关于HTML5中的sessionStorage和localStorage
需求:
做项目的时大多数情况下我们需要对请求的数据进行多次复用,为了降低请求次数我们需要对请求的数据进行本地存储;
以前用的cooking来存储为本地数据,HTML5后提出sessioStorage、localStorage,那么我们来看看三者的区别(大致了解下,不是本博文重点)。
cooking
Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
var obj={
'name':'joke',
'age':25,
'weight':'55kg'
}
sessionStorage.data=obj;
console.log(ssessionStorage.data);
看控制台:


可以很明显的看到输出的字符串,不是我们想要的object。
var obj={
'name':'joke',
'age':25,
'weight':'55kg'
}
var str=JSON.stringify(obj);
sessionStorage.data=str;
datas=JSON.parse(sessionStorage.data);
console.log(datas);
console.log(typeof datas)
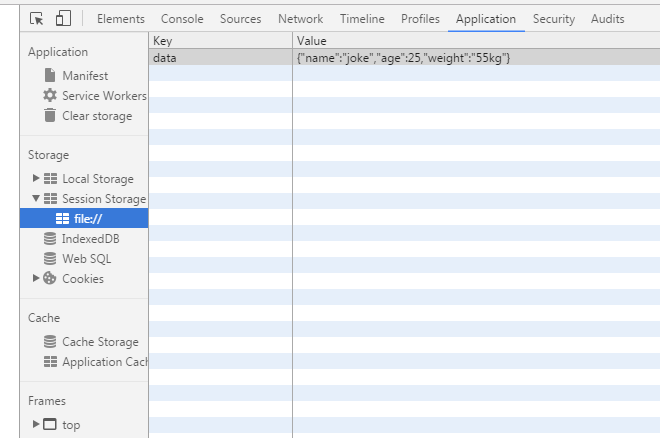
再来看控制台:


哈哈 就是我们想要的object了。
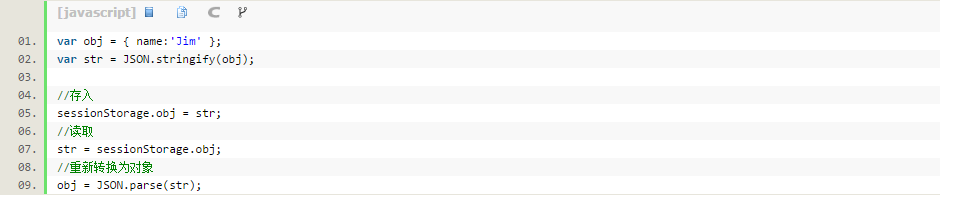
步骤:
先以字符串形式存入本地存储:stringify
然后以对象形式取出数据:parse
实例:

关于HTML5中的sessionStorage和localStorage的更多相关文章
- HTML5中的sessionStorage和localStorage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessionStorage用于本地存储一个会话(session)中的数据,这些数据只 ...
- html5中的SessionStorage 和localStorage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessionStorage用于本地存储一个会话(session)中的数据,这些数据只 ...
- Web Storage中的sessionStorage和localStorage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessionStorage用于本地存储一个会话(session)中的数据,这些数据只 ...
- 关于HTML5中的sessionStorage的会话级缓存使用
sessionStorage作为HTML5的Web Storage的两种存储方式之一. 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数 ...
- Html5浏览器缓存 sessionStorage 与 localStorage
一.sessionStorage: 浏览关闭会话结束就被清除:(不能跨页面) localStorage:永久保存: 二.使用 var storage = window.sessionStorage; ...
- 【前端】Html5浏览器缓存 sessionStorage 与 localStorage
一.sessionStorage: 浏览关闭会话结束就被清除:(不能跨页面) localStorage:永久保存: 二.使用 var storage = window.sessionStorage; ...
- 数据存储-cookie、sessionstorage、localstorage
HTML5 Web Storage sessionStorage 和 localStorage 是 HTML5 Web Storage API 提供的,可以方便的在 web 请求之间保存数据.有了本地 ...
- HTML5中的Web Storage(sessionStorage||localStorage)理解与简单实例
Web Storage是什么? Web Storage功能,顾名思义,就是在Web上针对client本地储存数据的功能,详细来说Web Storage分为两种: sessionStorage: 将数据 ...
- HTMl5的存储方式sessionStorage和localStorage详解
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage.sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有 ...
随机推荐
- Java实现简易的文件的迁移器
Java作为世界上最受欢迎的一门编程语言,自然是有原因的.比如说我们可以直接的方便的调用其中的函数来实现我们想要的功能. 一个偶然的机会,我浏览API文档时发现了一个名为FileDialog的类,然后 ...
- Objective-C中的instancetype和id…
作者:韩俊强 原文地址:http://control.blog.sina.com.cn/admin/article/article_add.php 转载请注明出处 一.什么是instancetype ...
- 推荐一个优秀的c++源代码,TinyXml2
项目主页:http://grinninglizard.com/tinyxml2docs/index.html tinyxml2.h /* Original code by Lee Thomason ( ...
- Xcode中的全局异常断点
一旦异常断点被添加,你可以鼠标右键选择 Edit Breakpoint 打开弹出菜单. 改变异常类型为Objective-C,这可以防止C++异常被捕获,你可能不想捕获这些. 因为通常情况下你的App ...
- hive:(group by, having;order by)的使用;group by+多个字段,以及wiki说的group by两种使用限制验证
hive> select * from app_data_stats_historical where os='1' group by dt limit 100; 出现结果如下: 2014-01 ...
- LDA和PCA
LDA: LDA的全称是Linear Discriminant Analysis(线性判别分析),是一种supervised learning.有些资料上也称为是Fisher's Linear Dis ...
- Android4.0Sd卡移植之使用vold自动挂载sd卡
在cap631平台上移植android4.0,发现内核驱动没有任何问题,能够读写,当总不能挂载. 后来发现是因为自动挂载需要vold的支持.vold程序负责检查内核的 sysfs 文件系统,发现有SD ...
- Linux引导流程(第二版)
Linux引导流程 柱面,0磁头,1扇区 如图:] 进入这一步骤的目的是[通常,PID是随机分配的,但是init特殊,可以通过命令:ps -el | more 查看],Linux系统中init名义上可 ...
- App Store10大被拒理由
最近,苹果在官网给出了截至2015年2月份应用被拒绝的十大理由,其中50%以上的应用被拒绝都是因为这10个原因,其中7个理由和2014年相同,其中排名前三的原因分别是:需要补充更多信息.存在明显的bu ...
- 让opencv程序在没有安装opencv的电脑上运行
经常需要把用opencv写的程序拿到没有装opencv的电脑上去运行和演示,要让opencv程序脱离opencv环境,一般有两种方法: 一种是动态链接opencv,即把相应的dll拷贝到exe所在目录 ...
