微信小程序-布局
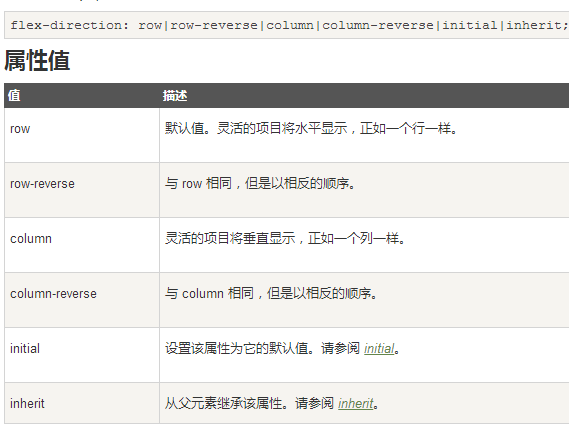
flex-direction

border

- 边框
- 粗细:thin(细线)、medium(中粗线)和thick(粗线)
- 类型:九个确定值:none(无边框线)、 dotted(由点组成的虚线)、 dashed(由短线组成的虚线)、 solid(实线)、 double(双线,双线宽度加上它们之间的空白部分的宽度就等于border-width定义的宽度)、 groove(3D沟槽状的边框)、 ridge(3D脊状的边框)、 inset(3D内嵌边框,颜色较深)、 outset(3D外嵌边框,颜色较浅)
- 自定义宽度,如:1pt、5px、2cm等
- 颜色:十六进制的颜色代码、英文颜色
语法:
margin : auto | length
参数:
margin:10px 11px 9px 8px; ,按顺序分别代表对象与父容器的上、右、下、左的距离值为10px,11px,9px,8px。
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。对于内联对象来说,左右外延边距可以是负数值。
先看margin,margin有4个值:margin:10px 11px 9px 8px; ,按顺序分别代表对象与父容器的上、右、下、左的距离值为10px,11px,9px,8px。
如果只写两个值:margin:10px 5px; ,表示对象与父容器的上下距离值都是10px,与左右的距离值都是5px。
那么这时候我们来看margin:0 auto; ,这个就表示上下的距离值是0,而左右就是自动适应,也就是我们常说的自动居中。
而你所说的margin:auto; , 就表示上下左右都自动适应。
微信小程序-布局的更多相关文章
- 微信小程序布局篇
刚刚接触小程序,小程序与HTML5有一定的差别,小程序就几个标签,而HTML5一大堆标签,还不断更新,但是新增标签功能强大.做一下微信小程序的布局练练手.感觉还是挺不错的,也封装了很多东西功能出来,与 ...
- 微信小程序布局
尺寸单位与设计原则 首先,我们现在页面中引入一张图片 但是实际上,这个图片的大小是32*18的,之所以会显示这么大,是因为image组件默认的宽度为300px,默认的高度为225px,如果我们需 ...
- 微信小程序 - 布局练习
1.小程序的布局就多了一个flex布局,其他和之前html没太大区别 ,先看代码: (1)wxml <view class='container'> <view class='sel ...
- 微信 小程序布局 swiper 页面
JS // pages/classify/swiper.js Page({ /** * 页面的初始数据 */ data: { current:0 }, titleBtn:function(e){ ...
- 微信 小程序布局 scroll-view
//滚动触底事件 <scroll-view scroll-y lower-threshold="0" bindscrolltolower="scrollBott ...
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- 微信小程序--家庭记账本开发--04
界面的布局 在微信小程序开发过程中,界面的布局是十分重要的,无论是一个什么样的程序,界面的美观合理才能提供给客户一个较好的使用体验,就微信小程序布局自己看了许多小程序布局,自己将学习心得记录如下: 下 ...
- 微信小程序新单位rpx与自适应布局
rpx是微信小程序新推出的一个单位,按官方的定义,rpx可以根据屏幕宽度进行自适应,在rpx出现之前,web页面的自适应布局已经有了多种解决方案,为什么微信还捣鼓出新的rpx单位?在解释这个单位前,我 ...
- 微信小程序:原生热布局终将改变世界
关于本文的所有观点都是网上收集,与作者本人没有任何关系! 最近朋友圈已经被微信小程序刷屏了,这也难怪,腾讯的产品拥有广泛的影响力,谁便推出个东西,都会有很多人认为会改变世界,这不,张小龙刚一发布微信小 ...
随机推荐
- ubuntu终端常用命令及solarized配色(护眼)
ubuntu终端常用命令及solarized配色(护眼) ubuntu 终端 命令 1.常用命令 ctrl + l - 清屏 . cLear ctrl + c - 终止命令. ctrl + d ...
- thinkpad E480 用户初体验
梦寐以求的E480终于到手了,经过几天使用之后,也该写一下用户体验了,也算是对这些天的调研的一个总结吧. 首先是外形,从外形上来看E480的外形的确是相对以前的塑料外壳,改进了不少,全金属的机身,磨砂 ...
- Service IP 原理 - 每天5分钟玩转 Docker 容器技术(137)
Service Cluster IP 是一个虚拟 IP,是由 Kubernetes 节点上的 iptables 规则管理的. 可以通过 iptables-save 命令打印出当前节点的 iptable ...
- DataTable筛选某列最大值
dt.Compute("max(列名)",""); Compute函数的参数就两个:Expression,和Filter. Expresstion是计算表达式, ...
- 在Hadoop2.2基础上安装Spark(伪分布式)
没想到,在我的hadoop2.2.0小集群上上安装传说中的Spark竟然如此顺利,可能是因为和搭建Hadoop时比较像,更多需要学习的地方还是scala编程和RDD机制吧 总之,开个好头 原来的集群: ...
- 【java学习笔记】反射基础
一.反射 反射就是在剖析一个类,了解这个类的构造,创建这个类对应的对象. Class 代表字节码的类,代表类的类 Field 代表属性的类 Method 代表方法的类 Constructor 代表构造 ...
- 使用dlib中的深度残差网络(ResNet)实现实时人脸识别
opencv中提供的基于haar特征级联进行人脸检测的方法效果非常不好,本文使用dlib中提供的人脸检测方法(使用HOG特征或卷积神经网方法),并使用提供的深度残差网络(ResNet)实现实时人脸识别 ...
- caffe︱cifar-10数据集quick模型的官方案例
准备拿几个caffe官方案例用来练习,就看到了caffe中的官方案例有cifar-10数据集.于是练习了一下,在CPU情况下构建quick模型.主要参考博客:liumaolincycle的博客 配置: ...
- Android View绘制回调方法流程
Android中View的性命周期,挪用 invalidate() 战 requestLayout() 会触收哪些方式,一张图就可以讲解的很详细. 该图确切一看便特别很是清楚.让人简略的懂得View的 ...
- Ext Designer生成表格
1.生成表格代码 Ext.MyPanel=Ext.extend(Ext.Panel ,{ xtype:"panel", title:"我的面板", width: ...
