elementui左侧菜单栏刷新后还是原来的状态
<template>
<div id="leftMenuList">
<el-row>
<el-col :span="24">
<el-menu :default-active="currentMenu" active-text-color="#ffd04b" router>
<el-menu-item index="/homePage">
<i class="el-icon-setting"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-setting"></i>
<span>用户管理</span>
</template>
<el-menu-item index="/memberInformation">用户信息管理</el-menu-item>
<el-menu-item index="/memberFund">用户资金管理</el-menu-item>
<el-menu-item index="/memberTradeFlow">用户交易流水</el-menu-item>
</el-submenu>
<el-menu-item index="/commercialCenter">
<i class="el-icon-setting"></i>
<span slot="title">商户中心</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
data () {
return {
currentMenu:'/homePage'
}
},
created(){
this.getUrl();
},
methods:{
getUrl(){
let self = this;
let currentUrl = window.location.href;
self.currentMenu = currentUrl.split('#')[1];
}
}
}
</script>

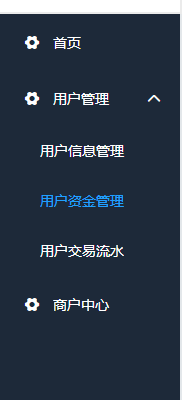
刷新后用户资金管理还是这个状态 高亮显示字体是蓝色的
elementui左侧菜单栏刷新后还是原来的状态的更多相关文章
- select刷新后,保持选定状态,Cookies存储select选定状态信息
//cookies存储select选定值,防止刷新后没了 window.onload = function () { var cooki = document.cookie; if (cooki != ...
- js实现F5键刷新后菜单保持之前状态以及监听F5页面刷新子iframe 而父页面不刷新
利用layui实现菜单效果时,刷新页面仍回到首页状态,需要 实现iframe子页面刷新父元素不刷新,下面是代码 //刷新时禁用F5的默认事件 $(document).keydown(function ...
- JQuery怎么实现页面左侧菜单刷新后保留鼠标点击addclass的样式?
$('ul.main-menu li a').each(function(){ if($($(this))[0].href==String(window.location)) $(this).pare ...
- WebStorm设置左侧菜单栏背景和字体设置
WebStorm左侧菜单栏 webstorm是一款前端IDE利器,个人感觉黑色的背景比较炫酷,刚开始从网上下载的主题只能修改编辑窗口的背景色,经过查询资料终于把左边菜单栏的背景色也修改了. 第一步:点 ...
- vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案
# vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案 最近做项目发现一个问题,页面每次刷新后加载速度都非常慢,20s左右,在开发环境则非常流畅,几乎感觉不到,本文参考望山的各种方案优化 1,关闭打 ...
- easyui修复浏览器刷新后,tab页全部关闭的问题
一.问题描述 使用easyui搭建的上左右页面布局,当我们在右侧打开了tab页,发现点击浏览器的刷新按钮后,整个页面会被重新渲染,导致所有打开的tab页都被关闭,回到初始状态的问题. 这个问题虽然不影 ...
- 使用MJRefresh遇到的一个问题,上拉刷新后tableview瞬间滑到最底部
最近用MJRefresh上拉刷新时遇到一个问题,就是上拉刷新后,tableview会瞬间滑到最底部,用户还要往回翻才能看到新刷出来的数据,体验十分不好.查了很久没找到原因,最后发现在refreshvi ...
- 当你刷新当前Table时,刷新后如何回到你上一次所在位置呢?
第一: 在你刷新前保存所在位置的行号 procedure XXXClass.LockPositionEx;begin DisableControls; FHistoryRecNo := 0; FHis ...
- ExtJS 刷新后,默认选中刷新前最后一次选中的节点
在对树节点进行操作后往往需要进行reload操作刷新一下树,但是很多业务都需要在树形刷新后默认选中最后一次选中的节点.这样就必须先保存前一次选中节点的信息,在reload之后再次通过节点的 ...
随机推荐
- Linux - mail
使用者邮件信箱: mail 使用 wall, write 毕竟要等到使用者在在线才能够进行,有没有其他方式来联络啊? 不是说每个 Linux 主机上面的用户都具有一个 mailbox 吗? 我们可否寄 ...
- gtk+修改控件文本字体一例
因为家里电脑是Mac系统,所以就拿Mac系统来示范. 要注意的是gtk+2.0和3.0对字体的处理是有一些区别的: 1.后者使用的是pango的机制,我们这里以gtk+3.0为基础. 2.两者调用Fo ...
- Hadoop RPC
hadoop rpc机制 && 将avro引入hadoop rpc机制初探 1 RPC RPC(Remote Procedure Call)--远程过程调用,它是一种通过网络从远程计算 ...
- LeetCode之旅(19)-Power of Two
题目 Given an integer, write a function to determine if it is a power of two. Credits: Special thanks ...
- git使用中checkout生成临时br的问题(吓出一身冷汗啊)
git中几天前漫不经心的使用了git checkout ver_hash的命令,结果push到远程库都提示everything is up-to-date,实际神马都没提交上去啊!但看本地log中的确 ...
- Java IO学习--(四)网络
Java中网络的内容或多或少的超出了Java IO的范畴.关于Java网络更多的是在我的Java网络教程中探讨.但是既然网络是一个常见的数据来源以及数据流目的地,并且因为你使用Java IO的API通 ...
- Spring2.5整合Ibatis入门级开发实例
分类: SPRING IBATIS2010-11-22 20:19 1170人阅读 评论(0) 收藏 举报 ibatisspringstringpropertiesclassuser 最近一直在看 ...
- 【Web页面测试】测试点和测试用例
1. 需求符合度测试 1. 各级菜单名称显示是否按照需求说明书规定的设计,并且没有遗漏和多余 2. 各级菜单所完成的功能是否按照需求说明书规定的设计,并且没有遗漏和多余 3. 各级菜单的操作顺序和操作 ...
- 详解k8s组件Ingress边缘路由器并落地到微服务 - kubernetes
写在前面 Ingress 英文翻译 进入;进入权;进食,更准确的讲就是入口,即外部流量进入k8s集群必经之口.这到大门到底有什么作用?我们如何使用Ingress?k8s又是如何进行服务发现的呢?先看一 ...
- Angular6.0发布
Angular v6 新版本重点关注工具链以及工具链在 Angular 中的运行速度问题. Angular v6 是统一整体框架.Material 和 CLI 三大 Angular 组件的第一个版本, ...
