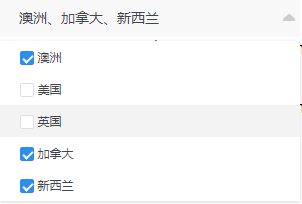
jq自定义多选下拉列表框
多选选择国家插件
https://gitee.com/richard1015/dropDownList

jq自定义多选下拉列表框的更多相关文章
- JQ自定义下拉列表插件
自从上次做了JQ自定义分页插件和表格插件后,就没在自定义过插件了,这一个月都在用linq和ef,基本前端都没怎么去碰了,今天有个同事说有个项目需要在下拉框里面带有复选框,本来想网上找下插件的,一想,其 ...
- WPF自定义控件与样式(8)-ComboBox与自定义多选控件MultComboBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 下拉选 ...
- c# 自定义多选下拉列表2
以下为工作中遇到的,备注一下 先需要几个辅助类 #region GripBounds using System.Drawing; internal struct GripBounds { ; ; pu ...
- 【转】WPF自定义控件与样式(8)-ComboBox与自定义多选控件MultComboBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: 下拉选择控件ComboBox的自定义样式及扩展: 自定义多选控件Mul ...
- WPF 自定义ComboBox样式,自定义多选控件
原文:WPF 自定义ComboBox样式,自定义多选控件 一.ComboBox基本样式 ComboBox有两种状态,可编辑和不可编辑状态.通过设置IsEditable属性可以切换控件状态. 先看基本样 ...
- jQuery学习(五)——使用JQ完成复选框的全选和全不选
1.在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选 步骤分析: 第一步:引入jquery文件 第二步:书写页面加载函数 第三步:为上面的复选框绑定单击事件 第四步:将下面所有的复选框 ...
- jq自定义下拉菜单,在点击非当前下拉菜单区域时,关闭下拉菜单(点击事件的对象不是目标元素本身)
jq自定义下拉菜单,在点击非当前下拉菜单区域时,关闭下拉菜单(点击事件的对象不是目标元素本身) //点击非当前下拉菜单区域时,关闭下拉菜单 $(document).mousedown(function ...
- jq自定义下拉菜单,当用户点击非自身元素(下拉菜单)本身时关闭下拉菜单
jq自定义下拉菜单,当用户点击非自身元素(下拉菜单)本身时关闭下拉菜单 截图: 代码如下: //关闭用户菜单 $(document).mousedown(function(e){ var _con = ...
- 自定义SWT控件二之自定义多选下拉框
2.自定义下拉多选框 package com.view.control.select; import java.util.ArrayList; import java.util.HashMap; im ...
随机推荐
- 微信小程序版2048
最近流行微信"跳一跳"小游戏,我也心血来潮写了一个微信小程序版2048,本篇文章主要分享实现2048的算法以及注意的点,一起来学习吧!(源码地址见文章末尾) 算法 1.生成4* ...
- 邓_phpcms_二次开发_留言板
================================================================= •在 phpcms/modules 目录下创建文件夹,并将其命名为g ...
- 邓_ ThinkPhp框架
登陆功能是PHP程序设计中常见的功能.本文ThinkPHP实例主要完成注册成功后进入首页,并告诉你是登录用户的功能.具体实现步骤如下: 第一步:在config.php文件中加上: 1 'USER_AU ...
- 用IDEA/WebStrom 提交本地项目到Git/码云等
以码云为例: 在码云上创建新的项目. webstrom/idea 打开本地项目
- JS事件捕获和事件冒泡
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; line-height: 19.0px; font: 14.0px "Helvetica Neue" ...
- Java进阶篇(六)——Swing程序设计(下)
三.布局管理器 Swing中,每个组件在容器中都有一个具体的位置和大小,在容器中摆放各自组件时很难判断其具体位置和大小,这里我们就要引入布局管理器了,它提供了基本的布局功能,可以有效的处理整个窗体的布 ...
- jsp页面从标签属性中获取值
你还可以在"data-*" 属性里使用json语法,例如 <div id="awesome-json" data-awesome='{"game ...
- java 网络编程之UDP通信和简单的群聊程序
*/ .hljs { display: block; overflow-x: auto; padding: 0.5em; color: #333; background: #f8f8f8; } .hl ...
- try{}catch(e){}不能捕获到异常
只能捕获到ReferenceError异常,I don't know why. try{ aa();//这是一个未被定义的方法 }catch(e){ if(e instanceof Reference ...
- js二维码插件总结
jquery.qrcode.js生成二维码插件&转成图片格式 http://blog.csdn.net/u011127019/article/details/51226104
