fullpage.js的easing参数怎样配置自定义动画
首先看非官方文档

并没有详细的说明怎样去使用easing.js,所以我加的运动属性根本就不起作用,
再看,官方文档
Optionally, when using css3:false, you can add the jQuery UI library in case you want to use other easing effects apart from the ones included in the jQuery library (linear and swing ) or the one included by default in fullPage.js (easeInOutCubic).
译文:可选地,当使用时css3:false,您可以添加jQuery UI库,以防您希望使用除jQuery库(linear和swing)中包含的其他缓动效果或默认情况下在fullPage.js(easeInOutCubic)中包含的其他效果)。
因此只需像下面这样就好了
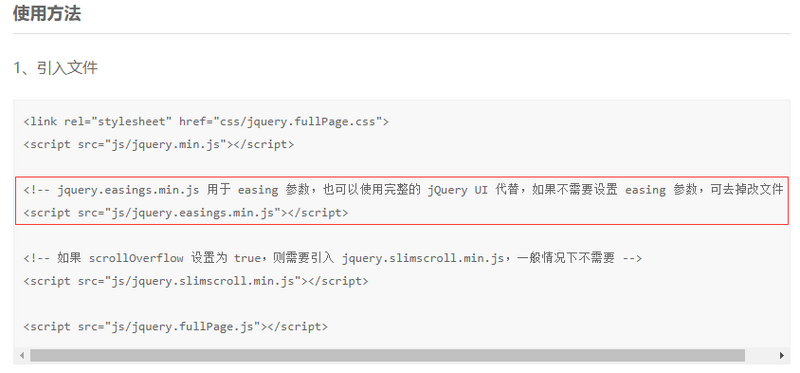
1.引入fullPage.js插件的css样式
<link rel="stylesheet" href="css/jquery.fullPage.css">
2.引入jQuery文件,fullPage.js,运动函数easing
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery.easing.1.3.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
3.重点是
<script>
$('.main').fullpage({
css3:false,//需要把这个值设置为false
easing:'easeOutBounce'//之后你就可以随意选择easing.js里面的动画效果名称了
})
</script>
fullpage.js的easing参数怎样配置自定义动画的更多相关文章
- fullpage.js jq全屏滚动插件
fullPage.js和fullPage都能实现全屏滚动,二者区别是:fullPage.js需依赖于JQuery库,而fullPage不需要依赖任何一个js库,可以单独使用. (代码演示效果并且可以下 ...
- 仿小米网jQuery全屏滚动插件fullPage.js
演 示 下 载 简介 如今我们经常能见到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次.比如 iPhone 5C 的介绍页面,QQ浏 ...
- jquery插件-fullpage.js
1⃣️ 简介 fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站,主要功能有: 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 ...
- jQuery全屏滚动插件fullPage.js
github https://github.com/alvarotrigo/fullPage.js demo http://alvarotrigo.com/fullPage/ 脚手架 <link ...
- 【转载】jQuery全屏滚动插件fullPage.js
文章转载自dowebok http://www.dowebok.com/ 原文链接:http://www.dowebok.com/77.html 简介 如今我们经常能见到全屏网站,尤其是国外网站.这些 ...
- [转载]fullPage.js中文api 配置参数~
fullPage.js中文api 配置参数 选项 类型 默认值 说明 verticalCentered 字符串 true 内容是否垂直居中 resize 布尔值 false 字体是否随着窗口缩放而缩放 ...
- fullpage.js参数参考
fullpage函数里面的参数: //Navigationmenu: false,//绑定菜单,设定的相关属性与anchors的值对应后,菜单可以控制滚动,默认为false.anchors:['fir ...
- fullPage.js学习笔记
中秋节,一个人呆着,挺无聊的,还是学习最有趣,不论是什么,开阔视野都是好的. 参考网址:http://www.dowebok.com/77.html 上面有详细介绍及案例展示,很不错哦,可以先去看看 ...
- jquery.fullPage.js全屏滚动插件教程演示
css部分(此处需要导入jquery.fullPage.css) <style> .section { text-align: center; font: 50px "Micro ...
随机推荐
- Spring mvc之 发邮件(qq.163...)
一. 邮件开发涉及到的一些基本概念 1.1.邮件服务器和电子邮箱 要在Internet上提供电子邮件功能,必须有专门的电子邮件服务器.例如现在Internet很多提供邮件服务的厂商:sina.sohu ...
- 【JavaScript声明变量的规则】
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 认识Sass和Compass
第一章 Sass和Compass让样式表重焕青春 // 内容概要// 开始学习Sass和动态样式表// 用Sass更高效地写样式表// Compass简介// 用Compass迎接工程实践中的样式挑战 ...
- JavaScript的ajax使用
使用ajax首先定义个XMLHttpRequest变量,为了判断对IE6以及以下版本的兼容性,需要var xmlHR; if (window.XMLHttpRequest) { ...
- 【Java学习笔记之十三】初探Java面向对象的过程及代码实现
理解Java面向对象的重要知识点: 一. 类,对象 类?首先举一个例子:小李设计了一张汽车设计图,然后交给生产车间来生产汽车,有黑色的.红色的.白色的... 这里,汽车设计图就是我们说的类(class ...
- Palindromes
http://acm.hdu.edu.cn/showproblem.php?pid=1318 Palindromes Time Limit: 2000/1000 MS (Java/Others) ...
- .NET MongoDB Driver 2.2使用示例
说明:mongoDBService是对各种常用操作的封装 public class MongoDBService { #region 变量 /// <summary> /// 缓存 /// ...
- callback和spring的MD5加密
举个例子:当我们访问淘宝网站的时候,当点击购物车的时候,这个时候提示用户登录用户名和密码,登录成功后,会返回到购物车的页面.这就是回调. 它不返回淘宝的首页,而是返回到我们点击的内容所在页面. 在写接 ...
- linux 下CentOS 下 npm命令安装gitbook失败的问题
运行环境 linux 服务器:CentOS 7.0 系统:安装了nodejs :使用 npm 安装 gitbook 出现错误提示: npm install -g gitbook-cli symbol ...
- Thinkphp5.0+Vue2.0前后端分离框架Vuethink
VueThink是一套基于Vue全家桶(Vue2.x + Vue-router2.x + Vuex)+ Thinkphp的前后端分离框架. 脚手架构建也可以通过vue官方的vue-cli脚手架工具构建 ...
