word-break|overflow-wrap|word-wrap——CSS英文断句浅析
---恢复内容开始---
word-break|overflow-wrap|word-wrap——CSS英文断句浅析
一 问题引入
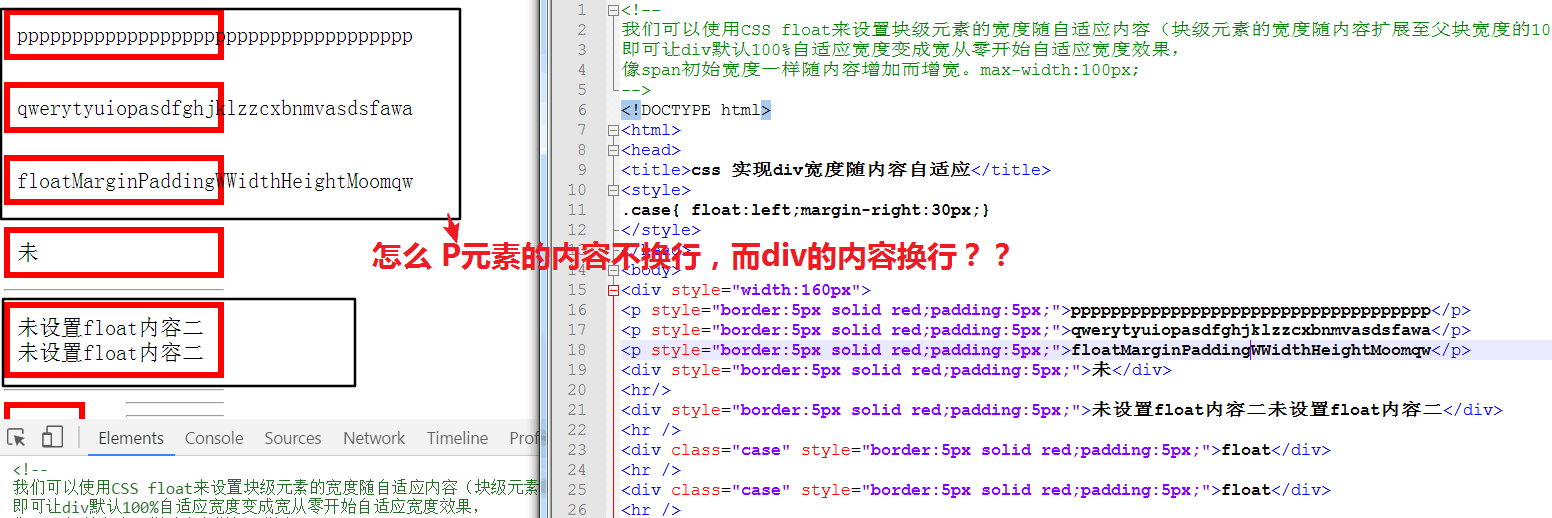
今天在再次学习 overflow 属性的时候,查看效果时,看到如下结果,内容在 div 中国换行了,可是两个 P 元素的内容并没有换行,搜索一番没有找到系统的答案,截图到群里请教大神,才知道是英文断句的问题,但是还是不太明白。之前没有遇到这种情况,为了彻底搞清楚,英文断句,又开始学习英文断句到底是怎么回事。

二 换行
每种语言里都有换行,就中文而言,我们最小语言单位是字,字组成词语,在词语换行,不会影响词义,英文的最小语言单位应该是单词,而单词是用字母组成的,字母可拆分,也就是能在单词内换行,而拆分后可能影响单词的意思或者产生歧义,抑或是阅读体验不佳,这是英文换行和中文换行的差异。为了不让阅读者产生歧义,中文换行和平时用中文写作类型,在标点符号的末尾换行,就是标点符号不能在开头,词语可以换行,标点符号通常就是中文句子的断点。
对于内容自适应的盒子,也就是宽度用内容决定的盒子,不存在换行导致歧义的问题,比如浮动盒子。对于固定宽度或者自适应容器的盒子,存在换行导致歧义的问题。
① word-break:normal|keep-all|break-all| (默认为 normal ,还有两个值,用的很少,就不写了)
mdn 解释和翻译:
The
word-breakCSS property is used to specify whether to break lines within words. word-break 属性是用于说明师是否在单词内换行。Applies to all elements
Inherited Yes
normal: Use the default line break rule.
keep-all:Don’t allow word breaks for CJK text, Non-CJK text behavior is the same as for nomal. 不许在中文、日语、韩语单字内换行,非CJK文本和 normal 相同。
break-all:Word breaks may be inserted between and chararcter for non-CJK(Chinese/Japanese/Korean). 可以在非CJK单字内换行。
中文换行是和我们写作一样的规则,我们主要来看书英语和数字,这三者的区别。把一串数字看成一个整体,造了一个不存在的单词 lon.....ng。
实例
HTML
<div id="outbox">
<div class="innerbox">
<h6>word-break:normal</h6>
<p class="p1 "> These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p>
</div>
<div class="innerbox">
<h6>word-break:keep-all</h6>
<p class="p2 ">These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p>
</div>
<div class="innerbox">
<h6>word-break:break-all</h6>
<p class="p3 ">These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p>
</div>
</div>
CSS:
大家共用的 outbox 和 所有p元素:
#outbox {
width: 160px; //外层盒子指定宽度,内部盒子可以适应外部盒子的宽度
border: 1px solid green;
}
p {
font-size: 16px;
border: 2px solid red;
padding: 5px;
background: #f29705;
}
p1,p2, p3 的样式:
.p1 {
word-break: normal;
}
.p2 {
word-break: keep-all;
}
.p3 {
word-break: break-all;
}
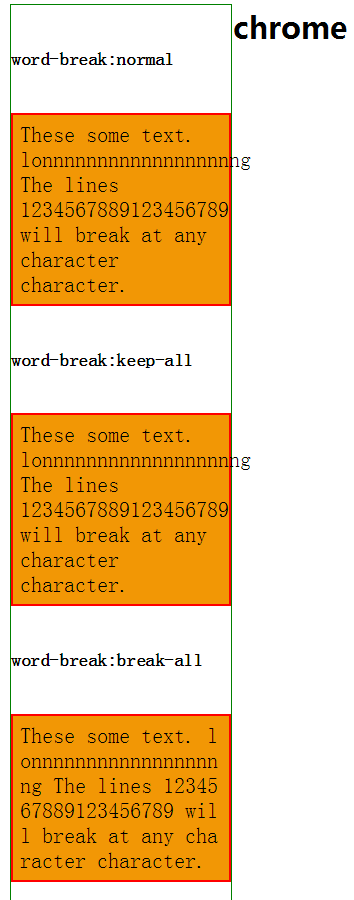
效果图:

观察各个属性值得表现,可以看到 word-break 的各种值得区别。
word-break:normal——按照一般的断点断句,可能溢出;
word-break:break-all——content-edge处断句,单词可能被破坏,不会溢出;
word-break:keep-all——断点断句,可能溢出,表现和 word-break:normal 相同。
② overflow-wrap:normal | break-word
MDN 的解释和我的翻译:
The
overflow-wrapproperty is used to specify whether or not the browser may break lines within words in order to prevent overflow when an otherwise unbreakable string is too long to fit in its containing box. overflow-wrap 属性是用来说明当一个不可截断的字符串太长而不能被包含在盒子中时,是否在单词内换行以阻止单词溢出。也就是当一个单词的长度比包含它的盒子还要宽,用这个属性能在这个单词内换行以达到不溢出的效果。Applies to all elements
Inherited yes
normal: Indicates that lines may only break at normal word break points. 声明只能在单词的断点换行。
break-word: Indicates that normally unbreakable words may be broken at arbitrary points if there are no otherwise acceptable break points in the line. 声明如果没有可断点处,则可以在单词的任何处换行。(不好理解好)
例子:
pa pb 的html:
<div id="outbox">
<div class="point ">
<h4>overflow-wrap:normal</h4>
<p class="pa "> These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p>
</div>
<div class="point ">
<h4>overflow-wrap:break-word</h4>
<p class="pb ">These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p>
</div>
</div>
CSS:
.pa {
overflow-wrap: normal;
}
.pb {
overflow-wrap: break-word;
}
效果:
ADAD
观察效果图,可以看出两者的区别:
overflow-wrap:normal——断点断句,单词不被破坏,可能溢出;
overflow-wrap:break-word——先断点,单词过长再在末尾断句,单词可能被破坏,不会溢出。
③ word-wrap: normal | break-word
MDN 的描述和翻译:
HTML:
<div id ="outbox">
<div class="point ">
<h4>word-wrap:normal</h4>
<p class="pA "> These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p>
</div>
<div class="point ">
<h4>word-wrap:break-word</h4>
<p class="pB "> These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p>
</div>
</div>
pA pB的CSS:
.pA {
word-wrap: normal;
}
.pB {
word-wrap: break-word;
}
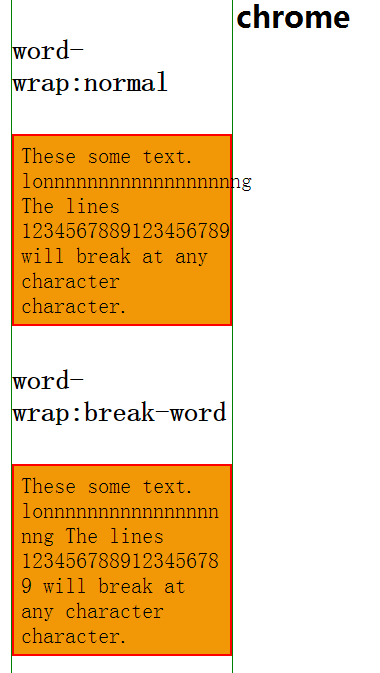
效果图:

观察效果图,可以看出两者的区别:
word-wrap规定如何断句,
word-wrap:normal——只是断点断句,单词过长就可能溢出;
word-wrap: break-word——先断点断句,单词过长,一行放不下,再在任末尾断句,单词可能被破坏,不会溢出。
---恢复内容结束---
word-break|overflow-wrap|word-wrap——CSS英文断句浅析的更多相关文章
- leetcode 139. Word Break 、140. Word Break II
139. Word Break 字符串能否通过划分成词典中的一个或多个单词. 使用动态规划,dp[i]表示当前以第i个位置(在字符串中实际上是i-1)结尾的字符串能否划分成词典中的单词. j表示的是以 ...
- 139. Word Break 以及 140.Word Break II
139. Word Break Given a non-empty string s and a dictionary wordDict containing a list of non-empty ...
- CSS 温故而知新 断句失败
设置了一定的宽度和高度.但无论是下面哪句都无效. word-break: break-word; word-wrap: break-word; 原因竟然是因为 /* white-space: nowr ...
- word break和word wrap
默认情况下,如果同一行中某个单词太长了,它就会被默认移动到下一行去: word break(normal | break-all | keep-all):表示断词的方式 word wrap(norma ...
- [LeetCode] Word Break II 拆分词句之二
Given a string s and a dictionary of words dict, add spaces in s to construct a sentence where each ...
- 【leetcode】Word Break II
Word Break II Given a string s and a dictionary of words dict, add spaces in s to construct a senten ...
- 17. Word Break && Word Break II
Word Break Given a string s and a dictionary of words dict, determine if s can be segmented into a s ...
- LeetCode:Word Break II(DP)
题目地址:请戳我 这一题在leetcode前面一道题word break 的基础上用数组保存前驱路径,然后在前驱路径上用DFS可以构造所有解.但是要注意的是动态规划中要去掉前一道题的一些约束条件(具体 ...
- LeetCode Word Break II
原题链接在这里:https://leetcode.com/problems/word-break-ii/ 题目: Given a string s and a dictionary of words ...
随机推荐
- 读书笔记--SQL必知必会20--管理事务处理
20.1 事务处理 使用事务处理(transaction processing),通过确保成批的SQL操作要么完全执行,要么完全不执行,来维护数据库的完整性. 如果没有错误发生,整组语句提交给数据库表 ...
- 2.ASP.NET MVC 中使用Crystal Report水晶报表
上一篇,介绍了怎么导出Excel文件,这篇文章介绍在ASP.NET MVC中使用水晶报表. 项目源码下载:https://github.com/caofangsheng93/CrystalReport ...
- MySql Access denied for user 'root'@'localhost' (using password:YES) 解决方案
关于昨天下午说的MySQL服务无法启动的问题,解决之后没有进入数据库,就直接关闭了电脑. 今早打开电脑,开始-运行 输入"mysql -uroot -pmyadmin"后出现以下错 ...
- 如何在Windows Server 2008 R2 SP1安装Redis-x64-3.2.100,并且自动注册服务
1.官网:http://redis.io/ 2.下载地址:https://github.com/MSOpenTech/redis/releases 3.最新的安装包: 4.点击msi文件开始安装. 5 ...
- 子div设置浮动无法把父div撑开。
<div class="mainBox"> <div class="leftBox"></div> <div clas ...
- jdk源码分析红黑树——插入篇
红黑树是自平衡的排序树,自平衡的优点是减少遍历的节点,所以效率会高.如果是非平衡的二叉树,当顺序或逆序插入的时候,查找动作很可能会遍历n个节点 红黑树的规则很容易理解,但是维护这个规则难. 一.规则 ...
- IT技术风向标
2016 stackoverflow的统计 : http://stackoverflow.com/research/developer-survey-2016
- 随笔分类 - [C#6] 新增特性
C#6.0中引入的基本特性总结 [C#6] 7-索引初始化器 摘要: 0. 目录 C#6 新增特性目录 1. 老版本的代码 早C#3中引入的集合初始化器,可是让我们用上面的语法来在声明一个字典或者集合 ...
- Javascript不同浏览器差异及兼容方法
原文链接:http://caibaojian.com/js-ie-different-from-firefox.html javascript的各种兼容就是为了解决不同浏览器的差异性,了解其中的差异能 ...
- 解决ie6下li左浮动文字换行的问题
问题: 使用li左浮动来自动换行,当父标签剩下宽度不够一个li的宽度时,在ie6中最后一个li中的文字出现换行 解决办法: ul{ white-space:nowrap;} /*强制文字不换行*/
