Nginx+uwsgi部署django
0. 登录远程服务器并准备
ssh 用户@IP -p 端口
回车后,要求输入服务器密码,再输入密码
更新软件源
sudo apt-get update
sudo apt-get upgrade
1. 安装nginx
sudo apt-get install nginx
查看nginx是否启动:
ps aux|grep nginx
2. 查看IP地址:
在虚拟机运行的话,查看下内网IP
服务器的话,就不用,反正服务器IP你肯定知道的
ifconfig
- 注意虚拟机要的网络连接方式要设成桥接的
- 在浏览器中运行此ip,看是否是nginx欢迎界面
3. 安装并设置mysql:
3.1 安装mysql
sudo apt-get install mysql-server
设置密码:root(默认用户),输入密码
测试mysql是否安装成功
mysql -u root -p
输入密码root
退出
3.2 更改mysql的IP绑定0.0.0.0:
这里是deepin系统
sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
这里是Ubuntu
sudo vim /etc/mysql/my.cnf
bind-address = 0.0.0.0
重启mysql:
sudo service mysql restart
3.3 权限分配:
进入mysql:mysql -u root -p,输入密码,运行代码
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'root' WITH GRANT OPTION;
刷新权限:
FLUSH PRIVILEGES;
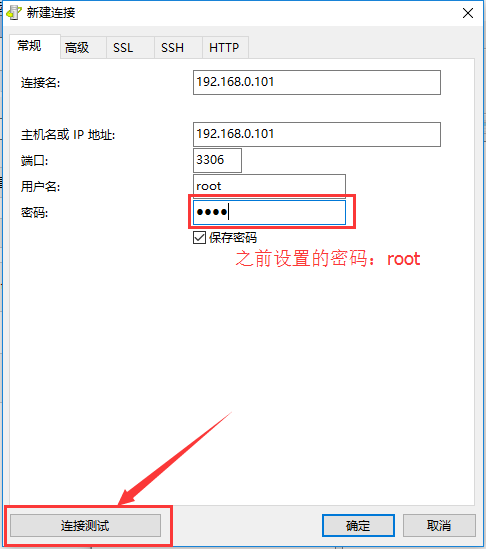
3.4 在windows中打开Navicat创建连接
如果是虚拟机:IP填内网IP
如果是服务器:填服务器IP
密码要注意是上面 IDENTIFIED BY 后面的密码 root(自行设定)

连接测试成功后,点确定
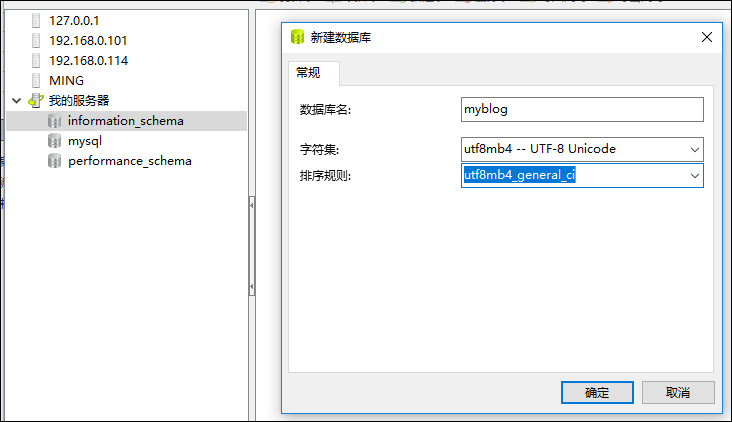
然后新建数据库myblog

然后如果有数据备份的,可以进行数据恢复(数据传输)

4. python环境和虚拟环境安装配置
Ubuntu14.04 为我们预装了Python2.7.6和Python3.4
如果是Ubuntu16.04 预装的是Python2.7.12和Python3.5.2
我们需要Python2也需要Python3,但是Python3.4有点老了,换成经典的Python3.5
4.1 安装Python3.5.2
安装依赖包
sudo apt-get install openssl
sudo apt-get install libssl-dev
(必须先安装这两个,再编译)
安装Python3.5.2
下载wget https://www.python.org/ftp/python/3.5.2/Python-3.5.2.tgz 解压:tar zxvf Python-3.5..tgz
进入:cd Python-3.5.
配置并安装到指定目录:./configure --prefix=/usr/local/python35 编译:make
安装:make install
出现错误:error: no acceptable C compiler found in $PATH
# for Ubuntu / Debian: sudo apt-get install build-essential
创建软链接
sudo mv /usr/bin/python3 /usr/bin/python3-old
ln -s /usr/local/python35/bin/python3.5 /usr/bin/python3
ln -s /usr/local/python35/bin/pip3 /usr/bin/pip3
4.1 安装pip
sudo apt-get install python-pip
4.2 安装virtualenv
pip install virtualenv
4.3 安装virtualenvwrapper
pip install virtualenvwrapper
4.4 配置workon
vim ~/.bashrc
# 编辑bashrc文件 export WORKON_HOME=$HOME/.virtualenvs
export PROJECT_HOME=$HOME/workspace
export VIRTUALENVWRAPPER_SCRIPT=/usr/local/bin/virtualenvwrapper.sh #先find一下具体位置,替换
source /usr/local/bin/virtualenvwrapper.sh_lazy.sh #先find一下具体位置,替换
配置完bashrc文件后,切记source一下,才能生效
source ~/.bashrc
然后尝试创建虚拟环境
mkvirtualenv mxonline
若出现:virtualenvwrapper could not find virtualenv in your path 错误
这是因为我们的virtualenv的路径不对,我需要创建一个软链接
先 find / -name virtualenv,看一下是哪个路径,我的是/usr/local/bin/virtualenv
然后创建软链接:sudo ln -s /usr/local/bin/virtualenv /usr/local/bin/virtualenv
然后再创建虚拟环境
mkvirtualenv mxonline
4.5 安装requirements.txt
导出
在Windows导出requirements,复制内容到虚拟机新建的requirements.txt
Django==1.9.8
django-crispy-forms==1.6.1
django-formtools==2.0
django-pure-pagination==0.3.0
django-simple-captcha==0.4.6
DjangoUeditor==1.8.143
future==0.16.0
httplib2==0.9.2
MySQL-python==1.2.5
olefile==0.44
Pillow==4.1.1
PyMySQL==0.7.11
six==1.10.0
xlrd==1.0.0
安装
pip install -i https://pypi.douban.com/simple/ -r requirements.txt
若遇到 EnvironmentError: mysql_config not found
解决方案
sudo apt-get install libmysqlclient-dev
解决问题后,再重新
pip install -i https://pypi.douban.com/simple/ -r requirements.txt
我在Ubuntu中安装MySQL-python时出现错误
failed building wheel for mysql-python ubuntu
解决方法,安装这两个
apt-get python-dev libmysqlclient-dev
原文参考:http://codeinthehole.com/tips/how-to-set-up-mysql-for-python-on-ubuntu/
5. 安装git
sudo apt-get install git
clone项目到虚拟机
git clone git@github.com:BingmingWong/mxonline.git
注意要检查下,settings.py文件的数据库名和密码是否和我们设置的一样
6. 测试项目是否可以正常运行
python manage.py runserver 0.0.0.0:8000
若出现django.db.migrations.exceptions.NodeNotFoundError
则把所有apps下的migration删除
rm -r migrations
然后再在Windows中输入192.168.0.101:8000看是否可以访问,所有静态文件也可以正常访问
--------
7. uwsgi的安装配置
安装
pip install uwsgi
测试uwsgi是否可以拉起整个项目
uwsgi --http :8000 --module MxOline.wsgi
执行完后,到Windows中输入192.168.0.101:8000看是否可以访问(正常可以访问了,但是没有css样式,因为我们没有配置nginx)
配置uwsgi
在项目根目录新建uwsgi.ini
# mysite_uwsgi.ini file
[uwsgi] # Django-related settings
# the base directory (full path)
chdir = /home/alon/mxonline# Django's wsgi file
module = MxOline.wsgi
# the virtualenv (full path) # process-related settings
# master
master = true
# maximum number of worker processes
processes = 10
# the socket (use the full path to be safe
socket = 127.0.0.1:8000
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true
virtualenv = /home/alon/.virtualenvs/mxonline
8. 配置nginx
配置
在项目根目录下,新建uc_nginx.conf
vim uc_nginx.conf
# the upstream component nginx needs to connect to
upstream django {
# server unix:///path/to/your/mysite/mysite.sock; # for a file socket
server 127.0.0.1:8000; # for a web port socket (we'll use this first)
}
# configuration of the server server {
# the port your site will be served on
listen 80;
# the domain name it will serve for
server_name 192.168.0.101; # substitute your machine's IP address or FQDN
charset utf-8; # max upload size
client_max_body_size 75M; # adjust to taste # Django media
location /media {
alias /home/alon/mxonline/media; # 指向django的media目录
} location /static {
alias /home/alon/mxonline/static; # 指向django的static目录
} # Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include uwsgi_params; # the uwsgi_params file you installed
}
}
创建完成后
拷贝或者创建软链接到nginx目录
#拷贝
cp uc_nginx.conf /etc/nginx/conf.d/ # 创建软链接
sudo ln -s uc_nginx.conf /etc/nginx/conf.d/
配置完成后,记得重启Nginx
sudo service nginx restart
9. 静态文件收集
先修改settings.py配置
添加下面一行内容:
STATIC_ROOT = os.path.join(BASE_DIR, "static")
注释掉
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
执行收集命令
python manage.py collectstatic
10. 测试uwsgi和nginx是否配置成功
cd到uwsgi.ini所在目录,运行如下命令
uwsgi -i uwsgi.ini
然后到虚拟机和Windows都输入ip:192.168.0.101
如果都可以正常访问我们的项目,就说明配置成功了。(样式,静态文件都可以访问)
11. uwsgi的重启
关闭uwsgi后(uwsgi在运行项目中),uwsgi会自动重启
关闭
pkill -f uwsgi
查询
ps aux|grep uwsgi
会发现,kill掉后又自动重启
12. 将debug关闭
在真正的生产环境当中,应该将debug关闭,否则一旦访问页面出错,会暴露我们网站的一些信息。
附:
以上是在deepin系统下进行部署。
如果是在centos下进行部署,要注意一个权限的问题。
在centos下nginx运行是以nginx用户运行的,对一些目录是没有权限的。
我们需要修改下nginx的配置,让其以root用户运行。
vim /etc/nginx/nginx.conf
# 在第一行,将www-data改成root
然后,kill掉nginx
pkill -f ginx
然后直接运行nginx,回车
nginx
还有可能,样式没有,我们只要修改下样式目录的访问权限即可

Nginx+uwsgi部署django的更多相关文章
- 填坑!!!virtualenv 中 nginx + uwsgi 部署 django
一.为什么会有这篇文章 第一次接触 uwsgi 和 nginx ,这个环境搭建,踩了太多坑,现在记录下来,让后来者少走弯路. 本来在 Ubuntu14.04 上 搭建好了环境,然后到 centos7. ...
- nginx + uwsgi 部署 Django+Vue项目
nginx + uwsgi 部署 Django+Vue项目 windows 本地 DNS 解析 文件路径 C:\Windows\System32\drivers\etc 单机本地测试运行方式,调用dj ...
- Python3.6+nginx+uwsgi部署Django程序到阿里云Ubuntu16.04系统
Python3.6+nginx+uwsgi部署Django程序到阿里云Ubuntu16.04系统 这个是写好的Django程序在本地机运行的情况,一个查询接口. 准备工作 1.首先购买一台阿里云的EC ...
- nginx + uwsgi 部署django项目
因项目需求,需要部署django项目,这里是基础的nginx配合uwsgi部署django,后续会采用docker部署的方式 环境: centos7 python3.5.4 django2.1.4 u ...
- 生产环境使用Nginx+uwsgi部署Django
在本地运行django应用相对来说还是挺方便的,使用自带的runserver启动即可.如果在生产环境部署django,就要多考虑一些问题了.比如静态文件处理,安全,效率等等 在网上找到了不错的部署的教 ...
- Nginx + uWSGI 部署Django 项目,并实现负载均衡
一.uWSGI服务器 uWSGI是一个Web服务器,它实现了WSGI协议.uwsgi.http等协议.Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换. 要注意 WSGI ...
- 解决nginx+uWSGI部署Django时遇到的static文件404的问题
昨天是利用Django自带的runserver部署的服务器,但是由于runserver比较不稳定,因此决定采用uWSGI+nginx进行部署. 昨天已经安装好了uwsgi和nginx,使用该指令打开8 ...
- CENTOS7 使用 Nginx + Uwsgi 部署 Django 项目
写在前面的话 最近总是见到有新学 Django 的朋友在部署自己的项目到 Linux 上面的时候运行不起来,所以就动手写了这篇博客. 对于不会搭建 Python 3 环境的朋友可以参考前面的博客[CE ...
- 使用Nginx+uWSGI部署Django项目
1.linux安装python3环境 参考链接:https://www.cnblogs.com/zzqit/p/10087680.html 2.安装uwsgi pip3 install uwsgi l ...
- ubuntu+nginx+uwsgi部署django web项目
前言 将本地开发的django项目部署至linux上的uwsgi服务器,并配置nginx,完成基于ubuntu+nginx+uwsgi的上线运行.下面整理相关步骤. 服务器配置virtualenv 如 ...
随机推荐
- XBMC源代码分析 4:视频播放器(dvdplayer)-解码器(以ffmpeg为例)
XBMC分析系列文章: XBMC源代码分析 1:整体结构以及编译方法 XBMC源代码分析 2:Addons(皮肤Skin) XBMC源代码分析 3:核心部分(core)-综述 本文我们分析XBMC中视 ...
- ssh连接原理介绍( 无密码连接登录的原理)
SSH(Secure Shell)一种在不安全网络上提供安全远程登录及其它安全网络服务的协议.由客户端和服务端的软件组成的,有两个不兼容的版本分别是:1.x和2.x.(SSH 2.x的客户程序是不能 ...
- 客户地点分配多OU
DECLARE l_num_user_id NUMBER; l_num_appl_id NUMBER; l_num_resp_id NUMBER; cust_account_rec_type hz_c ...
- 【Qt编程】Qt学习之窗口间的相互切换
在用Qt设计GUI时,经常要设计两个窗口之间的相互切换,即可以从一个窗口跳转到另一个窗口,然后又从另一个窗口跳转回原窗口.下面我们来介绍具体的实现方法: 工程建立及功能描述: 首先,我们建立Qt G ...
- STL常用查找算法介绍
adjacent_find() 在iterator对标识元素范围内,查找一对相邻重复元素,找到则返回指向这对元素的第一个元素的迭代器.否则返回past-the-end. #include <io ...
- android动画介绍--Animation 实现loading动画效果
Animation的使用方法并不难.这里简单的介绍一下使用方法. 先看效果图: 效果还是不错的吧. 下面来看看使用方法. 动画效果是通过Animation来实现的,一共有四种,分别为: AlphaAn ...
- C++中的虚函数表是什么时期建立的?
虚函数表是在什么时期建立的? 最近参加阿里巴巴公司的内推,面试官问了“虚函数表是在什么时期建立的?”.因为以前对虚函数表的理解不够多,所以就根据程序构建(Build)的四个过程(预编译.编译.汇编和链 ...
- cocos2d-x 游戏开发之有限状态机(FSM) (二)
cocos2d-x 游戏开发之有限状态机(FSM) (二) 1 状态模式
- VS2010 / MFC + OpenCV 2.4.9打开图片
原文地址:http://www.opencv.org.cn/forum.php?mod=viewthread&tid=30832 第一部分,参考http://jingyan.baidu.com ...
- Prefix tree
Prefix tree The trie, or prefix tree, is a data structure for storing strings or other sequences in ...
