JS基础知识(未完)
学习笔记,知识点来源于掘金小册-yck-前端面试之道
1.原始类型(6种)
原始类型储存的都是值
number
boolean
string
null
undefined
symbol
null不是对象类型。虽然 typeof null 会输出 object,但是这只是 JS 存在的一个悠久 Bug。在 JS 的最初版本中使用的是 32 位系统,为了性能考虑使用低位存储变量的类型信息,000 开头代表是对象,然而 null 表示为全零,所以将它错误的判断为 object 。虽然现在的内部类型判断代码已经改变了,但是这个 Bug 却一直流传下来。
2.对象类型
对象类型储存的是地址;当创建一个对象类型的时候,计算机会在内存中帮我们开辟一个空间来存放值,对象类型储存的就是这个空间的地址
const a = [];
/*
对于常量 a 来说,假设内存地址为 #001,那么在地址 #001 的位置存放了值 [],常量 a 存放了地址 #001
*/
const b = a;
//b存放的也是地址#001,a,b指向同一片内存,互相影响
函数参数是对象会发生什么问题?
function test(person) { // person参数是p1的副本,和p1指向同一内存
person.age = 26 //这里修改person,p1也变了
person = { // 这里给person一个新地址,person与p1没关系了
name: 'yyy',
age: 30
}
return person
}
const p1 = {
name: 'yck',
age: 25
}
const p2 = test(p1)
console.log(p1) // {name:'yck',age:26}
console.log(p2) // {name:'yyy',age:30}
3.typeof vs instanceof
3.1typeof能否正确判断数据类型?
typeof 1 // 'number'
typeof '1' // 'string'
typeof undefined // 'undefined'
typeof true // 'boolean'
typeof Symbol() // 'symbol'
typeof null // object
typeof [] // 'object'
typeof {} // 'object'
typeof console.log // 'function'
对于原始类型来说,除了typeof null,其他都能正确判断
对于对象类型来说,除了函数,其他都会显示object
所以typeof不能正确判断数据类型
3.2 instanceof 能正确判断对象的原理是什么?
原型链
const Person = function() {}
const p1 = new Person()
p1 instanceof Person // true
var str = 'hello world' // 原始类型
str instanceof String // false
var str1 = new String('hello world') // 经过了原型链,对象类型
str1 instanceof String // true
4.类型转换
js中类型转换只有三种情况:
转成布尔值
转成数字
转成字符串

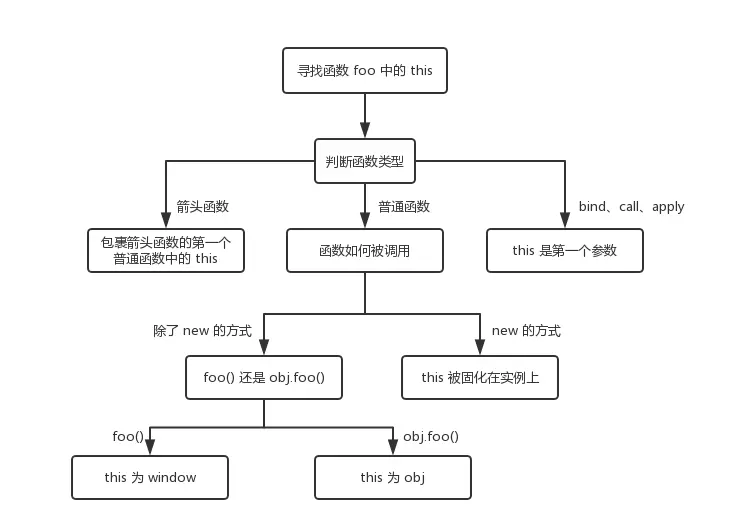
5.this指向
function foo() {
console.log(this.a)
}
let a = 1
foo() // 1.指向window
const obj = {
a: 2,
foo: foo
}
obj.foo() // 2.指向调用者
const c = new foo() // 3. this指向c,不会被任何其他方式改变
箭头函数的this指向函数定义时的环境(或者说箭头函数没有this,取决于包裹箭头函数的第一个普通函数的this)

call,apply是立即调用;bind是绑定,并不会立刻执行,只会返回一个新函数,用于稍后调用
JS基础知识(未完)的更多相关文章
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
- 网站开发进阶(十五)JS基础知识充电站
JS基础知识充电站 1.javascript alert弹出对话框时确定和取消两个按钮返回值? 用的不是alert对话框,是confirm confirm(str); 参数str:你要说的话或问题: ...
- NodeJs>------->>第三章:Node.js基础知识
第三章:Node.js基础知识 一:Node.js中的控制台 1:console.log.console.info 方法 console.log(" node app1.js 1> ...
- JS基础知识笔记
2020-04-15 JS基础知识笔记 // new Boolean()传入的值与if判断一样 var test=new Boolean(); console.log(test); // false ...
- js基础知识温习:Javascript中如何模拟私有方法
本文涉及的主题虽然很基础,在很多人眼里属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题.这里会涉及到对象属性的封装.原型.构造函数.闭包以及立即执行表达式等知识. 公有方法 公有方法 ...
- js基础知识--BOM
之前说过,在js的 运行环境为浏览器时,js就主要有三部分组成: ECMAScript核心语法.BOM.DOM.今天就和大家详细说一下BOM的一些基础知识. BOM BOM通常被称为浏览器对象模型,主 ...
- JS基础知识总结
js基础知识点总结 如何在一个网站或者一个页面,去书写你的js代码:1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)2.js的规划() ...
随机推荐
- 重建程序员能力(2)-如何使asp.net mvc应用增加js和其他功能
1. 在Visual Studio的解决方案资源管理器,找到项目右键展开右键菜单后选择 管理NuGet程序包. 2.在打开的页面中,可以按需要选择Jquery.BootStrap等页面展现框架. 有工 ...
- Dynamics 365-N:N Relationship的记录处理
在Dynamics CRM中,两个Entity之间是可以有N:N Relationship的,但是CRM实现N:N,是通过系统自创建一个中间表来实现的.这个中间表,如果环境是OnPremise,可以根 ...
- QT之setstylesheet防止子窗体继承父窗体样式
/* 1.这里的#号表示,主控件不会影响子控件 2.设置多个样式,可以用双引号和分号 */ ui->groupBox_1->setStyleSheet("#groupBox_1{ ...
- sql声明变量,及if -else语句、while语句的用法
--声明变量,同时为变量赋值 declare @n print @n --单独使用一条语句为变量复制 print @n print @n --通过set赋值与select复制的区别 select @n ...
- 【转】网页禁止后退键BackSpace的JavaScript实现(兼容IE、Chrome、Firefox、Opera)
var forbidBackSpace = function (e) { // 获取event对象 var ev = e || window.event; // 获取事件源 var obj = ev. ...
- SpringBoot文档
一.Spring Boot 入门 1.Hello World探究 1.POM文件 1.父项目 <parent> <groupId>org.springframework.b ...
- 【夯实shell基础】shell基础面面观
本文地址 点击关注微信公众号 wenyuqinghuai 分享提纲: 1. shell中的函数 2. shell中的数组 3. shell中的变量 4. shell中的运算符 5. Linux的一些命 ...
- Azure存储账户的日志分析方法
1.首先确认日志功能是否开启(日志文件根据存储账户的类型,按使用量收费 . 2.在存储账户-Usage(classic)-Metrics中查看突出流量的时间: 3.在Explorer中下载对应时间点的 ...
- git 添加、提交、推送
只添加本地修改的一个文件 如,只添加package.json一个文件 git add package.json git commit -m "修改qa环境版本号" git push ...
- java中的超类是什么
超类(SuperClass) :用java术语来讲,被继承的类称为超类(SuperClass),也有叫做父类,继承的类称为子类.
