node将excel内容转json
小颖分享的这个方法,前提是你已经安装了node,如果大家不知道自己是否安装过node可以打开cmd,然后执行:node -v,如果安装过,你会看到你安装的node版本号,如果没有安装请先安装node。

具体步骤:
1.创建package.json文件 :执行npm init命令自动生成。
2.下载node包:npm install xls-to-json 参数配置请看:node-xls-json
3.新建index.js
node_xj = require("xls-to-json");
node_xj({
input: "xls/beijing.xls", // input xls
output: "beijing.json", // output json
sheet: "Sheet1" // specific sheetname
}, function(err, result) {
if(err) {
console.error(err);
} else {
console.log(result);
}
});
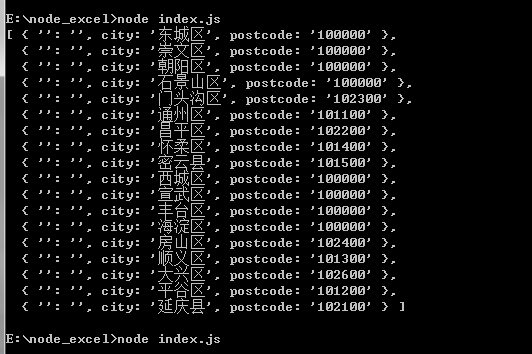
4.执行:node index.js命令。

5.自动生成:beijing.json

node将excel内容转json的更多相关文章
- node读取excel文件生成JSON
当前的目录结构 excel的数据如下: node识别excel,先得安装 node-xlsx,用npm或yarn都可以 npm install node-xlsx 或 yarn add node- ...
- 使用jxl读取excel内容,并转换成Json,用于Datagrid
一.上传excel文件,得到InputStream,由InputStream得到Jxl中的Workbook,取出内容,存到二维数组中. 1.使用 Jquery Uploadify 插件(http:// ...
- C 简单处理excel 转成 json
引言 工作中常需要处理excel转json问题. 希望这篇博文能简单描述这个问题.并提供一种解决思路.提升感悟. 今天我们处理的事就是为了把 xlsm => json. 一种方式是. 去 goo ...
- 利用 js-xlsx 实现 Excel 文件导入并解析Excel数据成json格式的数据并且获取其中某列数据
演示效果参考如下:XML转JSON 另一个搭配SQL实现:http://sheetjs.com/sexql/index.html 详细介绍: 1.首先需要导入js <script src=&qu ...
- Excel动态生成JSON
在最近的一个项目中,有大量的数据源来至Excel,转成JSON供前台使用.Excel数据是人工录入的,难免会有错误,所以中间会有逻辑检查.在C#中读取Excel的方式有很多,网上一搜一大堆,这里我也贴 ...
- Excel 文件转 JSON格式对象
将导入的如图所示格式的城乡区划代码的excel文件整理成json格式的对象储存在js文件中: var PROJECTDISTRICTDATA=[ { "name" ...
- C# Excel转换成Json工具(含源码)
可执行版本下载:https://github.com/neil3d/excel2json/releases 完整项目源代码下载:https://github.com/neil3d/excel2json ...
- EasyExcel 轻松灵活读取Excel内容
写在前面 Java 后端程序员应该会遇到读取 Excel 信息到 DB 等相关需求,脑海中可能突然间想起 Apache POI 这个技术解决方案,但是当 Excel 的数据量非常大的时候,你也许发现, ...
- Excel表格转Json数据结构
Excel表格转Json数据结构 辗转了好几个项目,每个项目的导表工具都巨难用,速度慢,潜规则多,扩展性差,不易于调试.Sqlite,Json,Lua,Xml各种格式都用过. 举个例子: 大多数导表工 ...
随机推荐
- Linux ALSA声卡驱动之二:声卡的创建
1. struct snd_card 1.1. snd_card是什么 snd_card可以说是整个ALSA音频驱动最顶层的一个结构,整个声卡的软件逻辑结构开始于该结构,几乎所有与声音相关的逻辑设备都 ...
- 企业证书APP发布流程
企业发布app的 过程比app store 发布的简单多了,没那么多的要求,哈 但是整个工程的要求还是一样,比如各种像素的icon啊 命名规范啊等等. 下面是具体的流程 1.修改你的 bundle i ...
- collectionviewcell 添加删除按钮 响应区域的问题
在collectionviewcell 的右上角添加了一个删除按钮,但是发现只有cell和删除按钮重合的区域才会响应点击事件 后来doctor 李说这是iOS 事件响应链的机制(http://www. ...
- RFID射频卡超市购物结算系统
RFID射频卡超市购物结算系统 这段时间在做RFID射频卡超市购物结算系统,这个系统的设想来自于大学研究课题,但是我们在淘宝网上购买设备的时候淘宝店主都认为RF射频技术不好应用在超市购物结算系统,原因 ...
- 分页。php 引用代码
<?php /** file: page.class.php 完美分页类 Page */ class Page { private $total; //数据表中总记录数 private $lis ...
- ftp_get_file_and_directory
class DirectoryItem { public Uri BaseUri; public string AbsolutePath { get { return string.Format(&q ...
- WebService调用权限验证 SoapHeader
一般在项目中,制作的都是基于SOAP协议的webservices,其描述语言是WSDL.但是有时候在项目中,需要保证webservices的安全,需要对其进行进行验证,那么我们就要实现SoapHead ...
- 解析xml的问题未解决
工作上需要解析xml,目前的逻辑是:解析xml到对象中,然后对象再插入数据库.但这存在内存溢出的风险. 今天做的另外一件事是将循环用到工作上,暂时还没有测试,是否能保证程序的重启.有待观察 ##### ...
- 安装及配置jdk和tomcat
系统变量 新建 JAVA_HOME 变量 .变量值填写jdk的安装目录(如是 E:\Java\jdk1.7.0_25) 系统变量→找到 Path 变量→编辑 在变量值最后输入 %JAVA_HOME%\ ...
- SQL Select结果增加自增自段(网转)
http://www.cnblogs.com/haver/archive/2011/07/14/2106349.html/* 方法一*/ SELECT 序号= (SELECT COUNT(客户编号) ...
