Android P 的 beta 版本.Android P 将 AI 定位为操作系统的核心,并侧重于提供智能且简洁 ...
- Spring Framework学习要点摘抄
以下摘自Spring Framework官方文档,版本Spring 4.3. <context:annotation-config/> implicitly registered post ...
- 二维码神器QRCoder
好久没有写Blog,都是因为不小心坠入了爱河,时间都给我家那位了,都没时间加班了(嗨呀,不小心撒了一下狗粮),不过,还是希望单身的赶紧找到心仪的另一半,实在找不到,那就加班啊(开个玩笑,别认真). 二 ...
- Apache Mina-1
一.mina基础知识: Mina 官方网站:(http://mina.apache.org/) 1.1.Apache Mina是一个能够帮助用户开发高性能和高伸缩性网络应用程序的框架.它通过Java ...
- JS的 try catch使用心得
try{ //正常执行 }catch(e/*你感觉会出错的 错误类型*/){ // 可能出现的意外 eg:用户自己操作失误 或者 函数少条件 不影响下面的函数执行 // 有时也会用在 比如 focus ...
- [Inside HotSpot] C1编译器优化:全局值编号(GVN)
1. 值编号 我们知道C1内部使用的是一种图结构的HIR,它由基本块构成一个图,然后每个基本块里面是SSA形式的指令,关于这点如可以参考[Inside HotSpot] C1编译器工作流程及中间表示. ...
- docker常规操作——启动、停止、重启容器实例
一.启动一个已经停止的容器实例 docker start 容器ID或容器名,建议使用容器ID,容器ID支持模糊查询而容器名称不支持1. 先查看已经暂停的容器实例信息 2. 通过docker start ...
