Django+xadmin打造在线教育平台(九)
目录
代码
教程
学习自慕课网-使用python3.x与Django2.0.1开发的在线教育平台
十二、首页和全局404,500配置
12.1.首页功能
Course添加一个字段
is_banner = models.BooleanField('是否轮播',default=False)
CourseOrg添加一个字段
tag = models.CharField('机构标签',max_length=10,default='全国知名')
(1)view
class IndexView(View):
'''首页'''
def get(self,request):
#轮播图
all_banners = Banner.objects.all().order_by('index')
#课程
courses = Course.objects.filter(is_banner=False)[:6]
#轮播课程
banner_courses = Course.objects.filter(is_banner=True)[:3]
#课程机构
course_orgs = Course.objects.all()[:15]
return render(request,'index.html',{
'all_banners':all_banners,
'courses':courses,
'banner_courses':banner_courses,
'course_orgs':course_orgs,
})
(2)index.html
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}课程机构列表{% endblock %}
{% block custom_bread %}
{% endblock %}
{% block content %}
<div class="banner">
<div class="wp">
<div class="fl">
<div class="imgslide">
<ul class="imgs">
{% for banner in all_banners %}
<li>
<a href="{{ banner.url }}">
<img width="1200" height="478" src="{{ MEDIA_URL }}{{ banner.image }}" />
</a>
</li>
{% endfor %}
</ul>
</div>
<div class="unslider-arrow prev"></div>
<div class="unslider-arrow next"></div>
</div>
</div>
</div>
<!--banner end-->
<!--feature start-->
<section>
<div class="wp">
<ul class="feature">
<li class="feature1">
<img class="pic" src="/static/images/feature1.png"/>
<p class="center">专业权威</p>
</li>
<li class="feature2">
<img class="pic" src="/static/images/feature2.png"/>
<p class="center">课程最新</p>
</li>
<li class="feature3">
<img class="pic" src="/static/images/feature3.png"/>
<p class="center">名师授课</p>
</li>
<li class="feature4">
<img class="pic" src="/static/images/feature4.png"/>
<p class="center">数据真实</p>
</li>
</ul>
</div>
</section>
<!--feature end-->
<!--module1 start-->
<section>
<div class="module">
<div class="wp">
<h1>公开课程</h1>
<div class="module1 eachmod">
<div class="module1_1 left">
<img width="228" height="614" src="/static/images/module1_1.jpg"/>
<p class="fisrt_word">名师授课<br/>专业权威</p>
<a class="more" href="{% url 'course:course_list' %}">查看更多课程 ></a>
</div>
<div class="right group_list">
<div class="module1_2 box">
<div class="imgslide2">
<ul class="imgs">
{% for banner_course in banner_courses %}
<li>
<a href="{% url 'course:course_detail' banner_course.id %}">
<img width="470" height="300" src="{{ MEDIA_URL }}{{ banner_course.image }}" />
</a>
</li>
{% endfor %}
</ul>
</div>
<div class="unslider-arrow2 prev"></div>
<div class="unslider-arrow2 next"></div>
</div>
{% for course in courses %}
<div class="module1_{{ forloop.counter|add:2 }} box">
<a href="{% url 'course:course_detail' course.id %}">
<img width="233" height="190" src="{{ MEDIA_URL }}{{ course.image }}"/>
</a>
<div class="des">
<a href="{% url 'course:course_detail' course.id %}">
<h2 title="django入门">{{ course.name }}</h2>
</a>
<span class="fl">难度:<i class="key">{{ course.get_degree_display }}</i></span>
<span class="fr">学习人数:{{ course.students }}</span>
</div>
<div class="bottom">
<span class="fl" title="慕课网">{{ course.course_org.name }}</span>
<span class="star fr">{{ course.fav_nums }}</span>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
</section>
<section>
<div class="module greybg">
<div class="wp">
<h1>课程机构</h1>
<div class="module3 eachmod">
<div class="module3_1 left">
<img width="228" height="463" src="/static/images/module3_1.jpg"/>
<p class="fisrt_word">名校来袭<br/>权威认证</p>
<a class="more" href="{% url 'org:org_list' %}">查看更多机构 ></a>
</div>
<div class="right">
<ul>
{% for org in course_orgs %}
<li class="{% if forloop.counter|divisibleby:5 %}five{% endif %}">
<a href="{% url 'org:org_home' org.id %}">
<div class="company">
<img width="184" height="100" src="{{ MEDIA_URL }}{{ org.image }}"/>
<div class="score">
<div class="circle">
<h2>{{ org.tag }}</h2>
</div>
</div>
</div>
<p><span class="key" title="{{ org.name }}">{{ org.name }}</span></p>
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
</section>
{% endblock %}
{% block custom_js %}
<script type="text/javascript" src="{% static 'js/index.js' %}"></script>
{% endblock %}
说明1:课程
- 课程分is_banner=False和is_banner=True,两种课程的class属性不一样
- is_banner=True的class是 class="module1_2 box"
- is_banner=True的class是 class="module1_3 box",所以这里要class="module1_{{ forloop.counter|add:2 }}
说明2:课程机构
- 课程机构的class分为class=""和class="five"
- 这里要做个判断,class="{% if forloop.counter|divisibleby:5 %}five{% endif %}
- divisibleby过滤器:能不能整除
说明3:lolgin
- 当登出在login的时候发现刚才的设置都没生效,看不到图片,要改一下login的view
- 把之前的登录之后用render到‘index.html’改为return HttpResponseRedirect(reverse('index'))
class LoginView(View):
'''用户登录''' def get(self,request):
return render(request, 'login.html') def post(self,request):
# 实例化
login_form = LoginForm(request.POST)
if login_form.is_valid():
# 获取用户提交的用户名和密码
user_name = request.POST.get('username', None)
pass_word = request.POST.get('password', None)
# 成功返回user对象,失败None
user = authenticate(username=user_name, password=pass_word)
# 如果不是null说明验证成功
if user is not None:
if user.is_active:
# 只有注册激活才能登录
login(request, user)
return HttpResponseRedirect(reverse('index'))
else:
return render(request, 'login.html', {'msg': '用户名或密码错误', 'login_form': login_form})
# 只有当用户名或密码不存在时,才返回错误信息到前端
else:
return render(request, 'login.html', {'msg': '用户名或密码错误','login_form':login_form}) # form.is_valid()已经判断不合法了,所以这里不需要再返回错误信息到前端了
else:
return render(request,'login.html',{'login_form':login_form})
LoginView
12.2.全局配置404和500
(1)MxOnline/urls.py
from MxOnline.settings import STATIC_ROOT urlpatterns = [
#静态文件
re_path(r'^static/(?P<path>.*)', serve, {"document_root": STATIC_ROOT }),
] # 全局404页面配置
handler404 = 'users.views.pag_not_found'
# 全局500页面配置
handler500 = 'users.views.page_error'
(2)MxOnline/settings.py
DEBUG = False ALLOWED_HOSTS = ['*'] #静态文件
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
(3)users/views.py
from django.shortcuts import render_to_response
def pag_not_found(request):
# 全局404处理函数
response = render_to_response('404.html', {})
response.status_code = 404
return response def page_error(request):
# 全局500处理函数
from django.shortcuts import render_to_response
response = render_to_response('500.html', {})
response.status_code = 500
return response
说明:
- 404和500,生成环境汇总,必须设置debug = False
- 一旦debug改为false,django就不会代管你的静态文件,所以这里要设置一个url处理静态文件
十三、常见web攻击与防范
13.1.sql注入攻击与防范
sql注入的危害
- 非法读取、篡改、删除数据库中的数据
- 盗取用户的各类敏感信息,获取利益
- 通过修改数据库来修改网页上的内容
- 注入木马等
sql注入测试代码
class LoginUnsafeView(View):
def get(self, request):
return render(request, "login.html", {})
def post(self, request):
user_name = request.POST.get("username", "")
pass_word = request.POST.get("password", "") import MySQLdb
conn = MySQLdb.connect(host='127.0.0.1', user='root', passwd='root', db='mxonline', charset='utf8')
cursor = conn.cursor()
sql_select = "select * from users_userprofile where email='{0}' and password='{1}'".format(user_name, pass_word) result = cursor.execute(sql_select)
for row in cursor.fetchall():
# 查询到用户
pass
print 'test'
urls.py
from users.views import LoginUnsafeView urlpatterns = [
url('^login/', LoginUnsafeView.as_view(), name='login'),
]
在login界面输入用户名:' OR 1=1# 密码:123
发现可以获取到我们数据库里面的用户名和密码。
13.2.xss攻击
xss跨站脚本攻击(Cross Site Scripting)的危害
- 盗取各类用户账号,如用户网银账号、各类管理员账号
- 盗窃企业重要的具有商业价值的资料
- 非法转账
- 控制受害者机器向其他网站发起攻击、注入木马等等
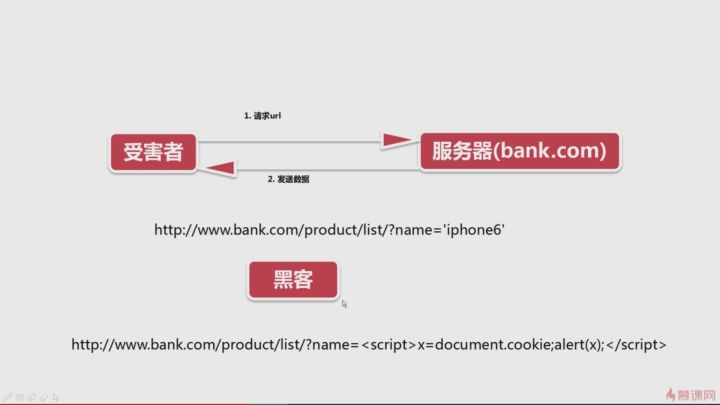
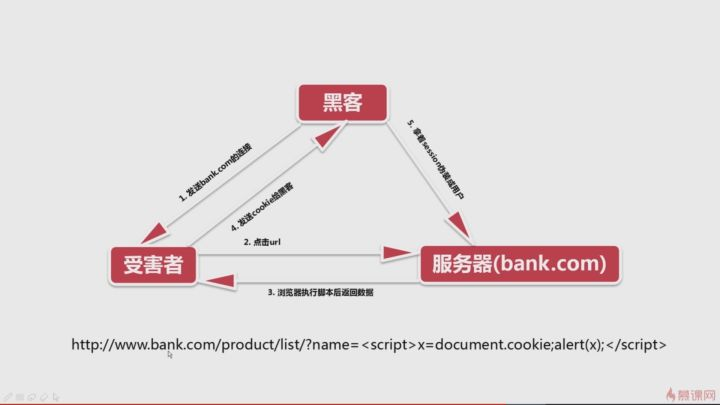
xss攻击流程


xss攻击防护
- 首先代码里对用户输入的地方和变量都需要仔细检查长度和对<>;'等字符做过滤
- 避免直接在cookie中泄漏用户隐私,例如email、密码等
- 通过使cookie和系统ip绑定来降低cookie泄漏后的危险
- 尽量采用POST而非GET提交表单
13.3.csrf攻击
csrf跨站请求伪造(Cross-site request forgery)的危害
- 以你的名义发送邮件
- 盗取你的账号
- 购买商品
- 虚拟货币转账
CSRF攻击流程:

CSRF攻击防范:
每个form里面加上 {{csrf_token}}
Django+xadmin打造在线教育平台(九)的更多相关文章
- Django+xadmin打造在线教育平台(二)
三.xadmin后台管理 3.1.xadmin的安装 django2.0的安装(源码安装方式): https://github.com/sshwsfc/xadmin/tree/django2 把zip ...
- Django+xadmin打造在线教育平台(三)
五.完成注册.找回密码和激活验证码功能 5.1.用户注册 register.html拷贝到templates目录 (1)users/views.py class RegisterView(View): ...
- Django+xadmin打造在线教育平台(一)
目录 在线教育平台(一) 在线教育平台(二) 在线教育平台(三) 在线教育平台(四) 在线教育平台(五) 在线教育平台(六) 在线教育平台(七) 在线教育平台( ...
- Django+xadmin打造在线教育平台(六)
九.课程章节信息 9.1.模板和urls 拷贝course-comments.html 和 course-video.html放入 templates目录下 先改course-video.html,同 ...
- Django+xadmin打造在线教育平台(四)
七.授课机构功能 7.1.模板继承 (1)创建母板 把org-list.html拷贝到templates目录下,新建base.html,剪切org-list.html内容到里面 再修改一下静态文件的地 ...
- Django+xadmin打造在线教育平台(十)
十四.xadmin的进阶开发 14.1.权限管理 (1)用户权限 超级用户拥有所有权限,其它添加的用户默认没有任何权限 进后台添加一个用户“Editor1”,勾上“职员状态”后,这个用户才可以登录进后 ...
- Django+xadmin打造在线教育平台(五)
目录 在线教育平台(一) 在线教育平台(二) 在线教育平台(三) 在线教育平台(四) 在线教育平台(五) 在线教育平台(六) 在线教育平台(七) 在线教育平台( ...
- Django+xadmin打造在线教育平台(七)
十.授课教师 10.1.讲师列表页 拷贝teacher-list.html和teacher-detail.html到templates目录下 先改teacher-list.html,同样继承base. ...
- Django+xadmin打造在线教育平台(八)
十一.用户信息 11.1.个人信息展示 (1)新建‘usercenter-bae.html’当母板 {% load staticfiles %} <!DOCTYPE html> <h ...
随机推荐
- 从模板模式到JdbcTemplate
模板模式初探 关于模板模式,大家可以参阅 模板方法模式深度解析(一) 原始的jdbc 关于原始的jdbc,如下: import java.sql.Connection; import java.sql ...
- JAVA之旅(五)——this,static,关键字,main函数,封装工具类,生成javadoc说明书,静态代码块
JAVA之旅(五)--this,static,关键字,main函数,封装工具类,生成javadoc说明书,静态代码块 周末收获颇多,继续学习 一.this关键字 用于区分局部变量和成员变量同名的情况 ...
- JAVA之旅(二)——if,switch,for,while,do while,语句嵌套,流程控制break , continue ,函数,重载的示例总结
JAVA之旅(二)--if,switch,for,while,do while,语句嵌套,流程控制break , continue ,函数,重载的示例总结 JAVA的思想真的很重要,所以要专心的学-- ...
- MacBook 最近发现的一些问题和技巧
本猫的mba最近键盘莫名会失灵,但用鼠标切换其他用户时时好的,切换回来又不行,体现如下: 1.Spotlight里可以输入,其他不可以 2.cmd+tab可以切换进程 现在只有重启后才可以恢复. 网上 ...
- C语言中数组转化为字符串的方法
#include<stdio.h> #include <stdlib.h> #include <string.h> #define NR(x) (sizeof(x) ...
- 苹果IOS与谷歌 android系统的UI设计原则
一.苹果为IOS的界面设计提出了六大原则: 1.整体美学 整体美学指的是一个应用的表现和行为与它的功能完美集成,传达连贯的信息. 人们关心一个应用是否提供它承诺的功能,但他们也被应用的外观和行为强烈影 ...
- SpriteBuilder代码中弱引用(weak)需要注意的地方
比如在GameScene类中有一个弹出菜单层实例的引用,我们有: @implementation GameScene{ //other ivars __weak GameMenuLayer *_pop ...
- iPhone实现自定义多选列表
好久没更新博客了,今天写了一个自定义的多选列表,可以跟爱学习的各位进行分享,首先我们先来看一下效果图: 一般大家都是用UITableView自己的编辑模式来实现CheckBox的,这里我们用自定义Ce ...
- SharePoint 搜索爬网第三方网站配置
介绍:SharePoint的搜索着实强大,而且最近用到SharePoint搜索第三方爬网,感觉收获挺大,而且网上资料没找到太多类似的,就小记录一下,分享给大家. 首先,我自己写了一个net页面,里面读 ...
- LeetCode(51)- Count and Say
题目: The count-and-say sequence is the sequence of integers beginning as follows: 1, 11, 21, 1211, 11 ...
