javascript 手势(swipeLeft,swipeRight)滑动中使用css3动画卡顿,开启硬件加速
今天,在做一个移动端项目,遇到了css3动画卡顿的现象.
例图:
在手势滑动中(swipeLeft,swipeRight)遇到了动画卡顿的现象,最后使用了css3动画-webkit-transform:transition3d(0,0,0) 开启 GPU硬件加速 模式解决。
这种GPU硬件加速在当今PC机及移动设备上都已普及,在移动端的性能提升是相当显著地,所以建议大家在做动画时可以尝试一下开启GPU硬件加速。
直接上代码:
<div class="Hypertension-Exhibition f">
<div class="box">
<ul>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
</ul>
</div>
</div>
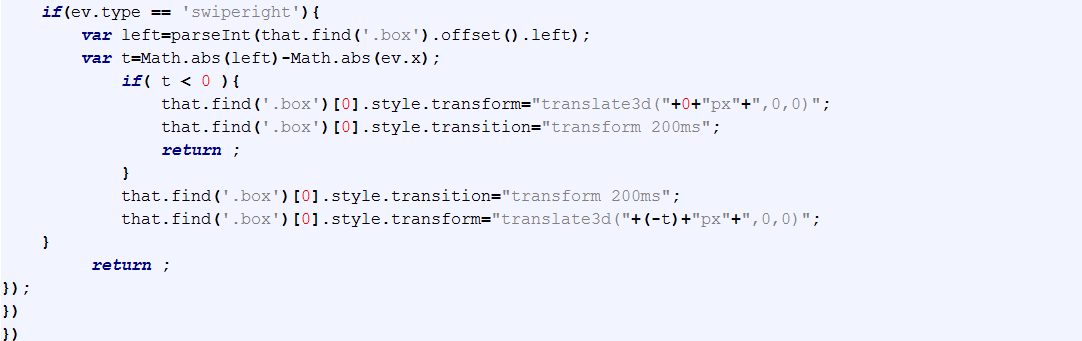
js代码:


真机测试后,卡顿现象不存在,动画变的流畅了 .
下班了赶紧走了。。。
javascript 手势(swipeLeft,swipeRight)滑动中使用css3动画卡顿,开启硬件加速的更多相关文章
- CSS3 动画卡顿性能优化解决方案--摘抄
最近在开发小程序,与vue类似,它们都有生命周期这回事. onLoad 监听页面加载 onReady 监听页面初次渲染完成 onShow 监听页面显示 到底是什么意思? 所以这又触碰到了我的知识盲区, ...
- 关于Office软件中Word输入时卡顿无反应的解决办法!
最近在安装office2013时遇到了这样一个问题,就是在激活office之后,打开Word输入内容时十分卡顿.也是狂搜网上各种办法,有说改注册表的,也有说在office选项里设置什么输入法的,全试了 ...
- firefox中outlook.com页面卡顿的原因
在火狐中使用outlook.com时,鼠标点击动作后,页面会卡顿一段时间,每次点击都是如此. 因为之前火狐出现由于硬件加速导致页面卡顿的情况,因此第一反应就是关闭硬件加速. 果然,关闭硬件加速后,页面 ...
- 如何在React中使用CSS3动画
一.需求 1.在页面添加item时要有渐变效果 2.单击item可删除,带渐变效果 二.代码 1.通过Reacat插件ReactCSSTransitionGroup实现 <!DOCTYPE ht ...
- Android中scrollview嵌套HorizontalScrollView卡顿现象解决
开发中经验会遇到滑动里面嵌入滑动的问题,但是这种情况下触摸事件就会发生冲突.导致滑动非常卡,甚至出现程序停止响应.这种情况下我们一般需要重写view.下面给出重新scrollview的方法 publi ...
- CSS3开启硬件加速
{ transform: translateZ(0); transform: translate3d(0,0,0);}<!-- transform: translateZ(0); transfo ...
- JavaScript - 基于CSS3动画的实现
在痛苦的IE8时代,所有的动画都只能基于自己计算相关动画属性,开定时器setTimeout/setInterval轮询动画任务. 而肩负重任的HTML5,早已注意到了日益增强的动画,随着HTML5的降 ...
- PageSlider中CSS3动画在除首屏之外先加载页面后执行动画的问题
PageSlider中CSS3动画在除首屏之外先加载页面后执行动画的问题,PageSlider中加入CSS3动画的话,默认只有首屏是从无到有执行动画,其他屏都是显示下页面再执行动画 这就造成其他屏的动 ...
- 用CSS3动画,让页面动起来
以前就听说过有个库,叫animate.css,但是自己并没有在实际项目中使用过,这次正好要做个招聘页面,得以利用一下这个库,在经常会卡顿的UC浏览器中也能流畅执行. 扫描下面的二维码,可以看到在线的d ...
随机推荐
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
- clang++ 链接问题 和 VS Code
clang++ 链接问题 和 VS Code 如果你在windows上使用clang 并且同时安装有vs和mingw, clang链接是会自动使用msvs, 链接时会有LINK error LINK ...
- Ansible性能调优
Ansible企业实战环境中,如果管理的服务器越来越多,Ansibe执行效率会变得比较慢,可以通过优化Ansible提供工作效率,由于Ansible基于SSH协议通信,SSH连接慢会导致整个基于Ans ...
- [UWP]针对UWP程序多语言支持的总结,含RTL
UWP 对 Globalization and localization 的支持非常好,可以非常容易地实现应用程序本地化. 所谓本地化,表现最为直观的就是UI上文字和布局方式了,针对文字,提供不同的语 ...
- 访问远程的docker
docker version vim /etc/default/docker DOCKER_OPTS=" -Label name=dockerserver2" docke ...
- 新概念英语(1-21)Whick book
Which book does the man want? A:Give me a book, please, Jane? B:Whick book? this one ? A:No, not tha ...
- EasyUI中datagrid的基本用法
EasyUI中datagrid是最常用的一个控件了,现在整理一下datagrid的基本语法,先展示下页面效果吧,如下图
- 实现一个网易云音乐的 BottomSheetDialog
作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:http://www.cnblogs.com/linguan ...
- python实现 双向循环链表
最近身边的朋友在研究用python来实现数据结构.遇到一个问题就是双向循环链表的实现,改指向的时候总是发蒙. 我自己尝实现了一个python的双向循环链表.附上代码,希望对大家有帮助. 如果不懂什么是 ...
- Lintcode373 Partition Array by Odd and Even solution 题解
[题目描述] Partition an integers array into odd number first and even number second. 分割一个整数数组,使得奇数在前偶数在后 ...
