Hello Django
首先安装Django:
1.cmd界面,输入“pip3 install django"
2.输入“django-admin help",如下图表示安装成功

3.点击:file-->new project,选择Django栏目,输入项目名称"mysite"
4.参照"https://blog.csdn.net/Sunshine_ZCC/article/details/73918408"教程,在pycharm编辑工程,创建网页。
5.新建html文件添加团队简介:
<h1>团队简介</h1>
<hr/>
<h3>团队项目:</h3>
<p> 制作一个贴近生活、风格简洁、功能稀少的类备忘录类闹钟的APP。考虑到良好的自制力和时间观念是每个大学生应该具备的,
而我们却总是忘记自己要做什么事和被身边其他事所干扰,做这样一个可以帮助我们尽量地执行完每天为自己所订计划的APP的
想法就此萌生了。另一方面,市场上应该不乏这类似的APP,但是并不主流,我们也懒得去找,所以团队项目这样确定了。
</p>
<h3>队员风采:</h3>
<p> 陈海升(队长)(2015034643038):代码测试员。风格多变,擅长多种语言的”helloworld“编程,兴趣是下一门语言
的“helloworld”。宣言是:学习没有期限,如果有,那就把它删掉。<br>
艾晓晗(2015034643010):项目经理。风格俏皮可爱,擅长统筹规划,兴趣广泛。宣言是:好好学习。<br>
詹振根(2015034643021):代码编写员。风格哲学,擅长在团队项目中carry,当大哥。对哲学
和python很有兴趣。 宣言是:python python Michael Jackson。<br>
黄志明(2015034643001):ui设计。风格随性自然,擅长matlab;对数据挖掘、matlab很有兴趣。
</p>
<h3>带上合照:<br></h3>
<img src="/static/imgs/IMG_20180322_085847.jpg" alt="图像被吞" width="1000" height="618">
<h3>团队特色:</h3>
<p> 文明和谐,爱国敬业。</p>
6.添加新功能(计算器):
在html文件编辑:
<head>
<meta name="content-type" content="text/html; charset=UTF-8">
<title>Django-38陈海升</title>
<script type="text/javascript">
var numresult;
var str;
function onclicknum(nums) {
str = document.getElementById("nummessege");
str.value = str.value + nums;
}
function onclickclear() {
str = document.getElementById("nummessege");
str.value = "";
}
function onclickresult() {
str = document.getElementById("nummessege");
numresult = eval(str.value);
str.value = numresult;
}
</script>
</head>
<body bgcolor="affff" >
<h1>HelloWorld</h1>
<hr/>
<table border="1" align="center" bgColor="#bbff77"
style="height: 350px; width: 270px">
<tr>
<td colspan="4">
<input type="text" id="nummessege"
style="height: 90px; width: 350px; font-size: 50px" />
</td>
</tr>
<tr>
<td>
<input type="button" value="1" id="1" onclick="onclicknum(1)"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="2" id="2" onclick="onclicknum(2)"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="3" id="3" onclick="onclicknum(3)"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="+" id="add" onclick="onclicknum('+')"
style="height: 70px; width: 90px; font-size: 35px">
</td>
</tr>
<tr>
<td>
<input type="button" value="4" id="4" onclick="onclicknum(4)"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="5" id="5" onclick="onclicknum(5)"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="6" id="6" onclick="onclicknum(6)"
style="height: 70px; width: 90px; font-size: 35px">
</td> <td>
<input type="button" value="-" id="sub" onclick="onclicknum('-')"
style="height: 70px; width: 90px; font-size: 35px">
</td>
</tr>
<tr>
<td>
<input type="button" value="7" id="7" onclick="onclicknum(7)"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="8" id="8" onclick="onclicknum(8)"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="9" id="9" onclick="onclicknum(9)"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="*" id="mul" onclick="onclicknum('*')"
style="height: 70px; width: 90px; font-size: 35px">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="0" id="0" onclick="onclicknum(0)"
style="height: 70px; width: 190px; font-size: 35px">
</td>
<td>
<input type="button" value="." id="point" onclick="onclicknum('.')"
style="height: 70px; width: 90px; font-size: 35px">
</td>
<td>
<input type="button" value="/" id="division"
onclick="onclicknum('/')"
style="height: 70px; width: 90px; font-size: 35px">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="Del" id="clear"
onclick="onclickclear()"
style="height: 70px; width: 190px; font-size: 35px" />
</td>
<td colspan="2">
<input type="button" value="=" id="result"
onclick="onclickresult()"
style="height: 70px; width: 190px; font-size: 35px" />
</td>
</tr>
</table>
<hr/
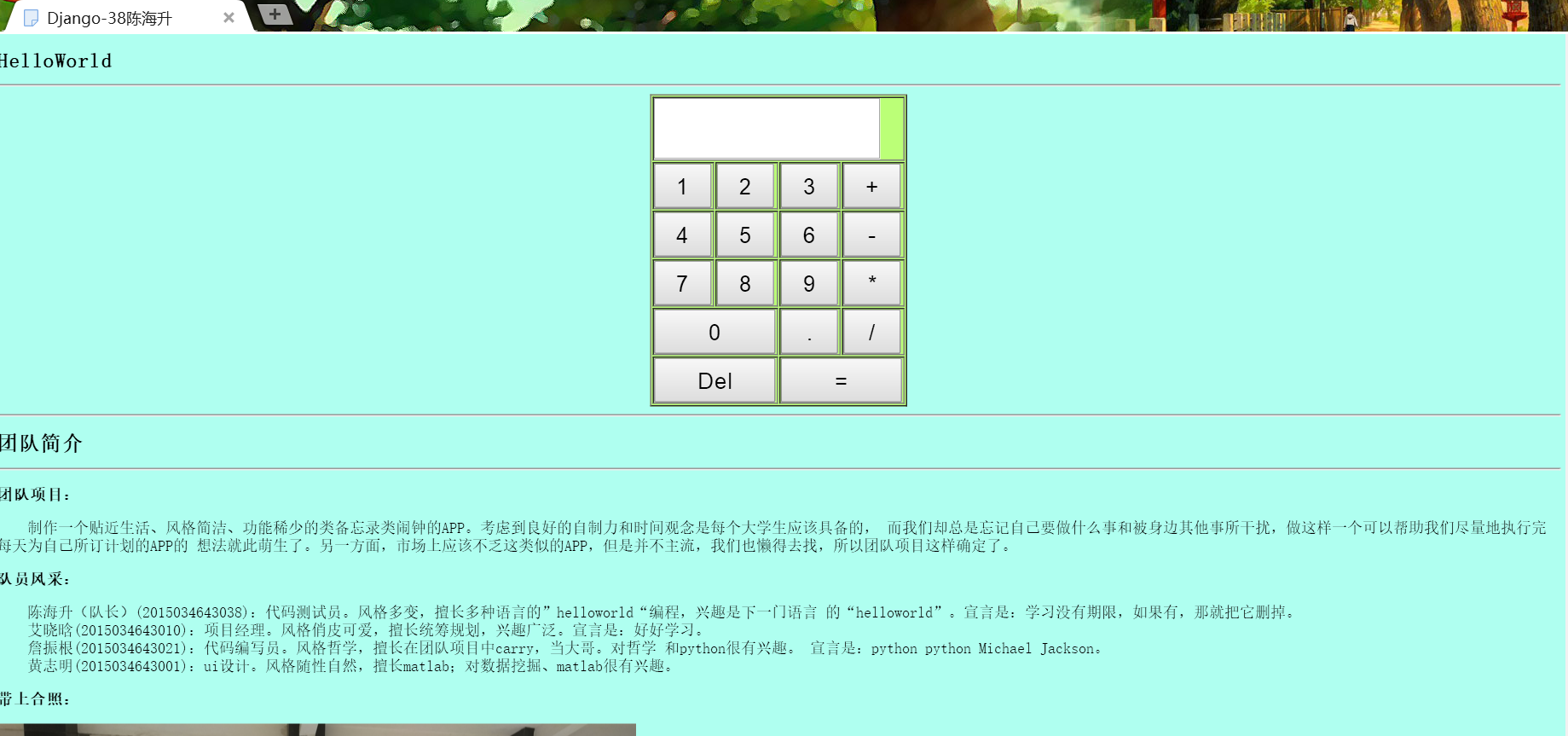
7.完成,截图如下:

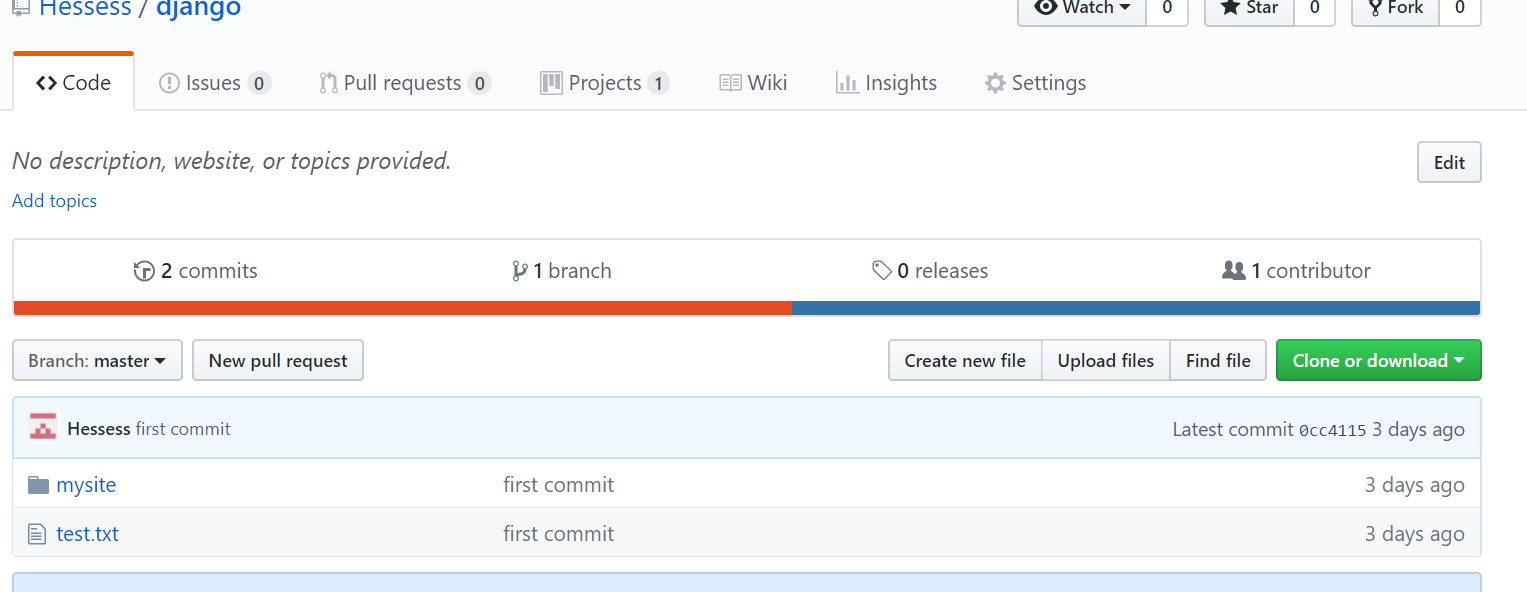
8.根据github官网的文档,上传代码到github上

9.结束。
ps:步骤有点简洁,因为最后一晚才发现要发博客。
Hello Django的更多相关文章
- 异步任务队列Celery在Django中的使用
前段时间在Django Web平台开发中,碰到一些请求执行的任务时间较长(几分钟),为了加快用户的响应时间,因此决定采用异步任务的方式在后台执行这些任务.在同事的指引下接触了Celery这个异步任务队 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- django server之间通过remote user 相互调用
首先,场景是这样的:存在两个django web应用,并且两个应用存在一定的联系.某些情况下彼此需要获取对方的数据. 但是我们的应用肯经都会有对应的鉴权机制.不会让人家随随便便就访问的对吧.好比上车要 ...
- Mysql事务探索及其在Django中的实践(二)
继上一篇<Mysql事务探索及其在Django中的实践(一)>交代完问题的背景和Mysql事务基础后,这一篇主要想介绍一下事务在Django中的使用以及实际应用给我们带来的效率提升. 首先 ...
- Mysql事务探索及其在Django中的实践(一)
前言 很早就有想开始写博客的想法,一方面是对自己近期所学知识的一些总结.沉淀,方便以后对过去的知识进行梳理.追溯,一方面也希望能通过博客来认识更多相同技术圈的朋友.所幸近期通过了博客园的申请,那么今天 ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- Django
一.Django 简介 Django 是一个由 Python 写成的开放源代码的 Web 应用框架.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是 CMS(内容管理系统) ...
- Django admin定制化,User字段扩展[原创]
前言 参考上篇博文,我们利用了OneToOneField的方式使用了django自带的user,http://www.cnblogs.com/caseast/p/5909248.html , 但这么用 ...
随机推荐
- SpriteBuilder复杂CCB在App场景加载时报错排查
Player.CCB由body和arm两部分组成,它们都开启物理使能. 在GameScene.ccb中新建一个物理对象,将Player.ccb拖入该对象.此时编译运行App均正常. 然后继续添加其他物 ...
- Oracle中添加自动编号的序列
1. 创建表T_Test create table T_Test(id int ,address char(25), pay int); 2. 创建自增序列 create sequence SEQ_ ...
- hive发杂数据结构的使用,struct,array,map
一个简单介绍http://jimi68.iteye.com/blog/980573 一般的复杂介绍:http://songpo-ath-taobao-com.iteye.com/blog/140513 ...
- 《java入门第一季》之二维数组
/* 格式2: 数据类型[][] 数组名 = new 数据类型[m][]; m:表示这个二维数组有多少个一维数组. 列数没有给出,可以动态的给.这一次是一个变化的列数. */ class Array2 ...
- 阿里云 云服务器 CentOS 5.8 安装 php 5.4
1.安装php http://webtatic.com/packages/php54/ 2.安装mysql http://webtatic.com/packages/mysql55/ 3.修改mysq ...
- LeetCode之“字符串”:Valid Palindrome
题目链接 题目要求: Given a string, determine if it is a palindrome, considering only alphanumeric characters ...
- android 开发从入门到精通
Android-Tips This is an awesome list of tips for android. If you are a beginner, this list will be t ...
- PS 图像调整算法——饱和度调整
算法参考自 阿发伯 的博客. http://blog.csdn.net/maozefa 饱和度调整 图像的饱和度调整有很多方法,最简单的就是判断每个象素的R.G.B值是否大于或小于128,大于加上调整 ...
- 安卓TV开发(前言)— AndroidTV模拟器初识与搭建
原文:http://blog.csdn.net/sk719887916/article/details/39612577skay 前言:移动智能设备的发展,推动了安卓另一个领域,包括智能电视和智能家居 ...
- 如果以一个树状的形式返回一个UIView的所有子视图
该方法也是从一个视频中看到,总觉得会有很大作用,故记录在这里. 它返回一个xml的字符串,用火狐浏览器或者其他可以格式化xml的工具打开,即可查看其层级关系. /** * 返回传入view的所有层级结 ...
