如何解决在ie下,Echarts多次使用setOption更改数据时,数据错乱问题
一、问题描述
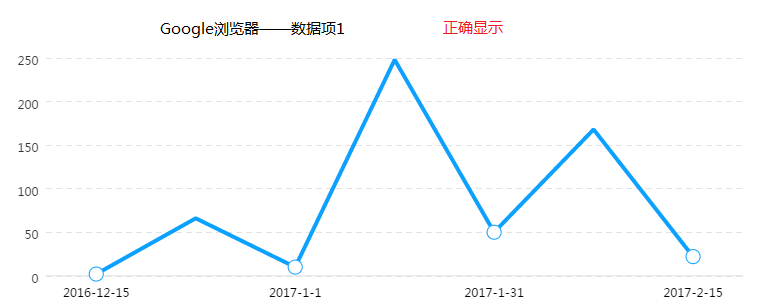
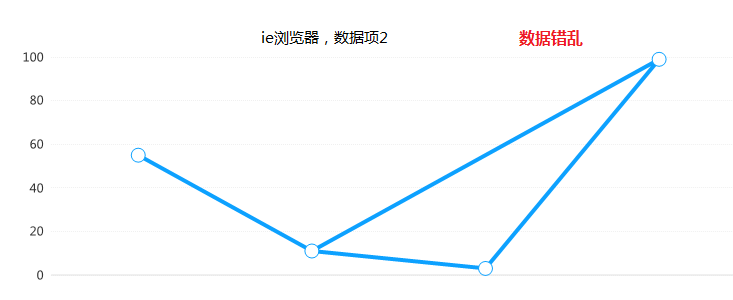
根据用户的操作,通过Ajax请求,获取某段时间内的某数据趋势折线图数据。用户切换数据项或更改时间段时,ie中渲染的折线图包含了上一次获取的数据,导致数据错乱,如下图所示:




二、代码
数据项1setOption代码:
myChart3.setOption({
tooltip: {
trigger: 'axis',
formatter: _name + ':-'
},
xAxis: [{
data: ["2016-12-15", "2016-12-31", "2017-1-1", "2017-1-15", "2017-1-31", "2017-2-1", "2017-2-15"]
}],
series: [{
name: _name ? _name : '违规总数',
data: [2, 66, 10, 248, 50, 168, 22]
}]
});
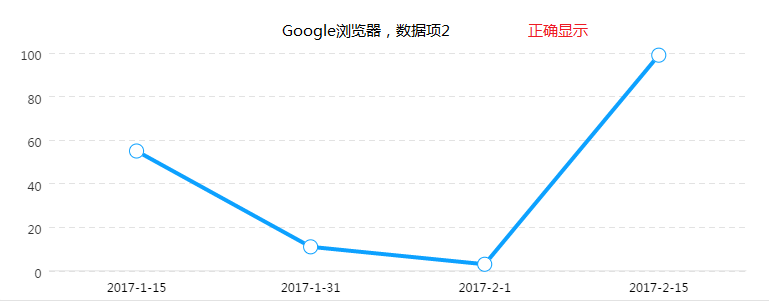
数据项2setOption代码:
myChart3.setOption({
tooltip: {
trigger: 'axis',
formatter: _name + ':-'
},
xAxis: [{
data: ["2017-1-15", "2017-1-31", "2017-2-1", "2017-2-15"]
}],
series: [{
name: _name ? _name : '违规总数',
data: [55, 11, 3, 99]
}]
});
三、解决方案
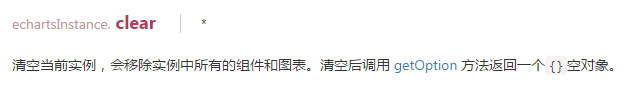
通过测试,发现ie浏览器在首次设置数据项数据时,不会发生数据错乱。数据错乱只发生在再次使用setOption设置数据,由此猜测是上次的数据遗留影响了数据的显示。在API中找到了clear方法,用于清空当前实例,官网中解释如下:

在setOption之前插入如下代码:
myChart3.clear();
initChart3Option();
再次测试ie中的数据项2:

四、结束语
使用echarts时出现数据混乱,可以先尝试使用clear看看效果啦,clear之后记得重新initOption喔,因为clear之后,之前配置的图表参数也没啦~\(≧▽≦)/~若是内容有错误或遗漏,欢迎大家批评指正~
如何解决在ie下,Echarts多次使用setOption更改数据时,数据错乱问题的更多相关文章
- angularJs解决模态框下echarts不显示问题
例如:摸态框myModal.html,给它命名一个id,id='myModal'; myModal.html页面想画一个echarts图表 这里是angularJs已经封装好的echarts在html ...
- 完美解决,浏览器下拉显示网址问题 | 完美解决,使用原生 scroll 写下拉刷新
在 web 开发过程中我们经常遇到,不想让用户下拉看到我的地址,也有时候在 div 中没有惯性滚动,就此也出了 iScroll 这种关于滚动条的框架,但是就为了一个体验去使用一个框架好像又不值得,今天 ...
- 解决redhat linux下IP地址可以ping通,域名无法ping通问题
解决redhat linux下IP地址可以ping通,域名无法ping通 在/etc/resolv.conf中添点东西 格式如下: nameserver xxx.xxx.xxx.xxx nameser ...
- 解决Windows 10下Wireshark运行问题
解决Windows 10下Wireshark运行问题在Windows 10下,安装Wireshark时候,提示WinPcap不被系统系统支持.这是由于最新版的WinPcap 4.1.3只支持到Wind ...
- 解决Linux/aix 下的websphere log4j不生效
websphere 解决Linux/aix下的log4j不生效 在目录: /IBM/WebSphere/AppServer/profiles/AppSrv01/properties 增加一个文件:可以 ...
- MyEclipse第一个Servlet程序 --解决Win7系统下MyEclipse与Tomcat连接问题
前言 本文旨在帮助学习java web开发的人员,熟悉环境,在Win7系统下运行自己的第一个Servlet程序,因为有时候配置不当或系统原因可能会运行不成功,这给初学者带来了一定烦恼,我也是为此烦恼过 ...
- 解决在Linux下安装Oracle时的中文乱码问题
本帖最后由 TsengYia 于 2012-2-22 17:06 编辑 解决在Linux下安装Oracle时的中文乱码问题 操作系统:Red Hat Enterprise Linux 6.1数据库:O ...
- 解决全站ie6下PNG图片不透明问题只要几行代码
解决全站ie6下PNG图片不透明问题只要复制下面这几行代码粘贴在你的文档最底部,需要用到的包DD_belatedPNG_0.0.8a.js自己网上下载吧 代码走起 /*在文档底部加入以下代码*/ &l ...
- 【已解决】Windows下 MySQL大小写敏感 解决方案及分析
Windows下 MySQL大小写敏感配置 zoerywzhou@163.com http://www.cnblogs.com/swje/ 作者:Zhouwan 2017-3-27 最近在window ...
随机推荐
- IT轮子系列(三)——如何给返回类型添加注释——Swagger的使用(二)
前言 一般对外提供API,都会统一一个返回类型,比如所有的接口都统一返回HttpResponseMessage.这样当我们在方法上添加///注释时,是无法清楚的知道都返回字段都又那些以及它们的数据类型 ...
- MVC3 项目总结
验证 Validation 多样化验证规则 http://www.cnblogs.com/xling/archive/2012/07/11/2587002.html 最常见的验证方式是:在实体的属性上 ...
- TopShelf安装多实例
Topshelf 安装多实例命令: .\ConsoleApp1.exe -instance "newinstallname" install 多实例有一个好处就是容灾,当一个服务部 ...
- 了解与建设有中国特色的Android M&N(Android6.0和7.0新特性分析)
http://geek.csdn.NET/news/detail/110434 Android N已经发布有段时间,甚至马上都要发布android 7.1,相信不少玩机爱好者已经刷入最新的Androi ...
- 也许CTO并不是终点——没有净土
开篇 不想做将军的士兵不是好士兵,这句话可以有很功利的理解方式,对应到我们自己很可能是:不想做CTO的程序员不是好程序员!几年前对这句话的理解与现在有很多不同,因为我现在已经是一名中小型公司的CTO了 ...
- [ Java面试题 ]基础篇之二
1.String s = new String("xyz");创建了几个StringObject?是否可以继承String类? 两个或一个都有可能,"xyz"对 ...
- POJ 2411 解题报告
传送门:http://poj.org/problem?id=2411 题目简述 有一个\(W\)行\(H\)列的广场,需要用\(1*2\)小砖铺满,小砖之间互相不能重叠,问 有多少种不同的铺法? 输入 ...
- [ 搭建Redis本地服务器实践系列一 ] :图解CentOS7安装Redis
上一章 [ 搭建Redis本地服务器实践系列 ] :序言 作为开场白介绍了下为什么要写这个系列,从这个章节我们就开始真正的进入正题,开始搭建我们本地的Redis服务器.那么关于Redis的基本概念,什 ...
- OVMF基础
什么是OVMF The Open Virtual Machine Firmware (OVMF) project aims to support firmware for Virtual Machin ...
- MySQL提示“too many connections”的解决办法
今天生产服务器上的MySQL出现了一个不算太陌生的错误"Too many connections".平常碰到这个问题,我基本上是修改/etc/my.cnf的max_connecti ...
