vue小白快速入门
一、vue是什么
Vue 是一套用于构建用户界面的渐进式框架。
压缩后仅有17kb
二、vue环境搭建
你直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
但在用 Vue 构建大型应用时推荐使用 NPM 安装。
这里推荐一下是用淘宝的cnpm,非常的快
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后进行安装
# 全局安装 vue-cli
npm install --g vue-cli
# 创建一个基于 webpack 模板的新项目
vue init webpack my-project
# 安装依赖,走你
cd my-project
npm run dev
三、第一个vue应用
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<div>{{title}}</div>
<button @click="say()">单击事件</button></br>
<div>今年{{age}}</div>
<input v-model="age">
</div>
</body>
</html>
<script src="lib/vue.js"></script>
<script src="js/hello.js"></script>
var app = new Vue({ //通过构造函数Vue就可以创建一个Vue的根实例,并启动Vue应用
el: '#app', //指定页面上一个已经存在的DOM元素来挂载Vue实例
data: { //对象的数据
title: 'hello vue', //通过插值语法{{}}绑定
age: 22 //通过v-model进行双向数据绑定
},
methods: { //对象的方法
say: function(){
console.log(this.title);
}
},
watch: { //监听数据的变化
'age': function(newVal, oldVal){
console.log(newVal, oldVal);
}
}
});

四、Vue生命周期
每个Vue 实例创建时,都会经历一系列的初始化过程,同时也会调用相应的生命周期钩子,我们可以利用这些钩子,在合适的时机执行我们的业务逻辑。
大体上的生命周期就是:创建(created)---挂载(mounted)---销毁(destroy)
Vue 的生命周期钩子比较常用的有:
• created 实例创建完成后调用,此阶段完成了数据的观测等,但尚未挂载, $el 还不可用。需要初始化处理一些数据时会比较有用.
• mounted el 挂载到实例上后调用,一般我们的第一个业务逻辑会在这里开始。
• beforeDestroy 实例销毁之前调用。主要解绑一些使用addEventListener 监听的事件等。
var app =new Vue({
el: '# app',
data: {
a: 2
} ,
created: function () {
console.log(this.a); //
},
mounted: function () {
console.log(this.el); //<div id =”app”></div>
}
});
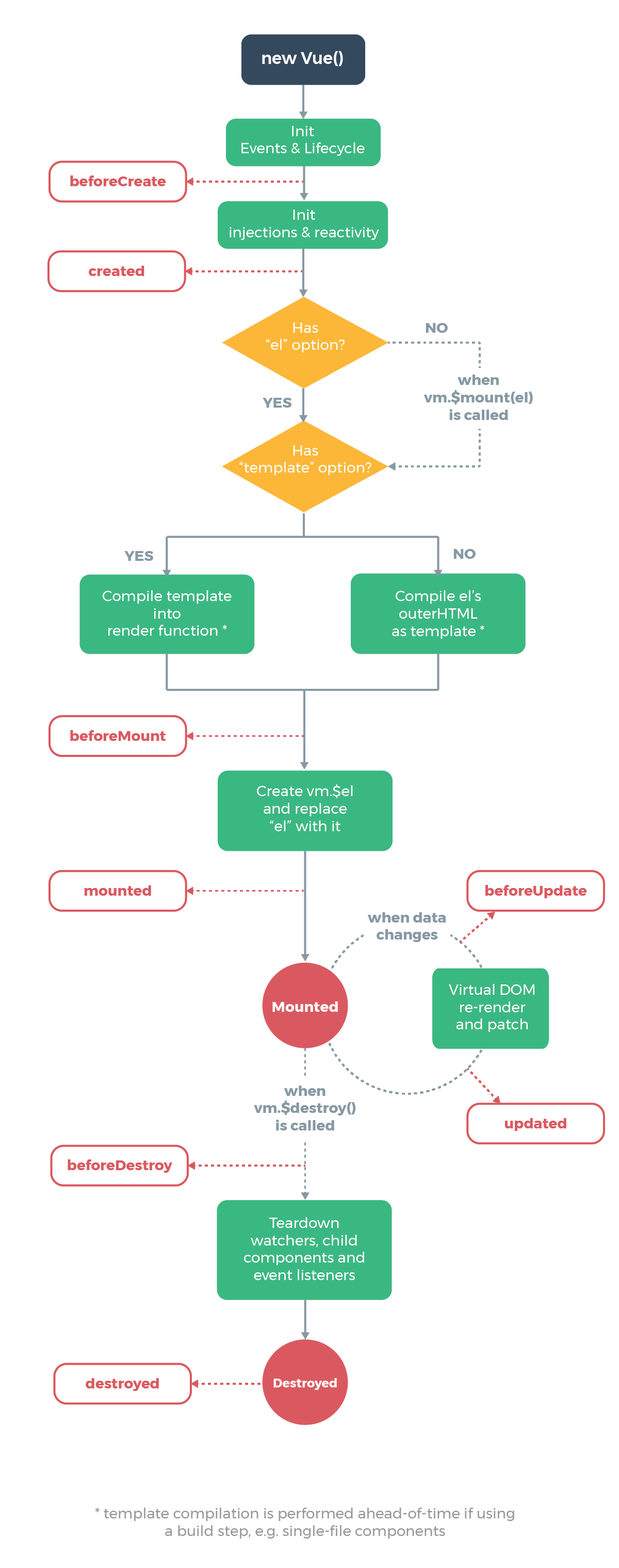
完整的一个生命周期图:

vue小白快速入门的更多相关文章
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- 第三个视频作品《小白快速入门greenplum》上线了
1.场景描述 第三个视频作品出炉了,<小白快速入门greenplum>上线了,有需要的朋友可以直接点击链接观看.(如需购买,请通过本文链接购买) 2. 课程内容 课程地址:https:// ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
- 利用python 数据分析入门,详细教程,教小白快速入门
这是一篇的数据的分析的典型案列,本人也是经历一次从无到有的过程,倍感珍惜,所以将其详细的记录下来,用来帮助后来者快速入门,,希望你能看到最后! 需求:对obo文件进行解析,输出为json字典格式 数据 ...
- Vue.js快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js—快速入门
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
- Vue.js——快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使 ...
随机推荐
- 教我徒弟Android开发入门(三)
前言: 老实说,我有点不知道该讲什么了,希望看过的人能给我提提意见,感激不尽. 本期知识点: 长按事件,log的简单使用,双击退出程序功能的实现 正文: 上一期我们了解到点击事件其实就是让控件绑定一个 ...
- xml的SAX解析和dom解析的区别
一,区别 DOM解析 SAX解析 原理: 一次性加载xml文档,不适合大容量的文件读取 原理: 加载一点,读取一点,处理一点.适合大容量文件的读取 DOM解析可以任意进行增删改成 SAX解析只能读取 ...
- .class, class.forName(), getClass()的区别
类名.class叫做"类字面量",因class是关键字, 所以类名.class编译时确定. getclass()运行时根据实际实例确定,getClass()是动态而且是final的 ...
- 用VSCode开发一个asp.net core2.0+angular5项目(5): Angular5+asp.net core 2.0 web api文件上传
第一部分: http://www.cnblogs.com/cgzl/p/8478993.html 第二部分: http://www.cnblogs.com/cgzl/p/8481825.html 第三 ...
- 下一代 Android
据闻,Android M 是下一代 Android 的开发代号.那么,对于 M,Google 正在实验着什么? 指纹识别 根据此前的消息,Nexus 6 据称原本是包含指纹识别传感器的,但后来在开发过 ...
- Spring Data(一)概念和仓库的定义
Spring Data(一)概念和仓库的定义 Spring Data的主要任务是为数据访问提供一个相似的.一致的.基于Spring的编程模型,同时又保留着下面各个数据存储的特征.它使得使用数据访问技术 ...
- 【BZOJ2004】公交线路(动态规划,状态压缩,矩阵快速幂)
[BZOJ2004]公交线路(动态规划,状态压缩,矩阵快速幂) 题面 BZOJ 题解 看到\(k,p\)这么小 不难想到状态压缩 看到\(n\)这么大,不难想到矩阵快速幂 那么,我们来考虑朴素的\(d ...
- [Luogu3242][HNOI2015]接水果
Luogu 我今天做两道整体二分结果全都是BZOJ权限题??? sol 我们抓住"盘子的路径是水果的路径的子路径"这个条件. 考虑每一个盘子路径\((u,v)\),讨论它可以作为哪 ...
- 清橙A1202&Bzoj2201:彩色圆环
因为Bzoj是权限题,所以可以去清橙做一下 Sol 突然考了一道这样的题,考场上强行\(yy\)出来了 win下评测Long double爆零TAT 首先肯定是破环为链变成序列问题辣 那么就要求第一个 ...
- BZOJ1001 狼抓兔子
最小割 代码 # include <bits/stdc++.h> # define IL inline # define RG register # define Fill(a, b) m ...
