WelcomeActivity【欢迎界面】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
简单记录下欢迎界面的布局以及倒计时和跳过功能。
效果图

代码分析
1、修改APP整个主题为无标题栏样式:styles.xml文件
- <resources>
- <!-- Base application theme. -->
- <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
- <!-- Customize your theme here. -->
- <item name="colorPrimary">@color/colorPrimary</item>
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
- <item name="colorAccent">@color/colorAccent</item>
- </style>
- </resources>
2、设置WelcomeActivity界面为全屏模式:在WelcomeActivity的onCreate方法中添加以下代码
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- /*==========设置全屏======必须在setContentView前面=======*/
- /*set it to be no title*/
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- /*set it to be full screen*/
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
- setContentView(R.layout.activity_welcom);
- //初始化控件
- initView();
- //初始化Handler和Runnable
- initThread();
- }
3、倒计时功能并且修改文字
使用步骤
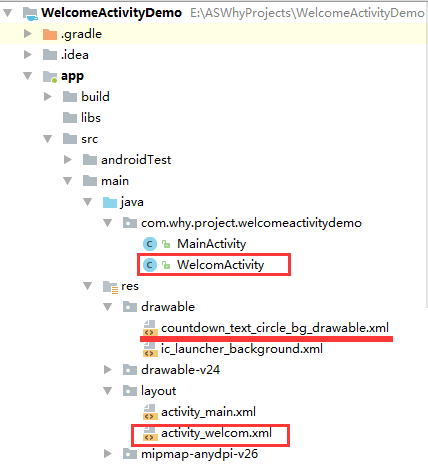
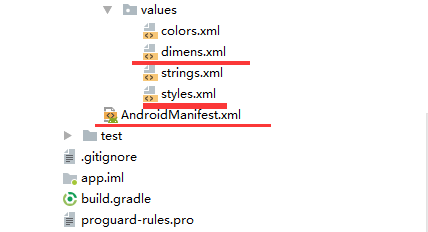
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将WelcomeActivity文件复制到项目中【跳转界面的操作根据实际情况填写】【如果不需要倒计时区域文本展现,则设置倒计时区域隐藏即可】
- package com.why.project.welcomeactivitydemo;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.support.v7.app.AppCompatActivity;
- import android.view.View;
- import android.view.Window;
- import android.view.WindowManager;
- import android.widget.TextView;
- import java.lang.ref.WeakReference;
- import java.util.Timer;
- import java.util.TimerTask;
- /**
- * @CreateUser HaiyuKing
- * @Used 欢迎界面
- * Android Handler leak 分析及解决办法:http://www.cnblogs.com/0616--ataozhijia/p/3672021.html
- */
- public class WelcomActivity extends AppCompatActivity {
- /**倒计时文本*/
- private TextView mCountdownTextView;
- private static final int MSG_COUNT_WHAT = 99;
- private static final int NUM = 3;
- private int countdownNum;//倒计时的秒数
- private static Timer timer;//计时器
- private MyHandler countdownHandle;//用于控制倒计时子线程
- private Runnable runnable;//倒计时子线程
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- /*==========设置全屏======必须在setContentView前面=======*/
- /*set it to be no title*/
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- /*set it to be full screen*/
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
- setContentView(R.layout.activity_welcom);
- //初始化控件
- initView();
- //初始化Handler和Runnable
- initThread();
- }
- /**
- * 初始化控件
- * */
- private void initView(){
- mCountdownTextView = (TextView) findViewById(R.id.id_countdownTextView);
- mCountdownTextView.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- stopThread();
- openNextActivity(WelcomActivity.this);//打开下一个界面
- }
- });
- }
- /**
- * 初始化Handler和Runnable
- * */
- private void initThread(){
- //倒计时变量
- initCountdownNum();
- //handler对象
- countdownHandle = new MyHandler(this);
- //runnable
- runnable = new Runnable() {
- @Override
- public void run() {
- //执行倒计时代码
- timer = new Timer();
- TimerTask task = new TimerTask() {
- public void run() {
- countdownNum --;
- Message msg = countdownHandle.obtainMessage();
- msg.what = MSG_COUNT_WHAT;//message的what值
- msg.arg1 = countdownNum;//倒计时的秒数
- countdownHandle.sendMessage(msg);
- }
- };
- timer.schedule(task,0,1000);
- }
- };
- }
- /**必须使用静态类:解决问题:This Handler class should be static or leaks might occur Android
- * http://www.cnblogs.com/jevan/p/3168828.html*/
- private static class MyHandler extends Handler {
- // WeakReference to the outer class's instance.
- private WeakReference<WelcomActivity> mOuter;
- public MyHandler(WelcomActivity activity) {
- mOuter = new WeakReference<WelcomActivity>(activity);
- }
- @Override
- public void handleMessage(Message msg) {
- WelcomActivity theActivity = mOuter.get();
- if (theActivity != null) {
- switch (msg.what) {
- case MSG_COUNT_WHAT:
- if(msg.arg1 == 0){//表示倒计时完成
- //在这里执行的话,不会出现-1S的情况
- if(timer != null){
- timer.cancel();//销毁计时器
- }
- openNextActivity(theActivity);//打开下一个界面
- }else{
- theActivity.mCountdownTextView.setText("跳过" + msg.arg1 + "s");
- }
- break;
- default:
- break;
- }
- }
- }
- }
- /*
- * Activity有三个状态:
- * 运行——当它在屏幕前台时(位于当前任务堆栈的顶部)。它是激活或运行状态。它就是相应用户操作的Activity
- * 暂停——当它失去焦点但仍然对用户可见时,它处于暂停状态
- * 停止——完全被另一个Activity覆盖时则处于停止状态。它仍然保留所有的状态和成员信息。然而对用户是不可见的,所以它的窗口将被隐藏,如果其他地方需要内存,则系统经常会杀死这个Activity。
- *
- * 运行:OnCreate——>OnStart——>OnResume
- * 暂停:OnResume——>OnPause 再次重新运行:——>OnResume
- * 停止:
- * (1)切换到其他界面或者按home键回到桌面:OnPause——>OnStop 重新执行:——>OnRestart——>OnStart——>OnResume
- * (2)退出整个应用或者finish():OnPause——>OnStop——>OnDestroy 重新执行:——>OnCreate——>OnStart——>OnResume
- *
- * */
- //1、正常状态下,运行——倒计时——跳转到登录界面,finish欢迎界面
- //2、用户在打开应用时,按home键返回到了桌面,过了一段时间再次打开了应用
- //3、在欢迎界面,手机出现了一个其他应用的提示对话框,此时实现的是继续倒计时,所以暂未处理
- @Override
- protected void onResume() {
- //开启线程
- countdownHandle.post(runnable);
- super.onResume();
- }
- @Override
- protected void onStop() {
- initCountdownNum();//初始化倒计时的秒数,这样按home键后再次进去欢迎界面,则会重新倒计时
- stopThread();
- super.onStop();
- }
- //停止倒计时
- private void stopThread(){
- //在这里执行的话,用户点击home键后,不会继续倒计时进入登录界面
- if(timer != null){
- timer.cancel();//销毁计时器
- }
- //将线程销毁掉
- countdownHandle.removeCallbacks(runnable);
- }
- //打开下一个界面
- private static void openNextActivity(Activity mActivity) {
- //跳转到登录界面并销毁当前界面
- Intent intent = new Intent(mActivity, MainActivity.class);
- mActivity.startActivity(intent);
- mActivity.finish();
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- }
- /*初始化倒计时的秒数*/
- private void initCountdownNum(){
- countdownNum = NUM;
- }
- }
将欢迎界面的布局文件复制到项目中
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffffff">
- <!-- 倒计时文本 -->
- <TextView
- android:id="@+id/id_countdownTextView"
- android:layout_width="@dimen/countdown_width"
- android:layout_height="@dimen/countdown_width"
- android:layout_alignParentTop="true"
- android:layout_alignParentRight="true"
- android:layout_marginTop="@dimen/countdown_margin"
- android:layout_marginRight="@dimen/countdown_margin"
- android:text=""
- android:textSize="@dimen/countdown_text_size"
- android:textColor="#ffffff"
- android:gravity="center"
- android:background="@drawable/countdown_text_circle_bg_drawable"/>
- </RelativeLayout>
将倒计时区域的背景countdown_text_circle_bg_drawable.xml复制到项目中
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <!-- 矩形的圆角半径(宽度的一半) -->
- <corners android:radius="@dimen/countdown_radius"/>
- <!-- 填充 -->
- <solid android:color="#414141"/><!-- 填充的颜色 -->
- <!-- <solid android:color="#E0B3B3B3"/> -->
- </shape>
在dimens.xml中添加以下代码
- <resources>
- <!-- Default screen margins, per the Android Design guidelines. -->
- <dimen name="activity_horizontal_margin">16dp</dimen>
- <dimen name="activity_vertical_margin">16dp</dimen>
- <!-- *********************************欢迎界面**************************************** -->
- <!-- 倒计时区域的宽度 -->
- <dimen name="countdown_width">48dp</dimen>
- <!-- 倒计时区域的半径(宽度的一半) -->
- <dimen name="countdown_radius">24dp</dimen>
- <!-- 倒计时区域的外边距 -->
- <dimen name="countdown_margin">15dp</dimen>
- <!-- 倒计时区域的文字大小 -->
- <dimen name="countdown_text_size">12sp</dimen>
- </resources>
建议在styles.xml中设置主题样式为无标题栏
- <resources>
- <!-- Base application theme. -->
- <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
- <!-- Customize your theme here. -->
- <item name="colorPrimary">@color/colorPrimary</item>
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
- <item name="colorAccent">@color/colorAccent</item>
- </style>
- </resources>
在AndroidManifest.xml中声明WelcomeActivity
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.why.project.welcomeactivitydemo">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <!-- 欢迎界面 -->
- <activity android:name=".WelcomActivity">
- <intent-filter>
- <action android:name="android.intent.action.MAIN"/>
- <category android:name="android.intent.category.LAUNCHER"/>
- </intent-filter>
- </activity>
- <activity android:name=".MainActivity">
- </activity>
- </application>
- </manifest>
三、使用方法
省略。
混淆配置
无
参考资料
This Handler class should be static or leaks might occur Android
项目demo下载地址
https://github.com/haiyuKing/WelcomeActivityDemo
WelcomeActivity【欢迎界面】的更多相关文章
- Android WelcomeActivity 启动画更换网络图片
1.运行效果 第一张是本地的启动图,第二张是网络启动图 2.用到的第三方jar包 Android-Universal-Image-Loader-master 不熟的请看 Andro ...
- 【Android UI设计与开发】3.引导界面(三)实现应用程序只启动一次引导界面
大部分的引导界面基本上都是千篇一律的,只要熟练掌握了一个,基本上也就没什么好说的了,要想实现应用程序只启动一次引导界面这样的效果,只要使用SharedPreferences类,就会让程序变的非常简单, ...
- 浅谈Android的广告欢迎界面(倒计时)
前些时候就是别人问我他的android APP怎么做一个广告的欢迎界面,就是过几秒后自动跳转到主界面的实现. 也就是下面这种类似的效果.要插什么广告的话你就换张图吧. 那么我就思考了下,就用了andr ...
- 【Android UI设计与开发】第04期:引导界面(四)仿人人网V5.9.2最新版引导界面
这一篇我将会以人人网的引导界面为实例来展开详细的讲解,人人网的引导界面比较的新颖,不同于其他应用程序千篇一律的靠滑动来引导用户,而是以一个一个比较生动形象的动画效果展示在用户们的面前,有一种给人眼前一 ...
- Android 欢迎界面淡入效果并用WebView加载网址
1.首先是欢迎界面布局文件,只有一个背景图片:welcome.xml: <?xml version="1.0" encoding="utf-8"?> ...
- Android UI经常使用实例 怎样实现欢迎界面(Splash Screen)
在Android平台下.下载一个应用后,首次打开映入眼帘的便是Splash Screen,暂且不说Android的设计原则提不提倡这样的Splash Screen.先来看看一般使用Splash Scr ...
- Android课程设计第五天欢迎界面(滑动)和图形选择
注意:课程设计只为完成任务,不做细节描述~ 滑动界面 package com.example.myapplication; import android.content.Intent; import ...
- android开机引导界面的几种实现
不少应用在设计的时候都会有几个引导界面,这里总结一下几个典型实现: 之前自己做过仅具有一个引导界面的应用,在welcomeActivity中设置一张图片,更复杂的为该图片设置一个渐入渐出的动画,然后利 ...
- Android 记住密码和自动登录界面的实现(SharedPreferences 的用法)
原文:http://blog.csdn.net/liuyiming_/article/details/7704923 SharedPreferences介绍: SharedPreferences是An ...
随机推荐
- Python中使用MongoEngine3
最近重新拾起Django,但是Django并不支持mongodb,但是有一个模块mongoengine可以实现Django Model类似的封装.但是mongoengine的中文文档几乎没有,有的也是 ...
- GitHub 系列之「怎样使用 GitHub?」
1.写在前边的话,为什么要写CitHub? 跟朋友在交流的时候听到求职的时候发现有些公司要附Github帐号,一个优秀的 GitHub 账号当然能让你增色不少.自己之前听说过,但没有花时间研究,最后花 ...
- persistent_storage_worker.go
package) ) :length],) ) :length]) } func (engine *Engine) persistentStorageInitWorker(shard int) { ...
- BZOJ_2460_[BeiJing2011]元素_线性基
BZOJ_2460_[BeiJing2011]元素_线性基 Description 相传,在远古时期,位于西方大陆的 Magic Land 上,人们已经掌握了用魔 法矿石炼制法杖的技术.那时人们就认识 ...
- HashMap 实现及原理
1.为什么用HashMap? HashMap是一个散列桶(数组和链表),它存储的内容是键值对(key-value)映射HashMap采用了数组和链表的数据结构,能在查询和修改方便继承了数组的线性查找和 ...
- 基于思科模拟器的AAA配置与验证
拓扑图: 地址表如图所示 三个路由器之间采用ospf协议达到互通 先做ping通测试 由ApingB 由ApingC 配置AAA认证 在R1上 R1(config)#username shuaiqiy ...
- Java核心技术梳理-基础类库
一.引言 Oracle为Java提供了丰富的基础类库,Java 8 提供了4000多个基础类库,熟练掌握这些基础类库可以提高我们的开发效率,当然,记住所有的API是不可能也没必要的,我们可以通过API ...
- C++线程安全日志库-Win32接口实现
分享一个C++日志库,使用Win32接口编写,而且是线程安全的日志库.比较简单,只有2个文件,容易上手,使用起来也很简单 头文件 如下是日志库的头文件,接口看似很多,但是使用起来最常用的也就那么几个 ...
- Redis介绍使用及进阶
目录: 一.介绍 二.缓存问题 三.Redis内存滥用 四.键命名规范 五.Redis使用场景 六.持久化操作 七..Net Core 使用redis 简单介绍 一.介绍 1. 高性能-- Redis ...
- ES 16 - 对Elasticsearch中的索引数据进行增删改查 (CRUD)
目录 1 创建document 1.1 创建时手动指定id 1.2 创建时自动生成id 2 查看document 2.1 根据id查询文档 2.2 通过_source字段控制查询结果 3 修改docu ...
