关于CSS的外边距合并问题
首先,需要明确的是只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
而在普通文档流中,这又分两种情况,分别是父子元素之间和相邻元素之间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
} #box{
/*border:2px solid red;*/
width: 400px;
height: 400px;
} #img{
width: 40%;
display: block;
margin-bottom: 100px;
} #img2{
width: 40%;
display: block;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="box">
<img src="1.jpg" id="img">
<img src="1.jpg" id="img2">
</div>
</body> </html>
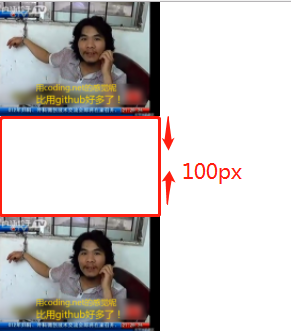
先把代码贴上,引用一张领袖的图片,在两个相邻元素之间,把第一张图片的下外边距和第二张图片的上外边距分别设置为100px和50px,结果如何呢?

微信截图可以看到只有100px,它取了数值较大的那一个,外边距合并了。
现在我们把代码改一下,看看父子元素的情况如何。
<style type="text/css">
*{
margin: 0;
padding: 0;
} #box{
border:2px solid red;
width: 400px;
height: 400px;
margin-top: 80px;
} #img{
width: 40%;
display: block;
margin-top: 100px;
} </style>
</head>
<body>
<div id="box">
<img src="1.jpg" id="img">
</div>
</body>
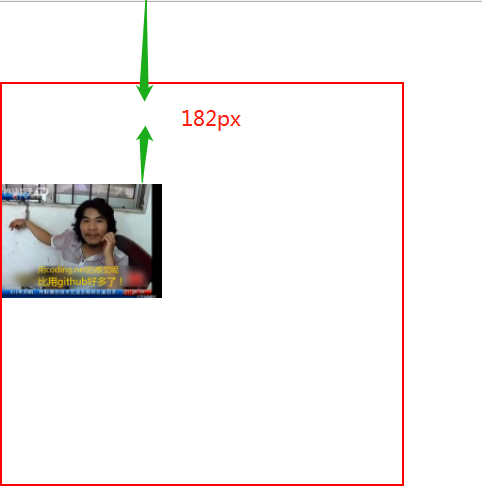
这是改动的关键部分,父子元素合并后外边距会是100px吗?

等等,exo me?说好的100px呢?怎么没有合并?
原来,原来,在父子元素中,只有当这个父元素没有内边距padding-top和border-top,也就是说父子之间的外边距赤果果地接触到了的时候,才会发生外边距合并。现在我们把这个边框去掉看一下。

嗯,这就对了。另外,对于连文档流都直接脱离了的绝对定位来说,外边距合并什么的对它是无效滴。
关于CSS的外边距合并问题的更多相关文章
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- css中外边距合并
最近在布局时遇到一个有趣的问题 <style> #div1{width:200px;height:200px;background:red;} #div2{width:50px;heig ...
- CSS Margin外边距合并
应该知道这点东西的!!! 可是偏偏记不住! 外边距合并会发生在以下两种情况下: 1 垂直出现的两个拥有外边距的块级元素. div1 { margin-bottom: 20px; } div2 { ma ...
- css的外边距合并或者外边距塌陷问题
第一种情况: 已知两个宽和高均为100px,margin均为20px的div垂直排列,现象如下图所示: 当设置css1的margin-bottom:40px:或者css2的margin-top:40p ...
- CSS外边距合并的几种情况
CSS外边距合并的几种情况 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距在CSS1中就有 The width ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- css外边距合并和z-index的问题
参考这篇文章, 将外边距的 折叠 参考这篇文章, 将bfc的生成, bfc的应用 参考这篇文章 position: absolute的元素, 仍然具有内填充padding和border边框属性样式, ...
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
- CSS 外边距合并。
<div id = "parent"> <div id = "child"> demo </div> </div> ...
随机推荐
- tomcat实现热部署的配置
p { margin-bottom: 0.25cm; direction: ltr; color: rgb(0, 0, 0); line-height: 120%; text-align: justi ...
- 如何节省 1TB 图片带宽?解密极致图像压缩
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 作者:Gophery 本文由 腾讯技术工程官方号 发布在云+社区 图像已经发展成人类沟通的视觉语言.无论传统互联网还是移动互联网,图像一直占据着 ...
- PHP 常用的header头部定义汇总
http://www.jb51.net/article/68159.htm
- .netCore数据库迁移
程序包管理器控制台下Nuget 命令: 初始迁移命令: add-migration init -Context DAL.ProductContext 全称:migrations add Initial ...
- MYSQL Optimizing LIMIT Queries
如果要指定查询的数据行数,在查询语句中使用limit子句,而不是获取所有数据行结果集,然后去掉没用的数据. MYSQL有时会对没有having子句,带有limit关键字的查询进行优化: 1:如果用li ...
- es6重点笔记:数值,函数和数组
本篇全是重点,捡常用的怼,数值的扩展比较少,所以和函数放一起: 一,数值 1,Number.EPSILON:用来检测浮点数的计算,如果误差小于这个,就无误 2,Math.trunc():取整,去除小数 ...
- C# winform页面可视化设计打开失败,提示未能加载程序集或他的一个依赖项,dll错误
这种情况发生在最初项目是x86属性,改成x64后,一些原来dll,页面没有及时更新,导致页面找不到dll, 最简单的解决方式,把项目属性改成AnyCpu,重新编译下,就可以打开可视化设计窗口了.
- linux_inotify
什么是inotify? 拥有强大.粒细粒度.异步文件系统事件监控机制,监控文件系统中添加.删除.修改.移动等各种事件 版本支持: 内核 2.6.13以上版本,inotify-tools 是实施监控的软 ...
- httpd: Could not reliably determine the server's fully qualified domain name, using ::1 for ServerName
问题原因: httpd服务配置文件,并没有设置解析根地址,无法可靠地确定服务器的完全合格的域名 如何解决? httpd的配置文件放在 /etc/httpd/conf/目录下,去掉ServerName注 ...
- python_如何对迭代器进行切片操作
案例: 对于某个文件,我只想读取到其中100~200行之间的内容,是否可以通过切片的方式进行读取? 我想: f = open() f[100:200] 可行? 如何解决这个问题? 方法1: 全部读取到 ...
